Anchored - Custom Blog Page Template
Not only does the Anchored theme have the default blog page template where you can control your own image sizes with the Genesis Theme Settings, but we’ve specifically created a Custom Blog Page template that is a little fancier!
Creating the Custom blog page
To set the Custom Blog Page Template, select Custom Blog in the Template dropdown of the Page Attributes area, as shown below.
- Navigate to Pages > Add New.
- Give your new page a name - something like Blog would be perfect.
- On the right under the Page Attributes panel, you’ll see the Template drop down.

- Select Custom Blog from the drop down.
- Publish the page.
Setting up the Featured area at the top of the page
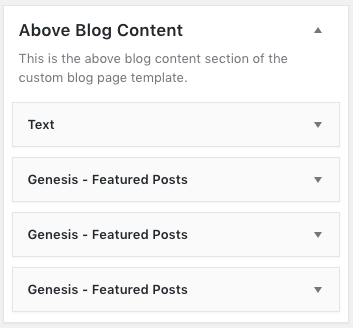
The Above Blog Content widget area is a flexible widget space with additional options for customization, and operates exactly like the flexible widget spaces on the Home Page.
Navigate to Appearance > Widgets > Above Blog Content, and then drag the following widgets into this space:

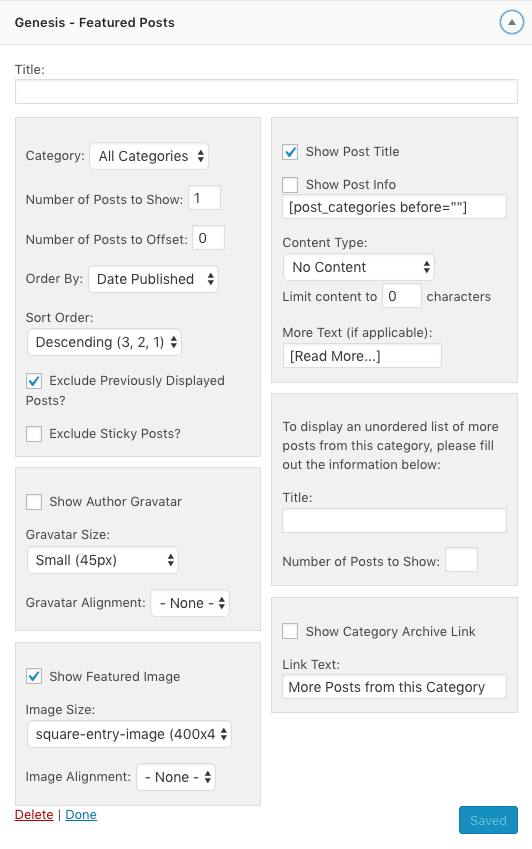
The FIRST Genesis - Featured Posts widget will have these settings:

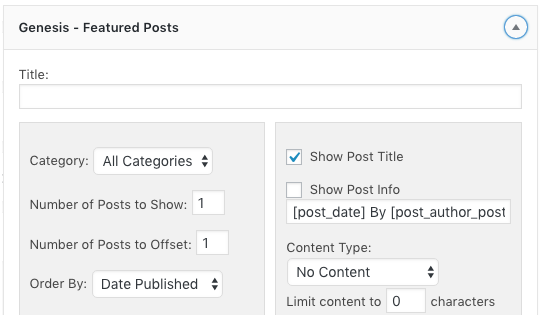
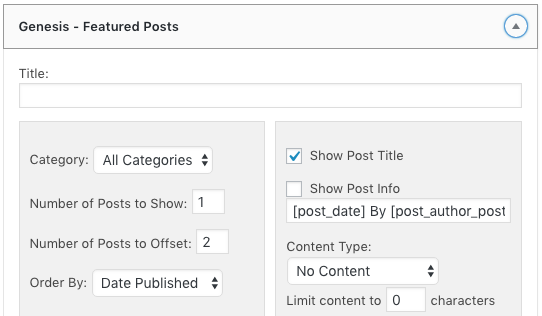
The SECOND and THIRD Genesis - Featured Posts widgets will have the same settings with the exception of the Number of Posts to Offset field. Change these as follows:
Second Genesis-Featured Posts widget:

Third Genesis-Featured Posts widget:

NOTE: If you would like each of the widgets to represent different categories, then all three widgets will have the following settings:
Number of Posts to Show: 1
Number of Posts to Offset: 0