Refined - Home Page Setup
If this is a brand new site, please begin with the Quick Start Guide.
Refined Explored Webinar
Go in depth with everything the Refined Theme has to offer with this replay of our live webinar.
Video Correction: At about the 53:00 mark, Lauren explains a ConvertKit feature for embedding forms and those forms automatically taking on the theme styling. This feature is no longer available from ConvertKit. If you would like to create a custom ConvertKit form, you will design the form entirely in ConvertKit using their design tools, and then embed your custom design into your post/page/widget.
Quick Links
- Home Page at a Glance
- Home Slider Overlay
- Front Page 1
- Front Page 2
- Front Page 3
- Front Page 4
- Front Page 5
- Flexible Widget Spaces
Home Page Layout
Note: If you are building a new site and have gone through the Widget Import step, these widgets will already be in place. We do recommend that you go through this tutorial to become familiar with the placement, format and capabilities of these widgets.
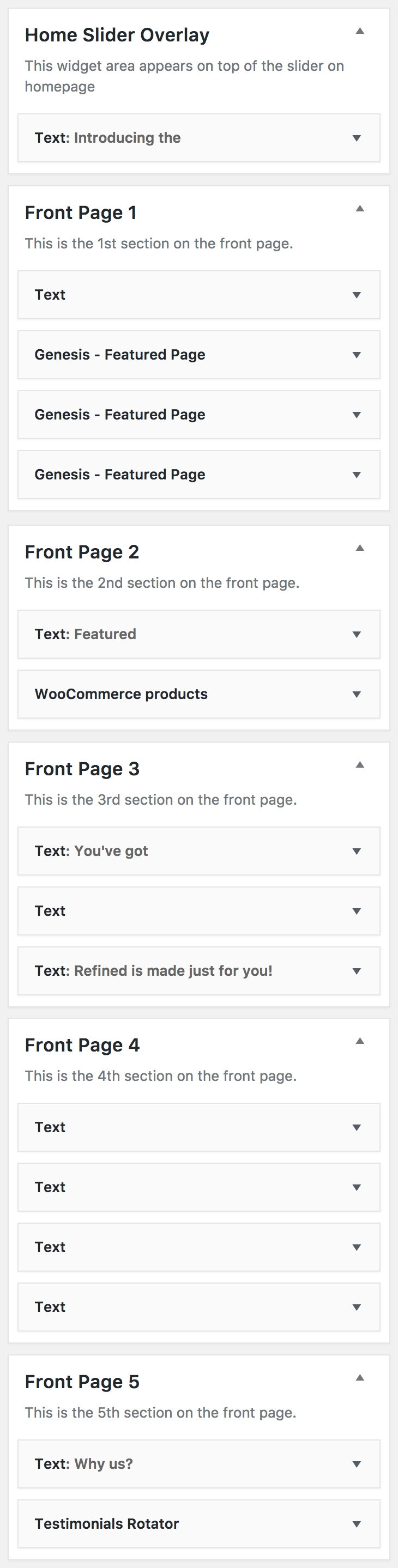
The home page is comprised of 6 widget areas:
- Home Slider Overlay
- Front Page 1
- Front Page 2
- Front Page 3
- Front Page 4
- Front Page 5
Here is an overview of the Home Page widget areas and what widgets will go in them.

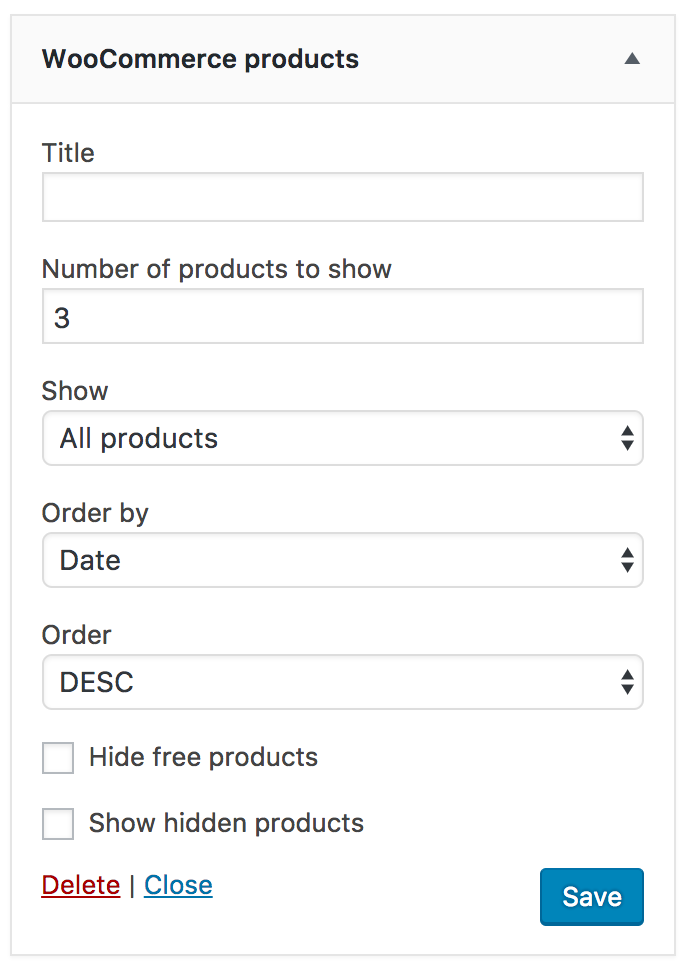
NOTE: The "WooCommerce products" widget is now called "Products".
Home Slider Overlay

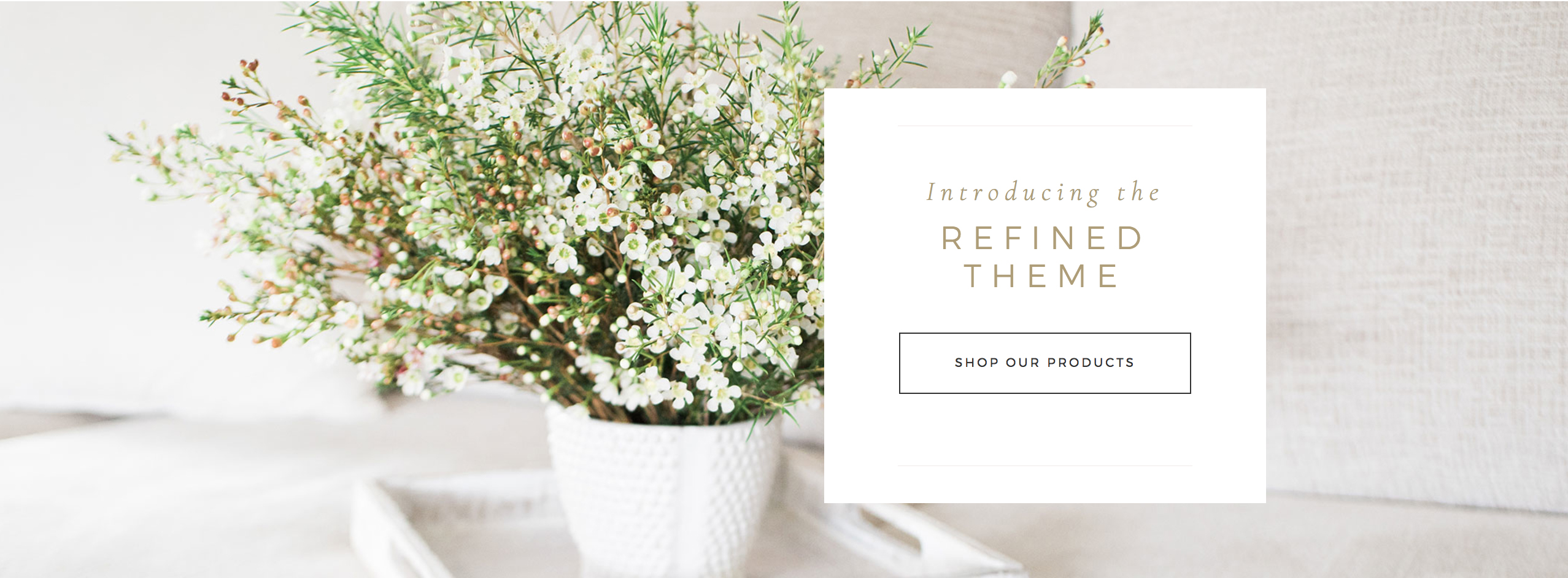
For detailed instructions on setting up the slider, see this tutorial: REFINED SLIDER SETTINGS TUTORIAL.
NOTE: If the overlay is populating below the slider image, ensure that you have a blank text widget in the Front Page 1 widget area.

Front Page 1
The Front Page sections are all set up as flexible widget spaces. With these, all of the first widgets will extend full width across the page.

The Front Page 1 area is the area with the three images shown above.
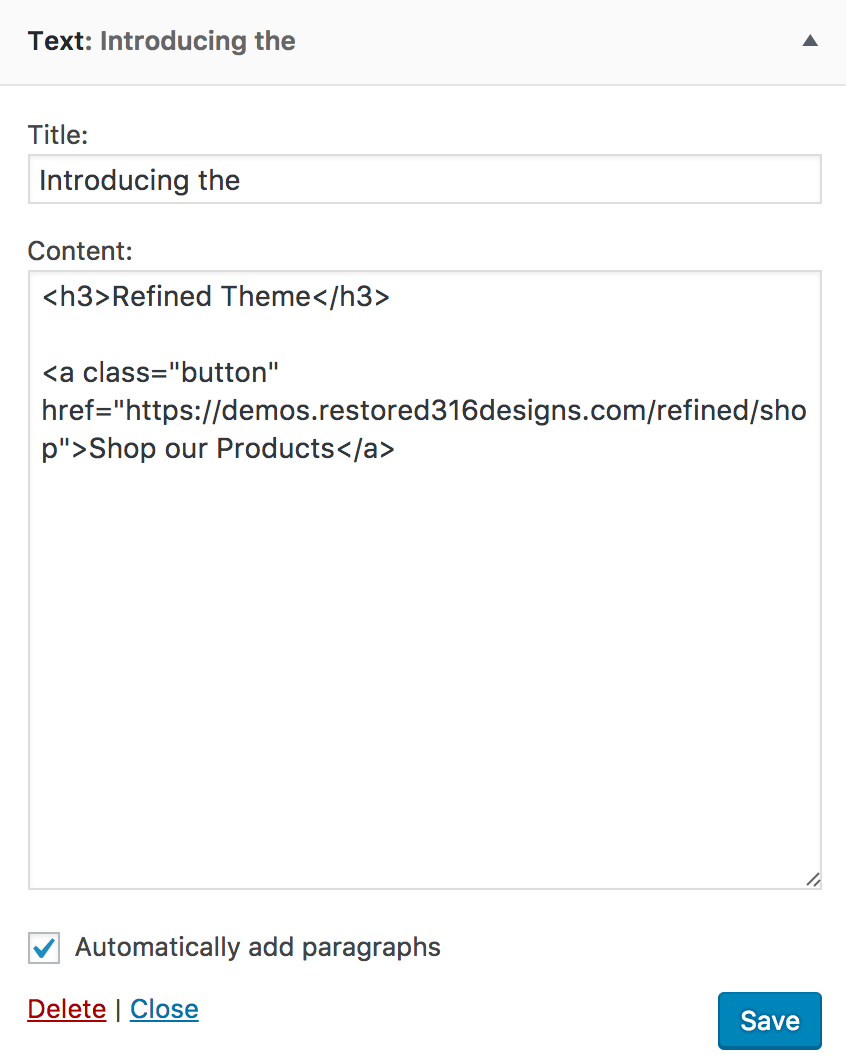
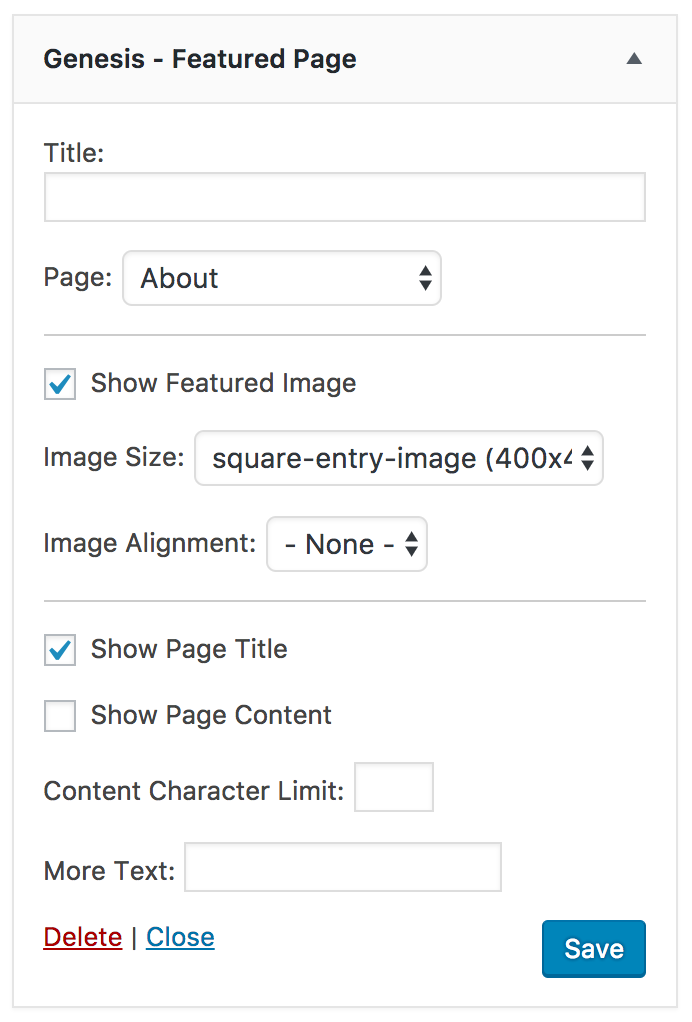
 In this section, the first TEXT widget is completely blank simply for the purpose of aligning the images properly. The other three boxes are configured as follows:
In this section, the first TEXT widget is completely blank simply for the purpose of aligning the images properly. The other three boxes are configured as follows:

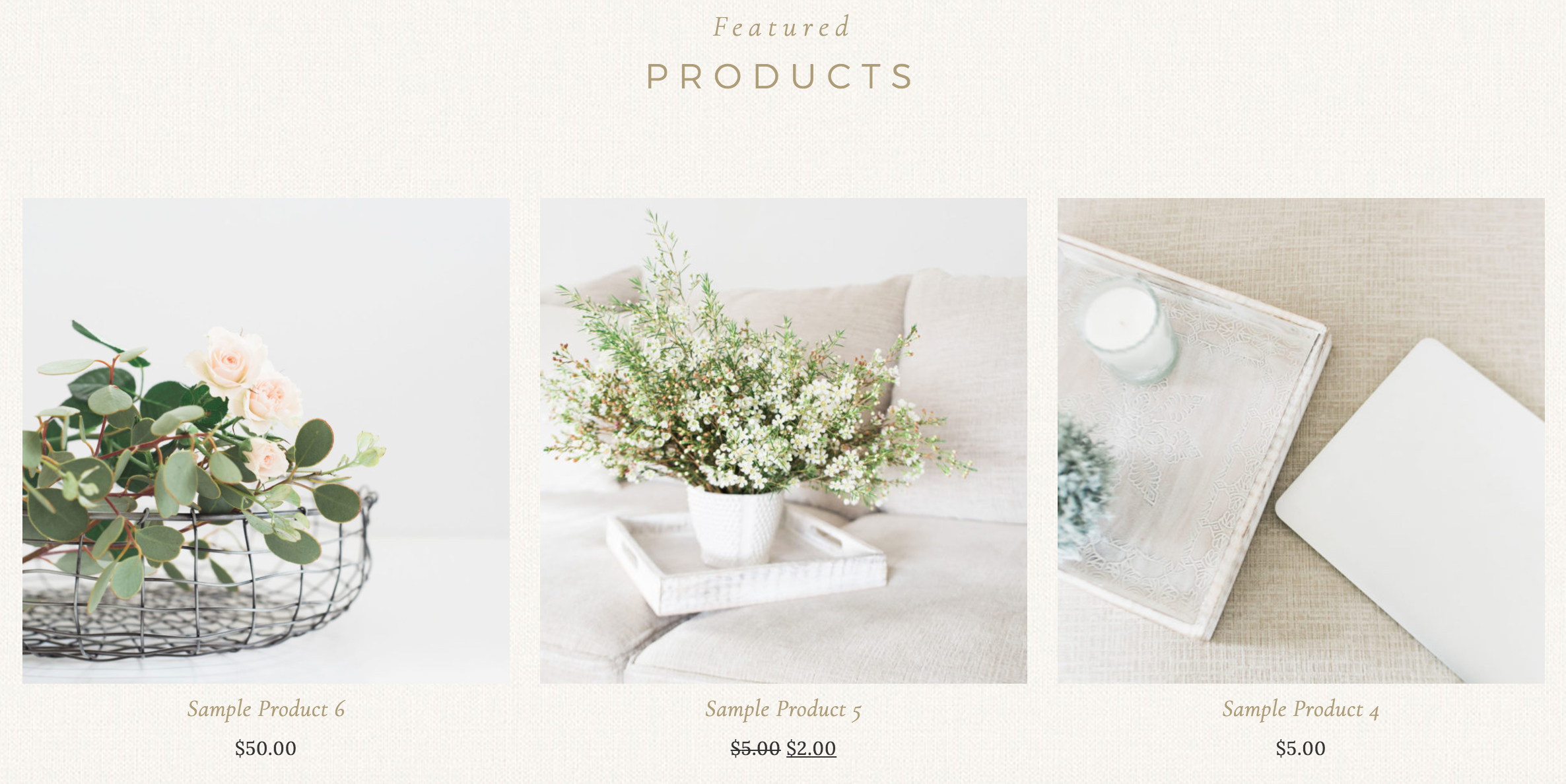
Front Page 2

The Front Page 2 area is the area with the three images shown above.
If you are not using WooCommerce, alternate widgets can be used such as Genesis Featured Pages, Genesis\ Featured Posts, Text widget, etc.


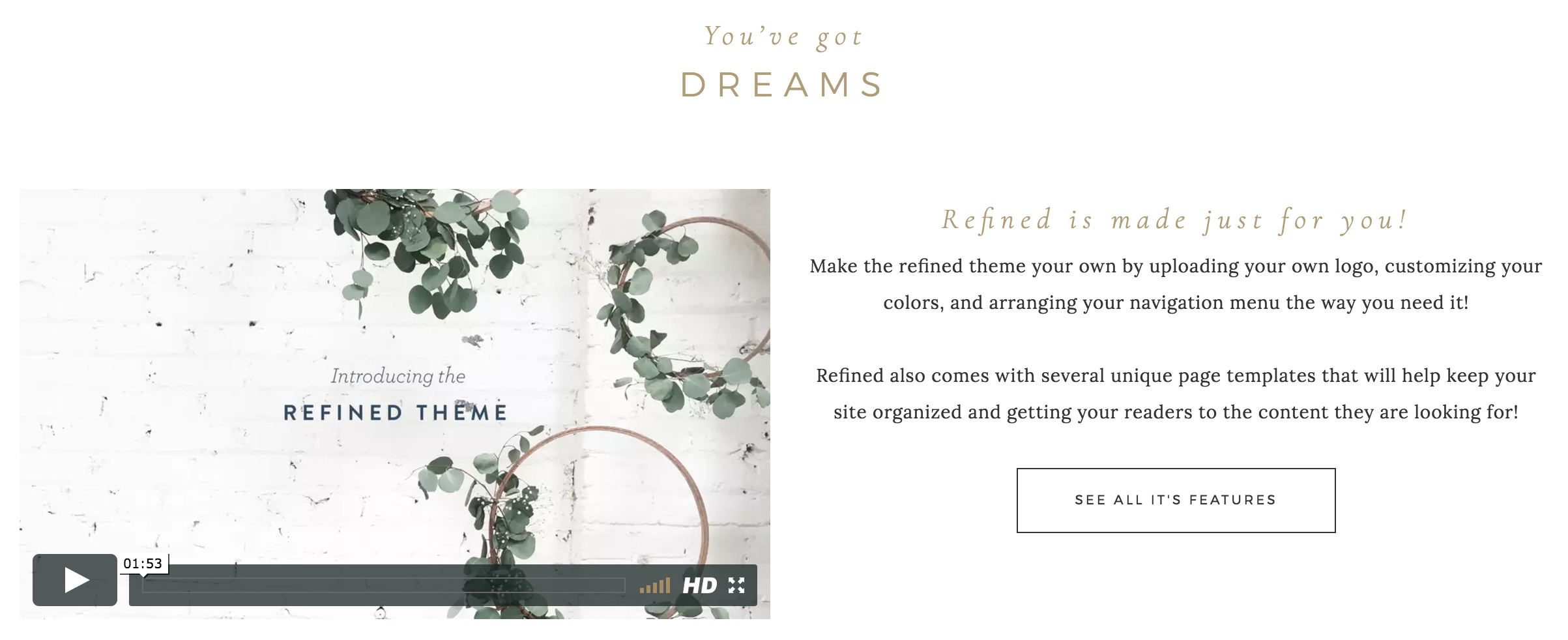
Front Page 3

The Front Page 3 area is a flexible widget area. The demo shows two widget areas with the video and text shown above.
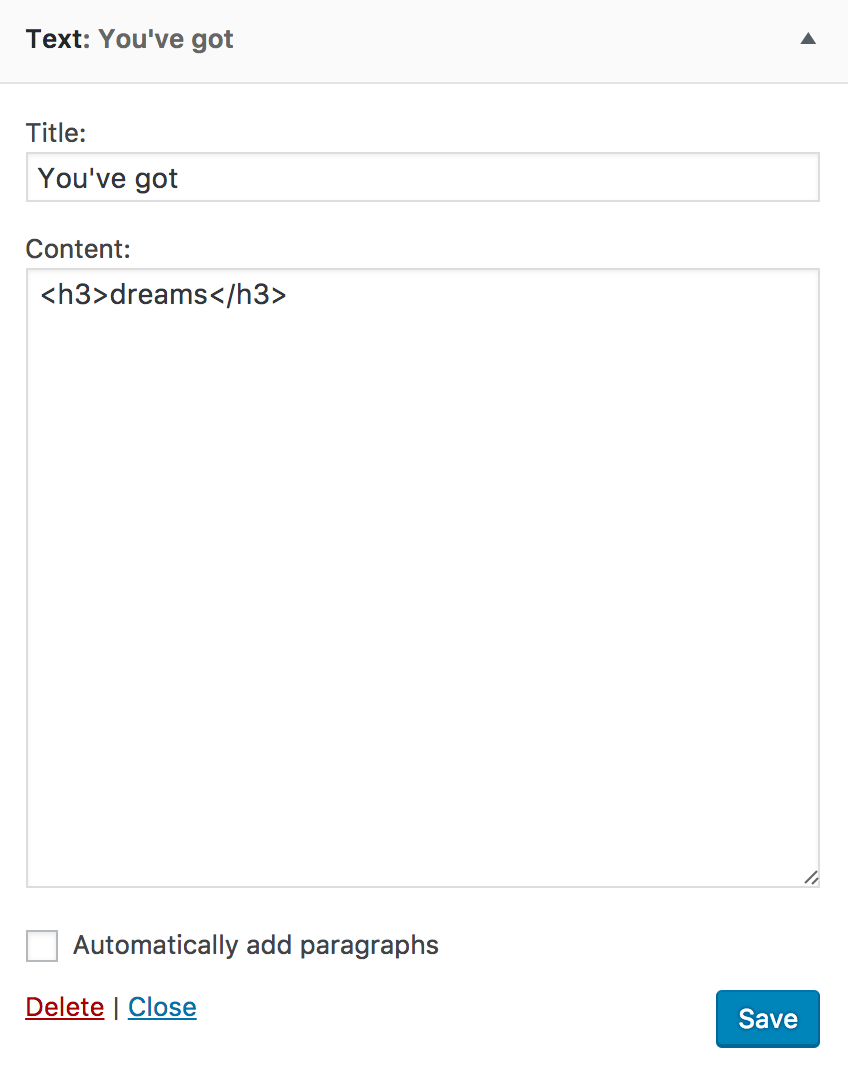
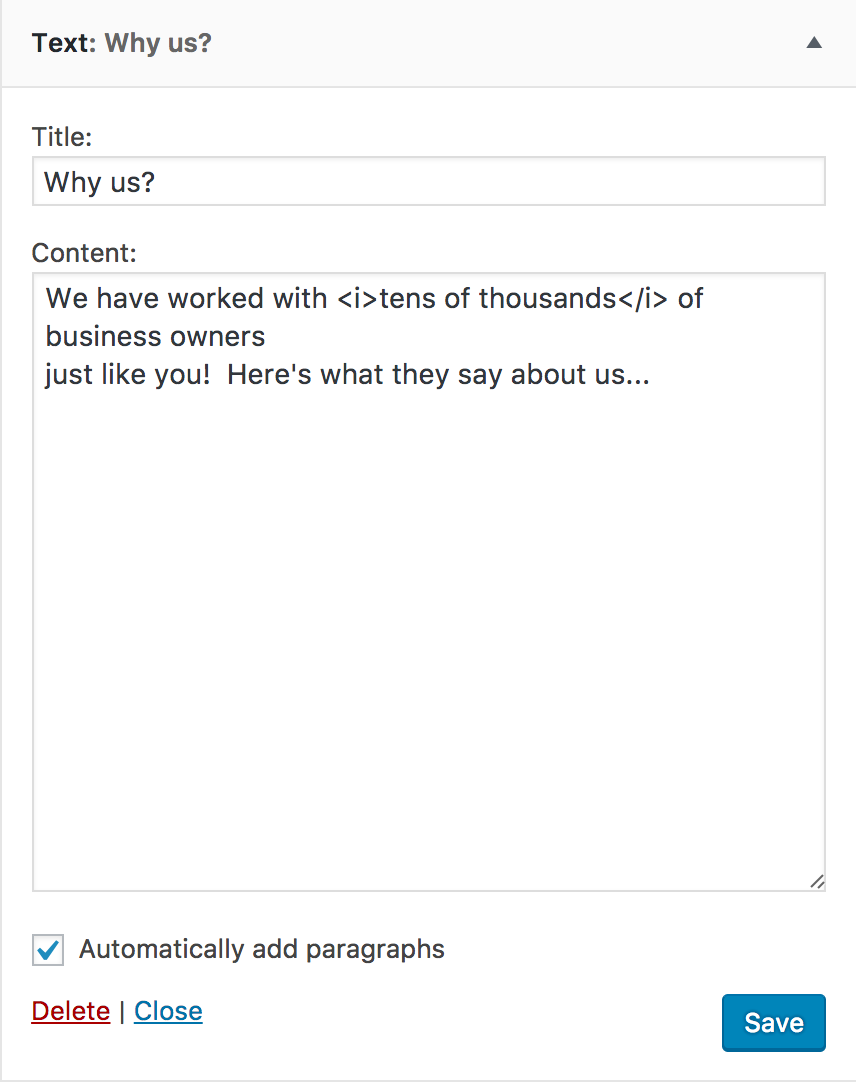
The top widget is for the title area:

This next widget is to place the video. Alternately, you can place an image in this widget space. For a full tutorial on how to insert an image into a TEXT widget, see this post.
NOTE: If the size of the video is not displaying correctly, use a Custom HTML widget instead of a Text widget.
 The last widget is a text widget.
The last widget is a text widget. 
This is the code to add a button to the text widget:
Front Page 4

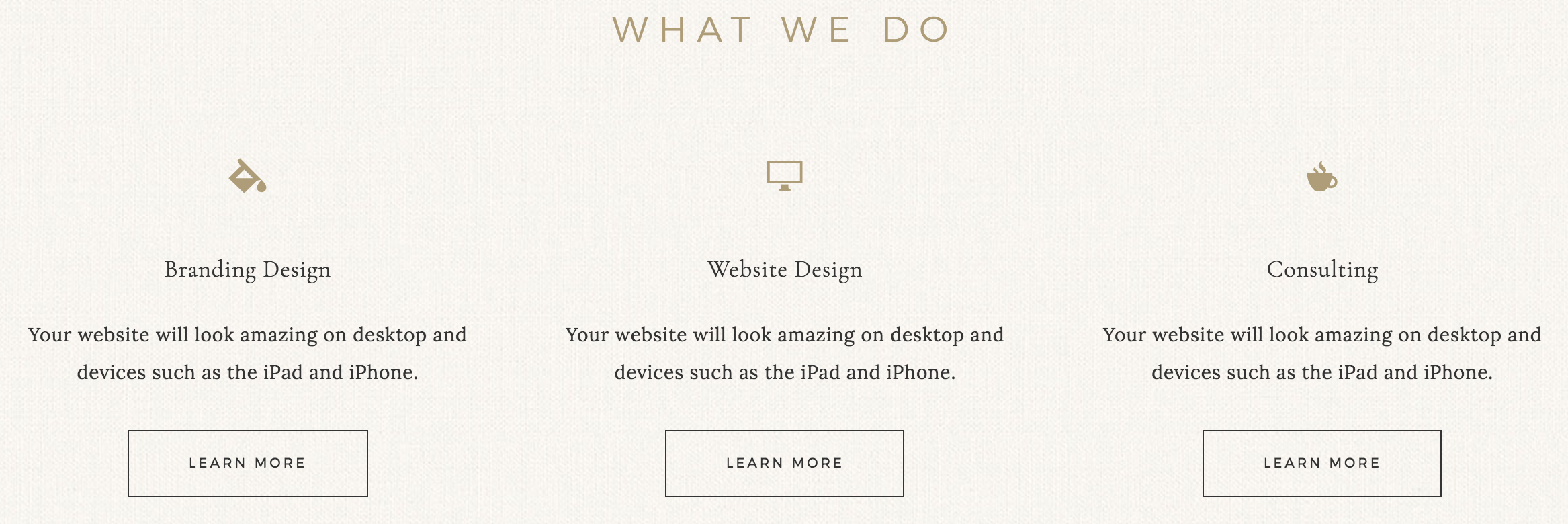
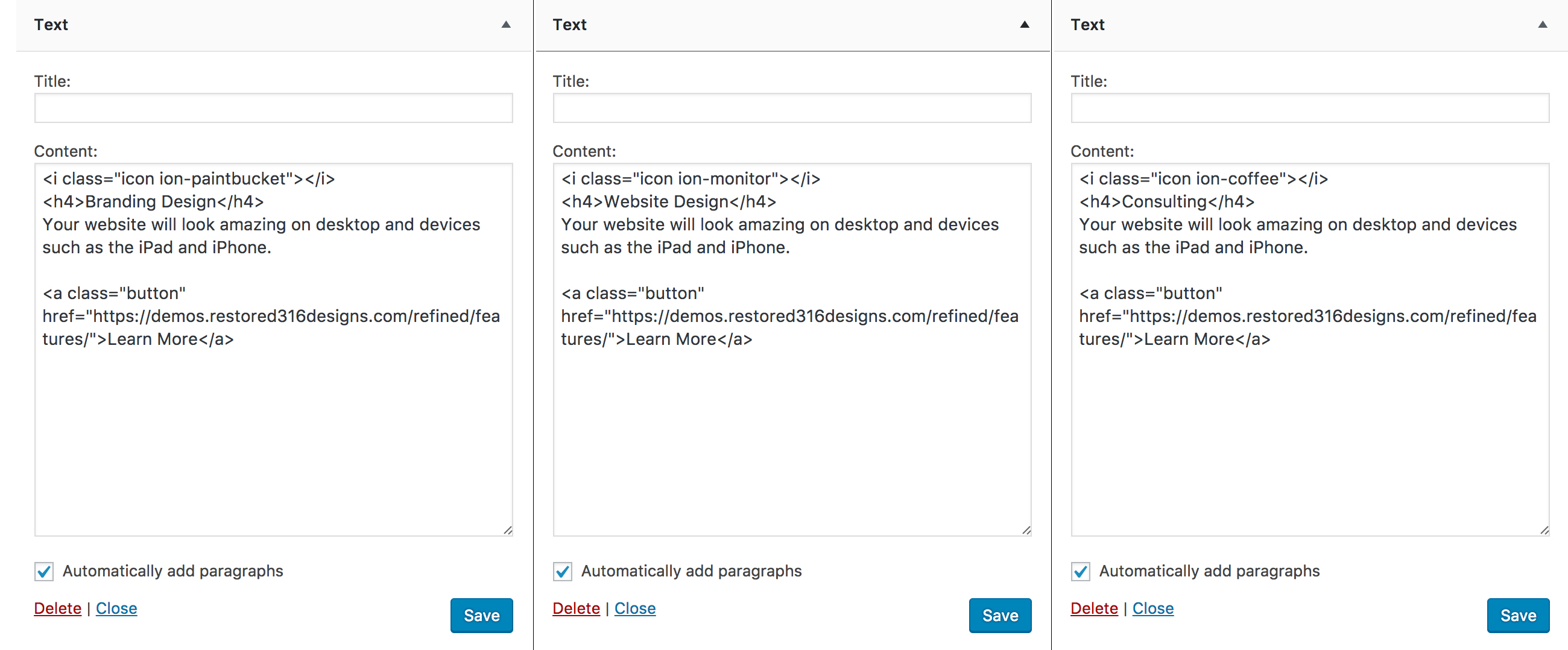
The Front Page 4 section is the "What We Do" section. It’s configured with 4 text widgets. The first is for the title area:

And a further breakdown of the bottom three widgets:

Here is the code to copy and paste into your TEXT widget:
See this article for more information on How to Use the Icons on the Home Page.
Front Page 5
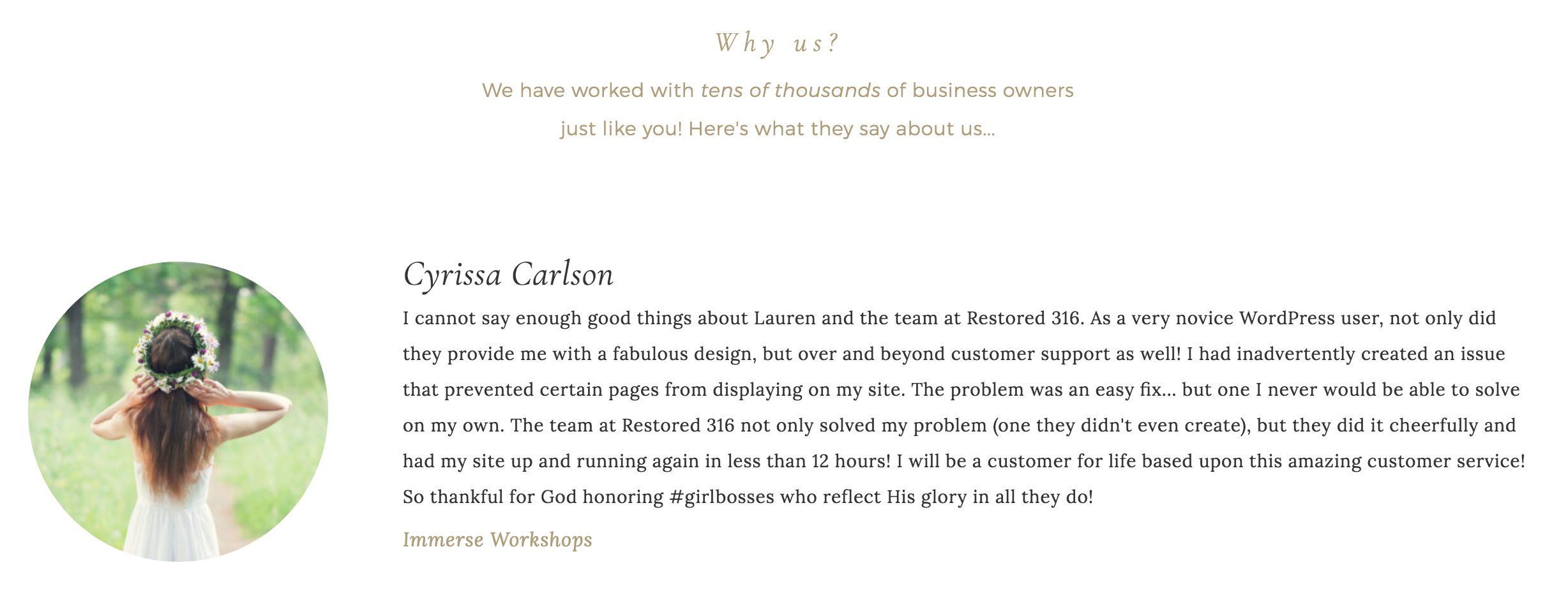
The Front Page 5 area shows the testimonial with a left aligned image and the text to the right of the image.

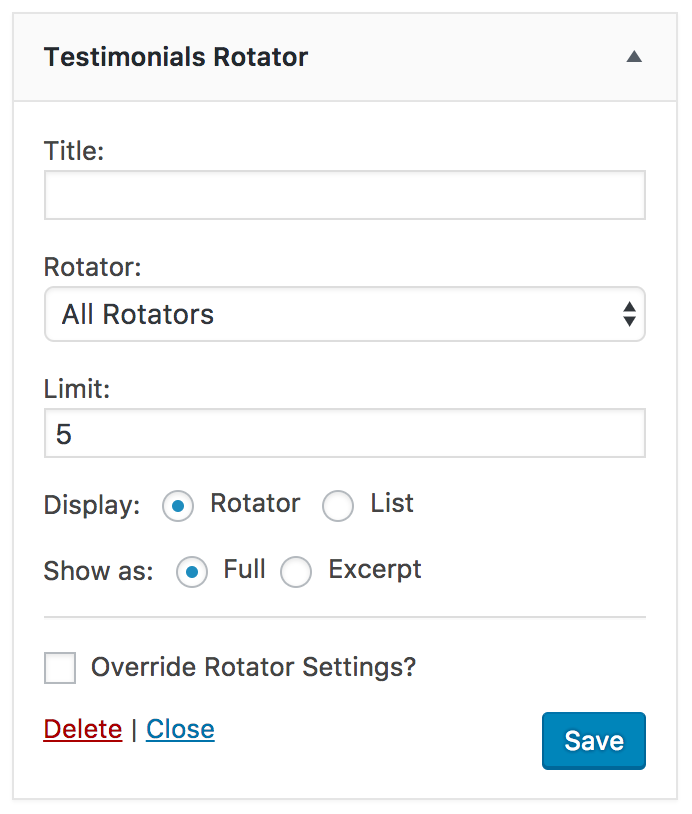
These widget areas are setup as follows:


More information on the Testimonial Rotator can be found HERE.
How do the flexible widget spaces work?
All of the Front Page widget spaces are flexible. They will resize automatically depending on the number of widgets in that particular section. Here is a grid to show you how they look configured according to active widgets:
