Anchored - All Other Widget Areas
Quick Links
- Header Right
- Primary Sidebar
- Nav Social Menu
- Site Wide CTA
- Category Index
- Custom Instagram Page
- Above Blog Content
- Footer Instagram Widget
- Footer 1, 2, & 3
- After Entry
Each of these additional widget areas can be found by navigating to Appearance > Widgets.
Header Right
By default, this widget space is empty. You can add a navigation menu, an ad banner or your social media icons. For more information on setting a navigation menu in this space, see this article.
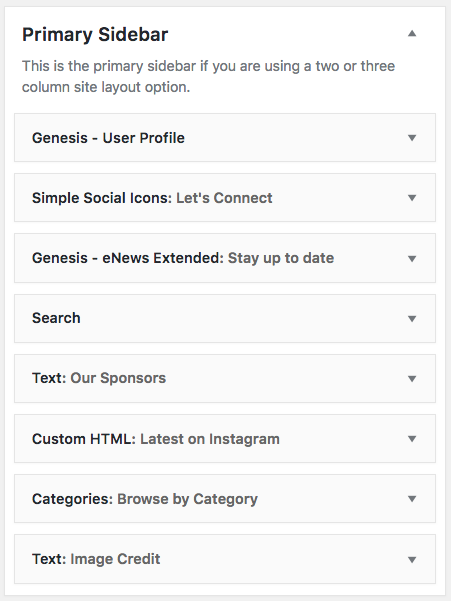
Primary Sidebar
The Anchored theme displays the Primary Sidebar on all pages, including the Home Page. The widget settings for the Primary Sidebar are as follows:

Nav Social Menu
To add your social media icons to the top navigation of your site, you’ll place a Simple Social Icons widget into the Nav Social Menu widget space. For information on how to set up the social icons, see here.

Site Wide CTA
This widget area appears between the Home Featured and Home Flexible 1 widget spaces, as well as at the bottom of all other pages. This space could be used for an ad banner or an email newsletter signup, as shown in the demo.

Category Index
The Category Index displays your categories in an organized manner. See this tutorial for instructions on setting up this feature.
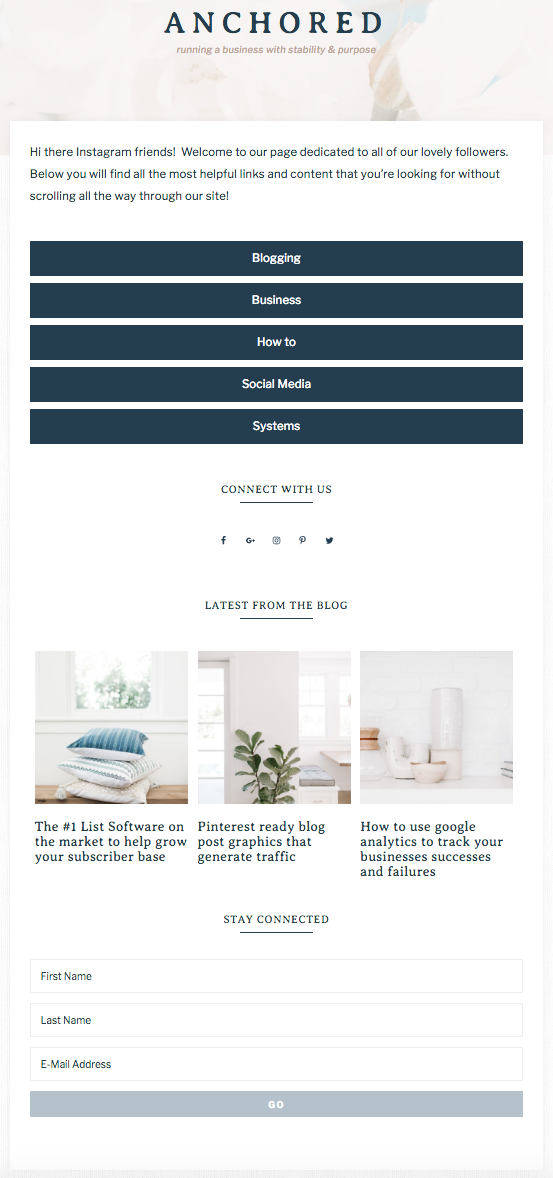
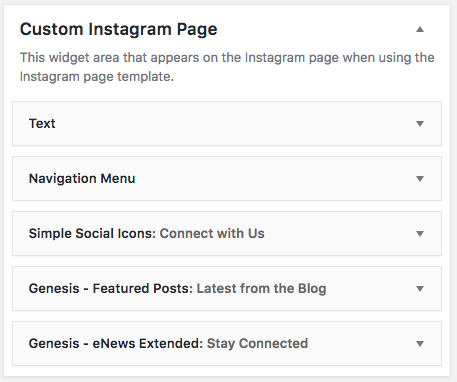
Custom Instagram Page
The Anchored theme includes a custom Instagram Page Template so you can easily customize the content your Instagram followers see directly from the comfort of your WordPress dashboard.


More information on setting up the Custom Instagram Page widget can be found HERE.
Above Blog Content
The Above Blog Content widget displays the featured images on the Custom Blog page. See this tutorial for instructions on setting up the Custom Blog page template.
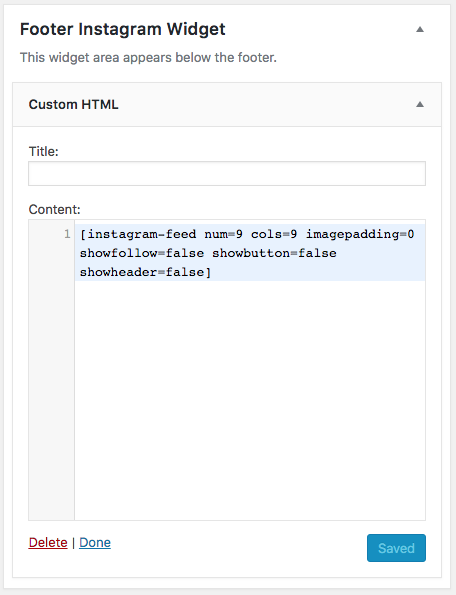
Footer Instagram Widget
The Anchored theme uses the Instagram Feed plugin to import your most recent Instagram posts. For detailed instructions on setting up the Instagram Feed plugin, see THIS TUTORIAL.
To display your Instagram feed in the footer, drag and drop a Custom HTML widget into the Footer Instagram Widget space, using the shortcodes shown below.

Footer 1, 2, & 3
The three Footer widget sections appear above the Instagram Feed. These widget areas have been left empty in the demo, but are ideal spaces for a user profile, featured products, a custom menu, social icons, search widget, etc.
If using the Customizer to setup the widgets, the Footer 1 widget must be created and published before the Footer 2 & 3 widgets become available.
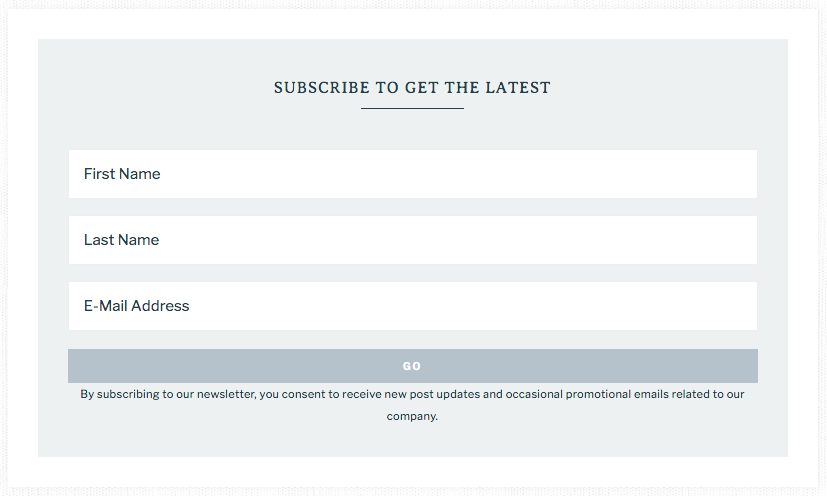
After Entry
Content placed in the After Entry Widget area will display after single entries. A newsletter signup form is shown in the demo.