Captivating - Home Page Setup
If this is a brand new site, please begin with the Quick Start Guide.
Quick Links
Home Page at a Glance
Note: If you are building a new site and have gone through the Widget Import step, these widgets will already be in place. We do recommend that you go through this tutorial to become familiar with the placement, format and capabilities of these widgets.
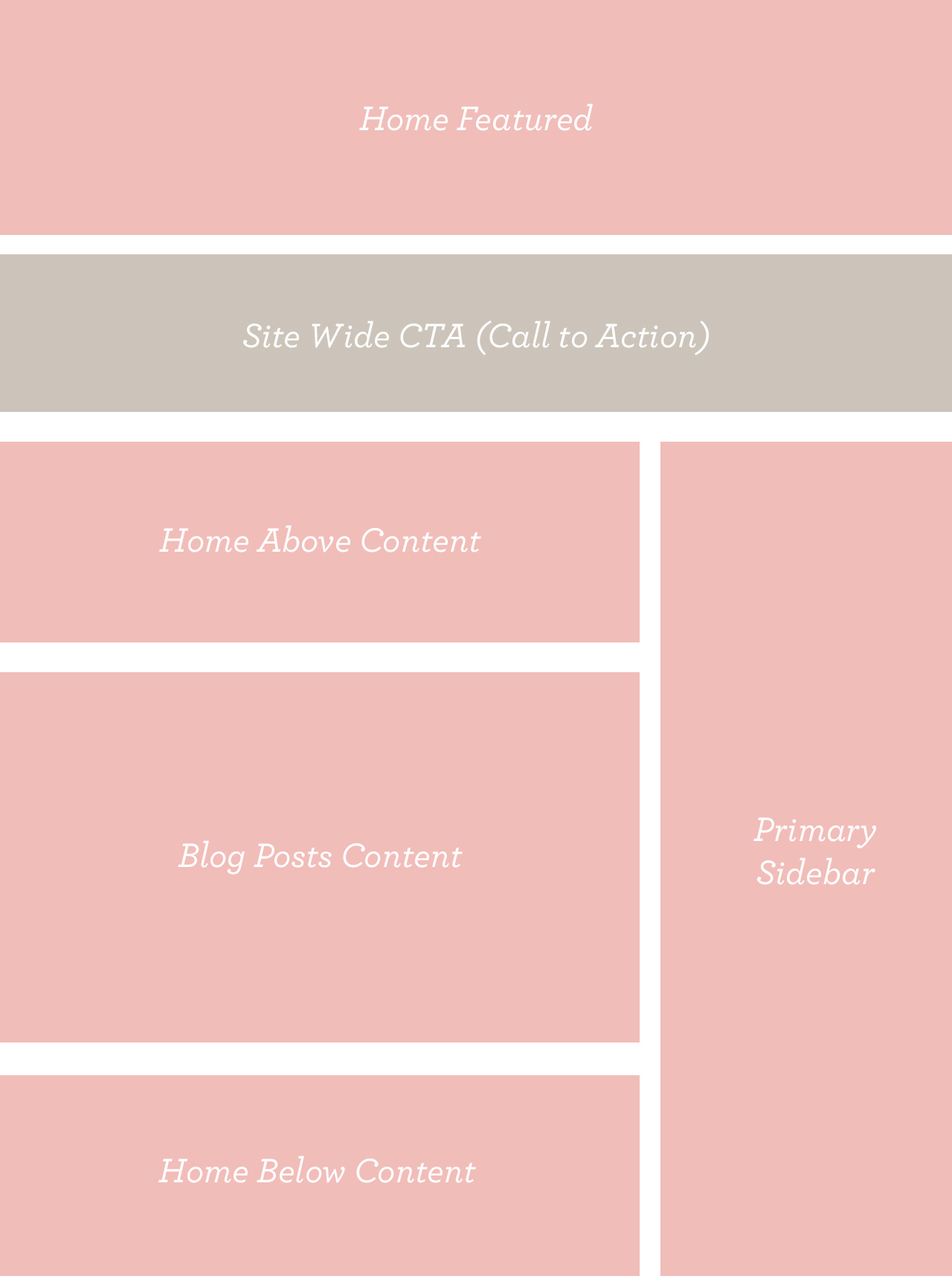
The home page is comprised of 3 widget areas:
- Home Featured
- Home Above Content
- Home Below Content
These widget areas can be found by navigating to Appearance > Widgets.
Here is an overview of the Home Page widget areas and what widgets can go in them.


Home Featured
The Home Featured widget area is a flexible widget space with four options for customization. The video below shows how easy it is to customize this area.
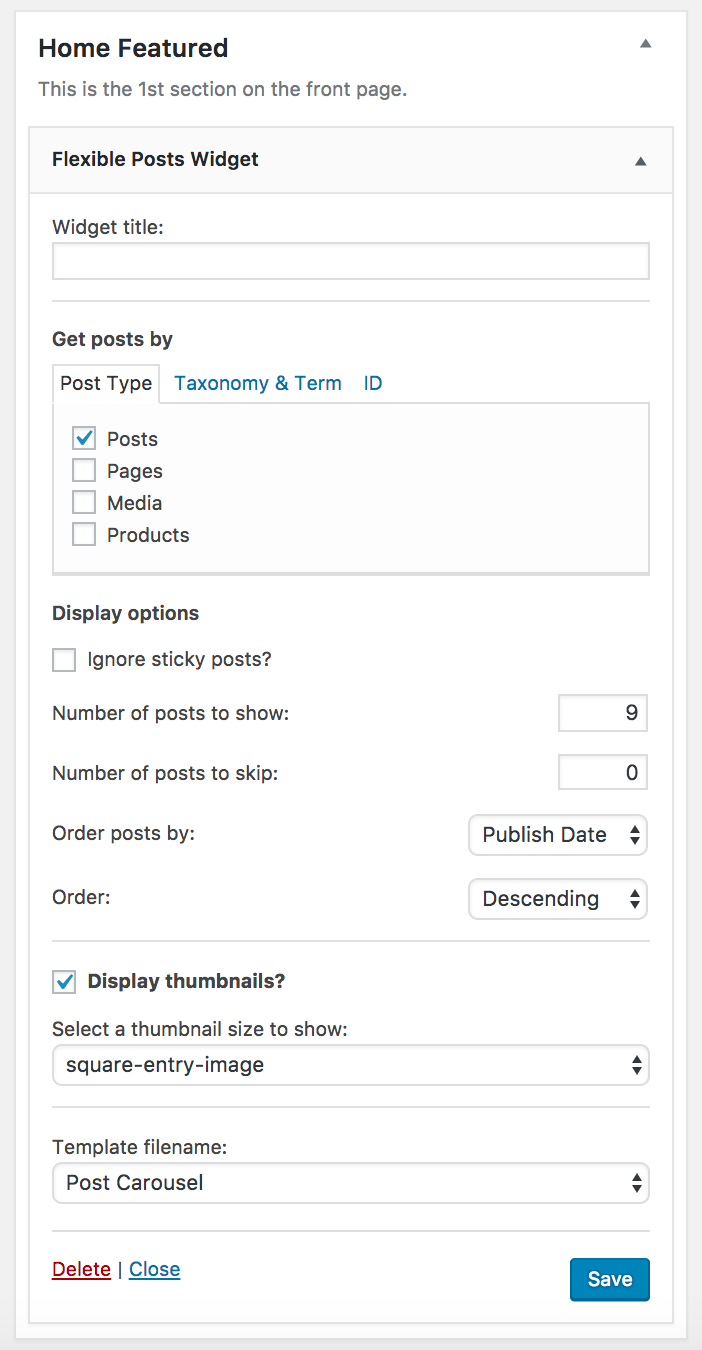
OPTION 1 - FLEXIBLE POSTS WIDGET
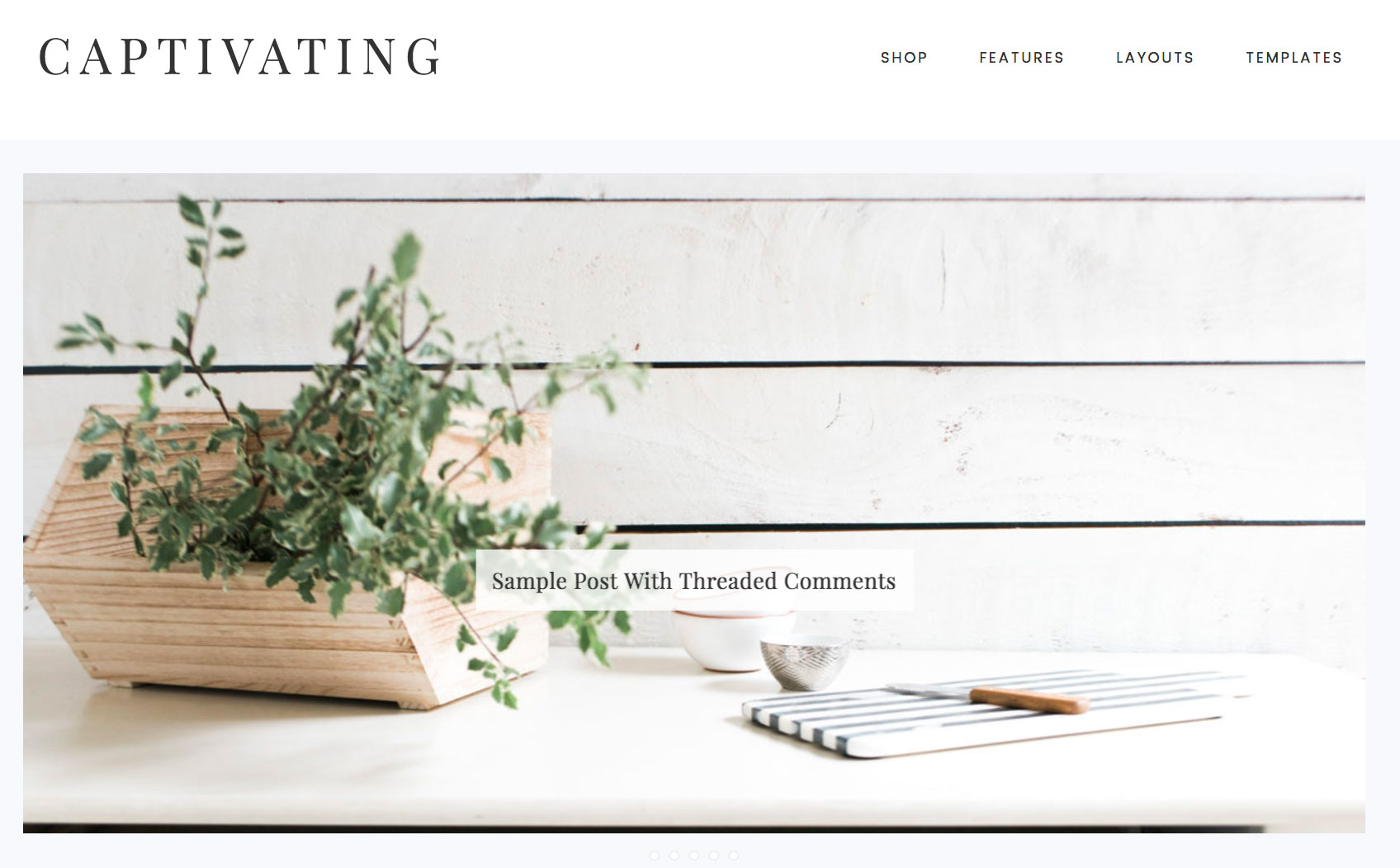
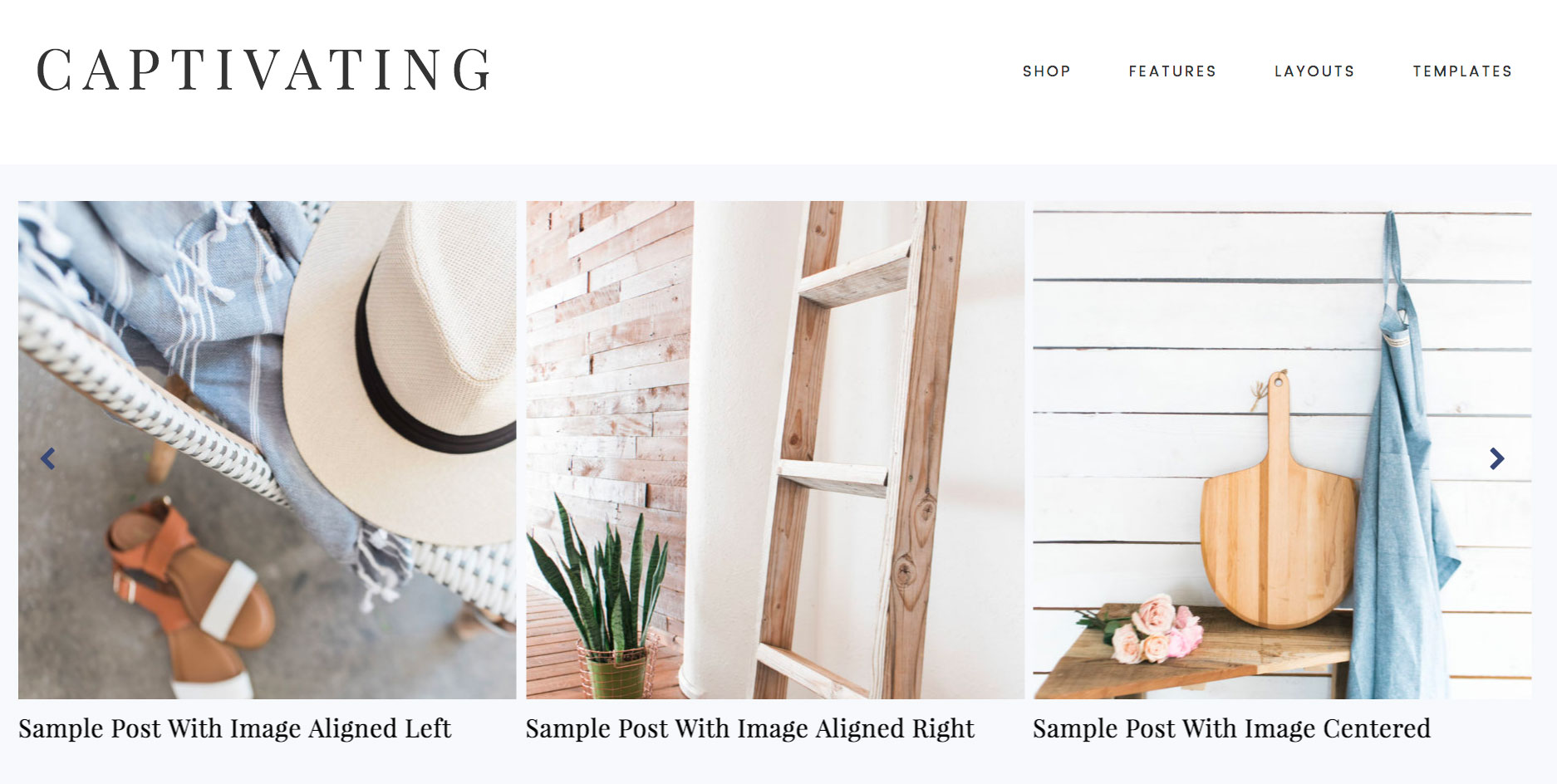
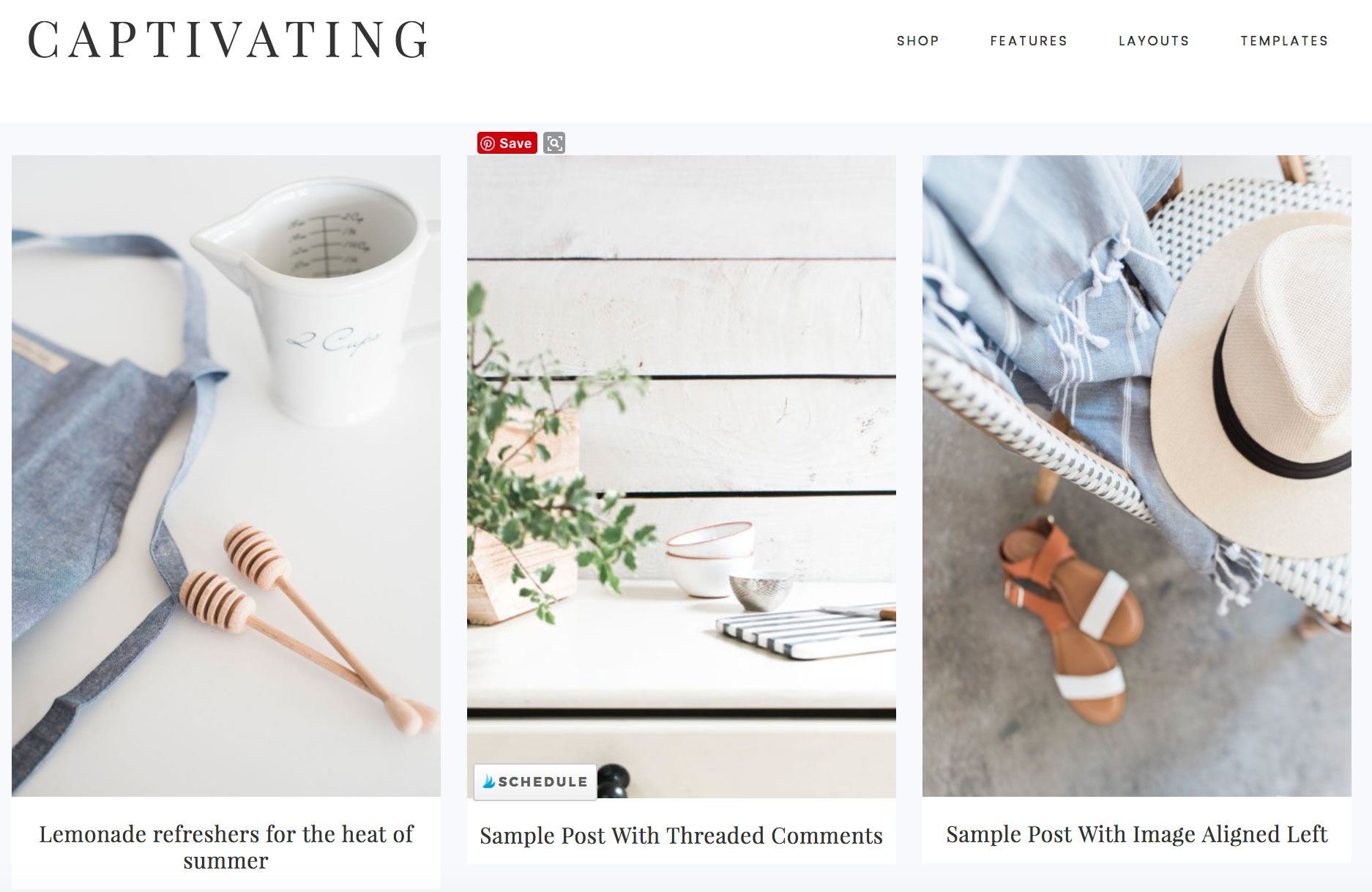
The Flexible Posts widget is shown in the demo. It displays a carousel of the first 9 posts featured images. The demo shows the square featured image, however, you can choose to display either the vertical or horizontal entry image size as well.
 <="" p="" width="800">
<="" p="" width="800">

The demo uses the square featured image, however, the vertical or horizontal sizes can be used as well.
Images from specific categories or tags can be displayed instead of the most recent posts. Click the "Taxonomy & Term" tab, select "Categories" from the drop down and select the category(ies) to display.
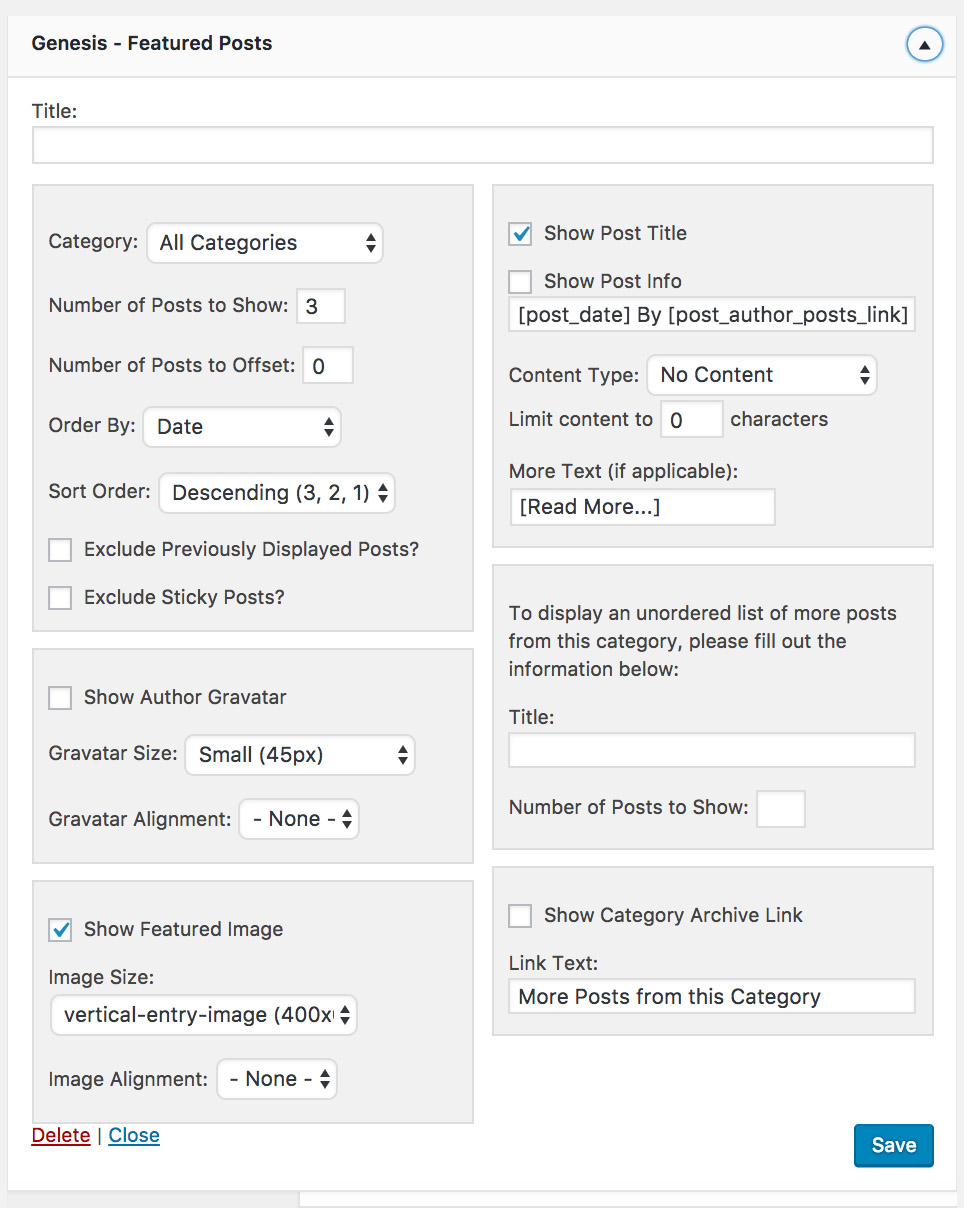
OPTION 2 - GENESIS FEATURED POSTS WIDGET
The Genesis Featured Posts widget will display fixed images in increments of 3 (3, 6, 9, etc.). The screenshot below shows the three most recent posts with the vertical entry image size.


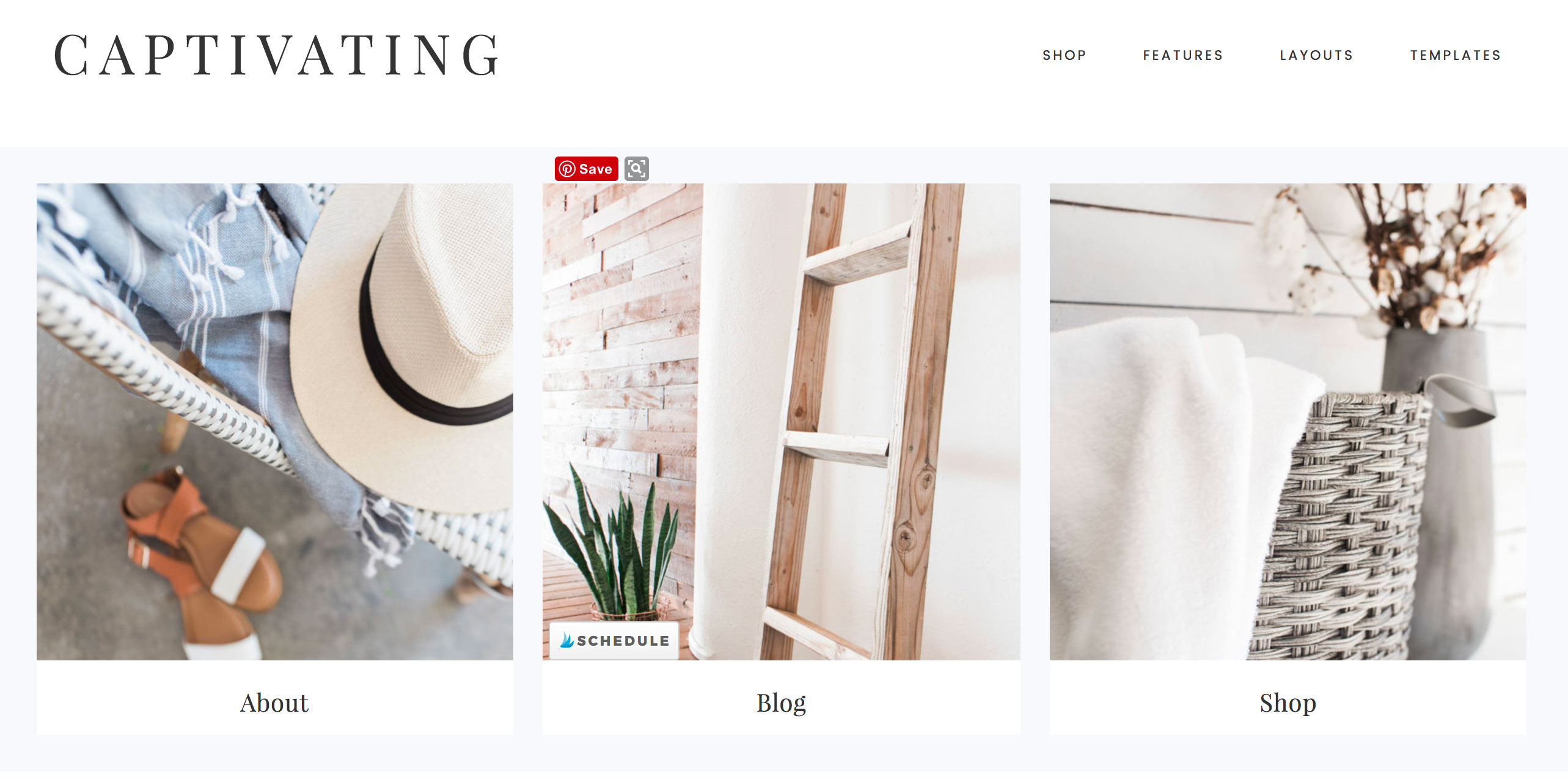
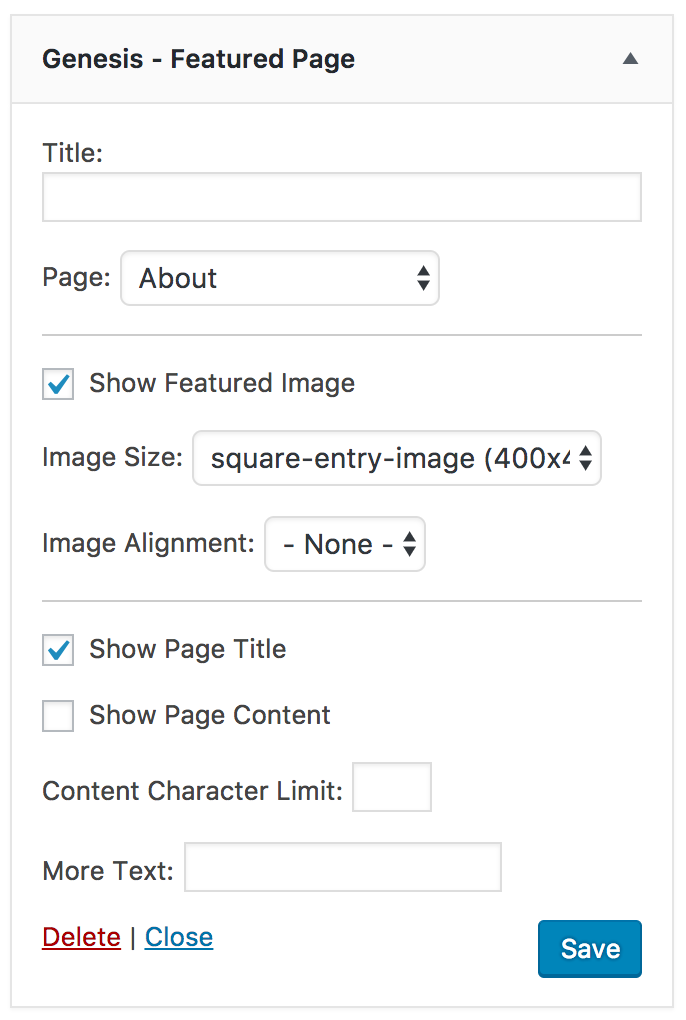
OPTION 3 - GENESIS FEATURED PAGE WIDGET
The Genesis Featured Page widgets will display fixed images in increments of 3 (3, 6, 9, etc.). The screenshot below shows three pages, About, Blog & Shop, with the square entry image size.



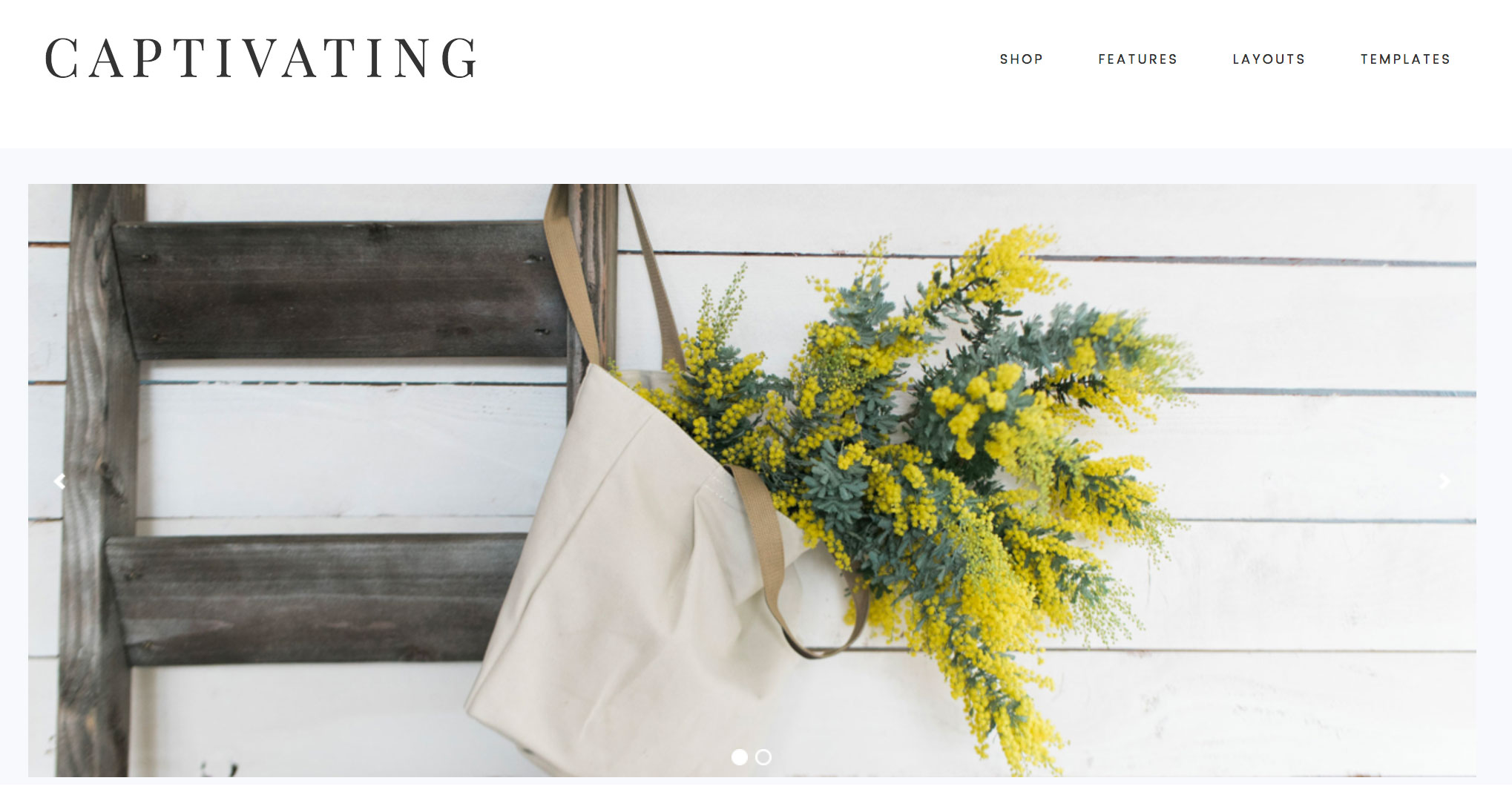
OPTION 4 - SLIDER
Either the Genesis Responsive Slider or the Soliloquy Slider can also be used in this space.
What's the Difference Between the Genesis Responsive Slider and the Soliloquy Slider?
Genesis Responsive Slider
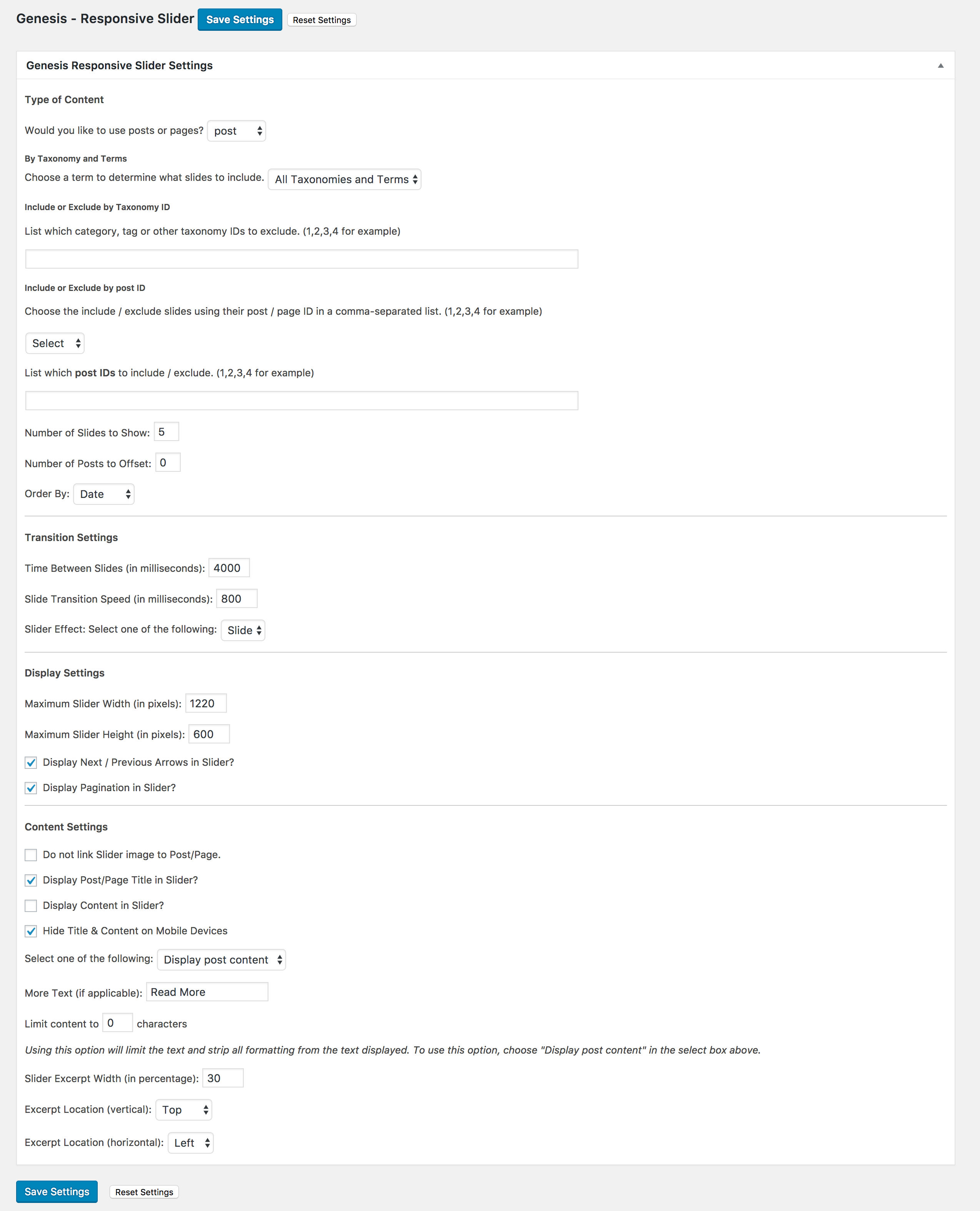
Drag a Genesis - Responsive Slider widget to the Home Featured widget area.
 The default settings are shown below. These settings can be found in Genesis > Slider Settings.
The default settings are shown below. These settings can be found in Genesis > Slider Settings.

Soliloquy Slider

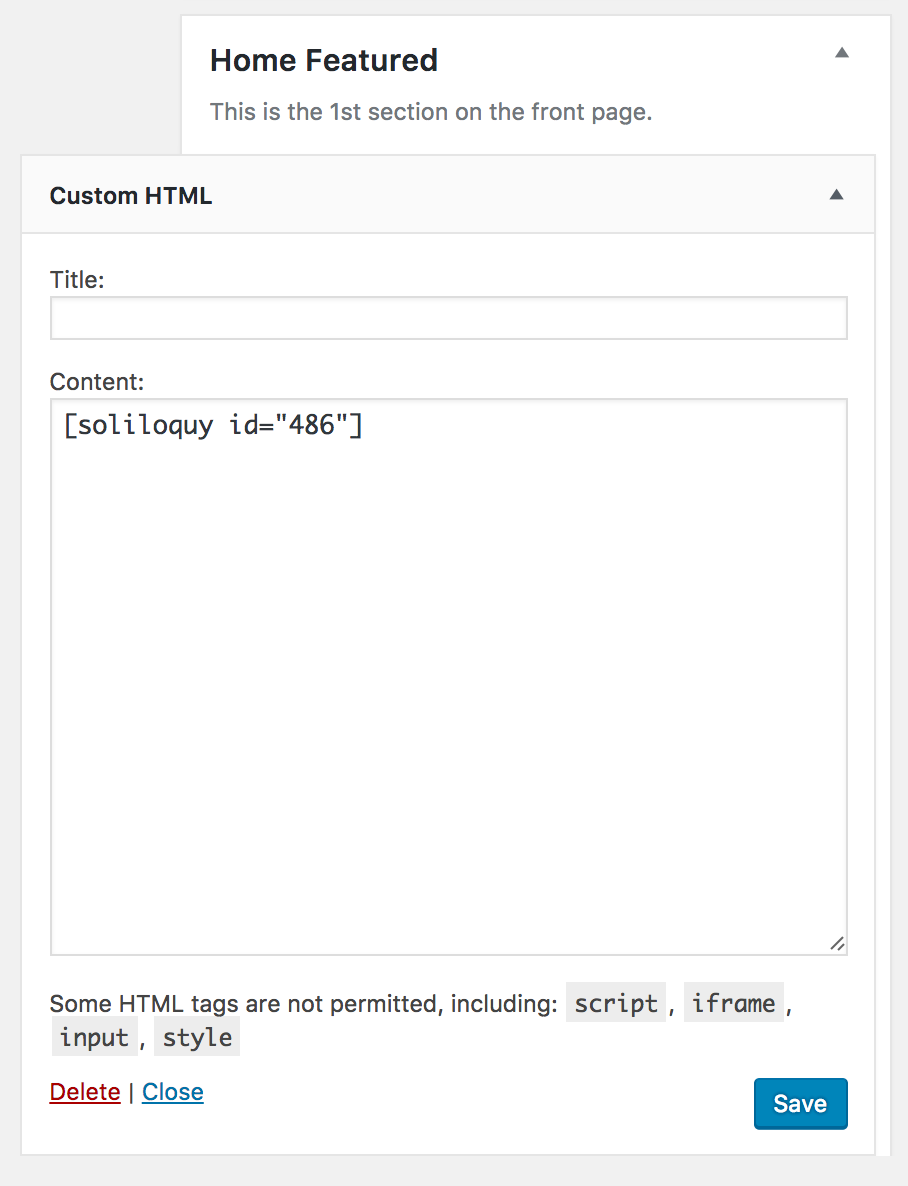
Assign a Custom HTML widget to the Home Featured area.

Paste the shortcode from the Soliloquy slider in the content field and save.

For more information on using the Soliloquy Slider, see this article.
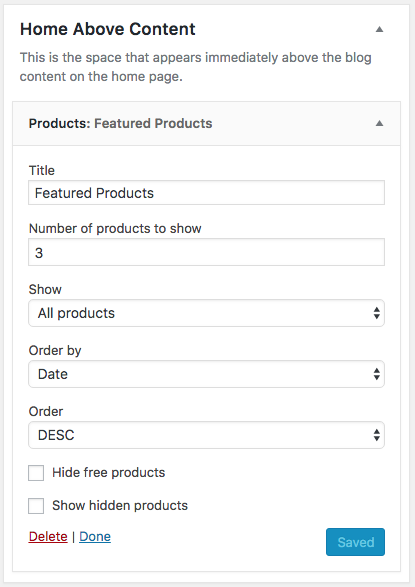
Home Above Content
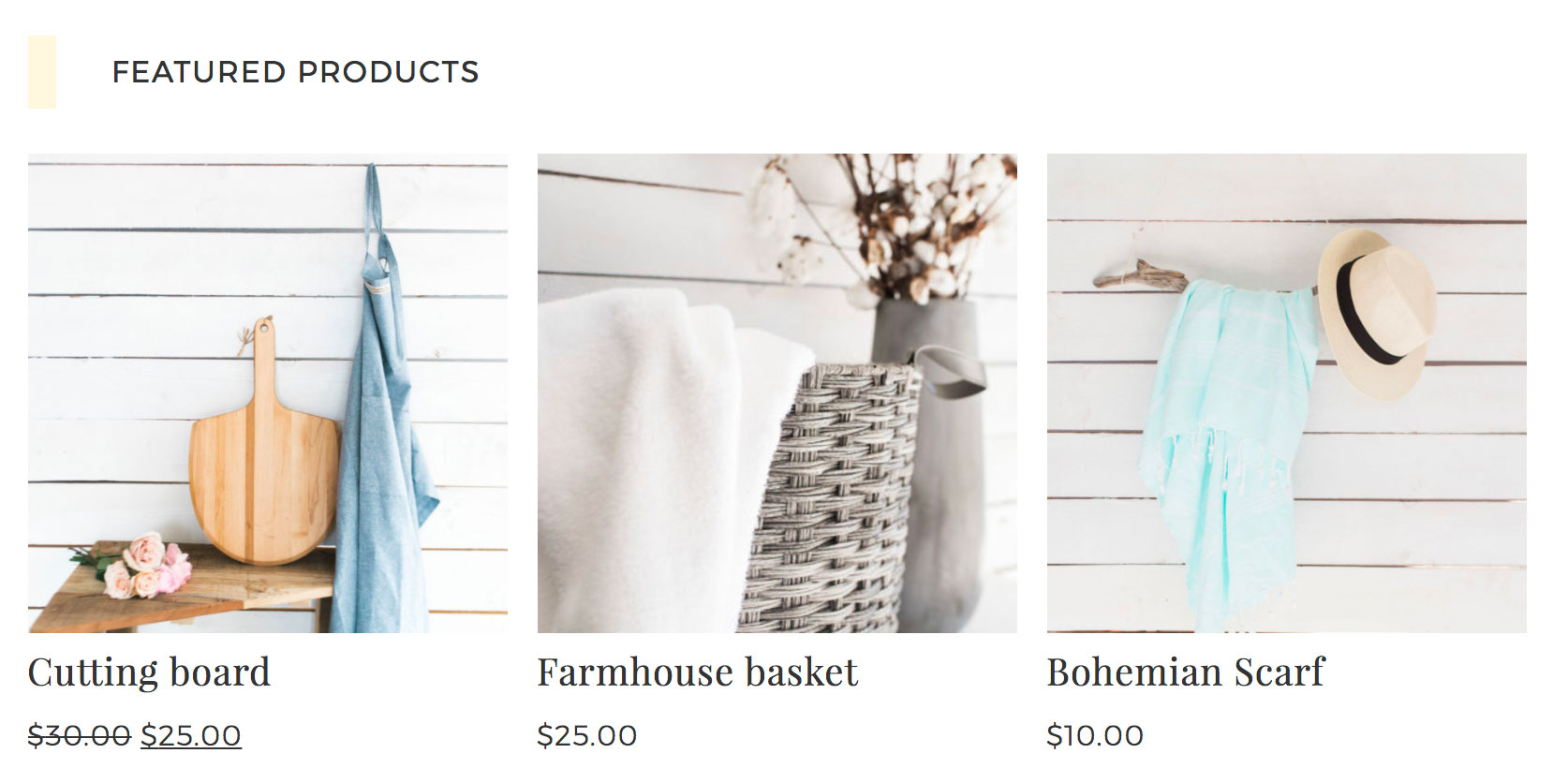
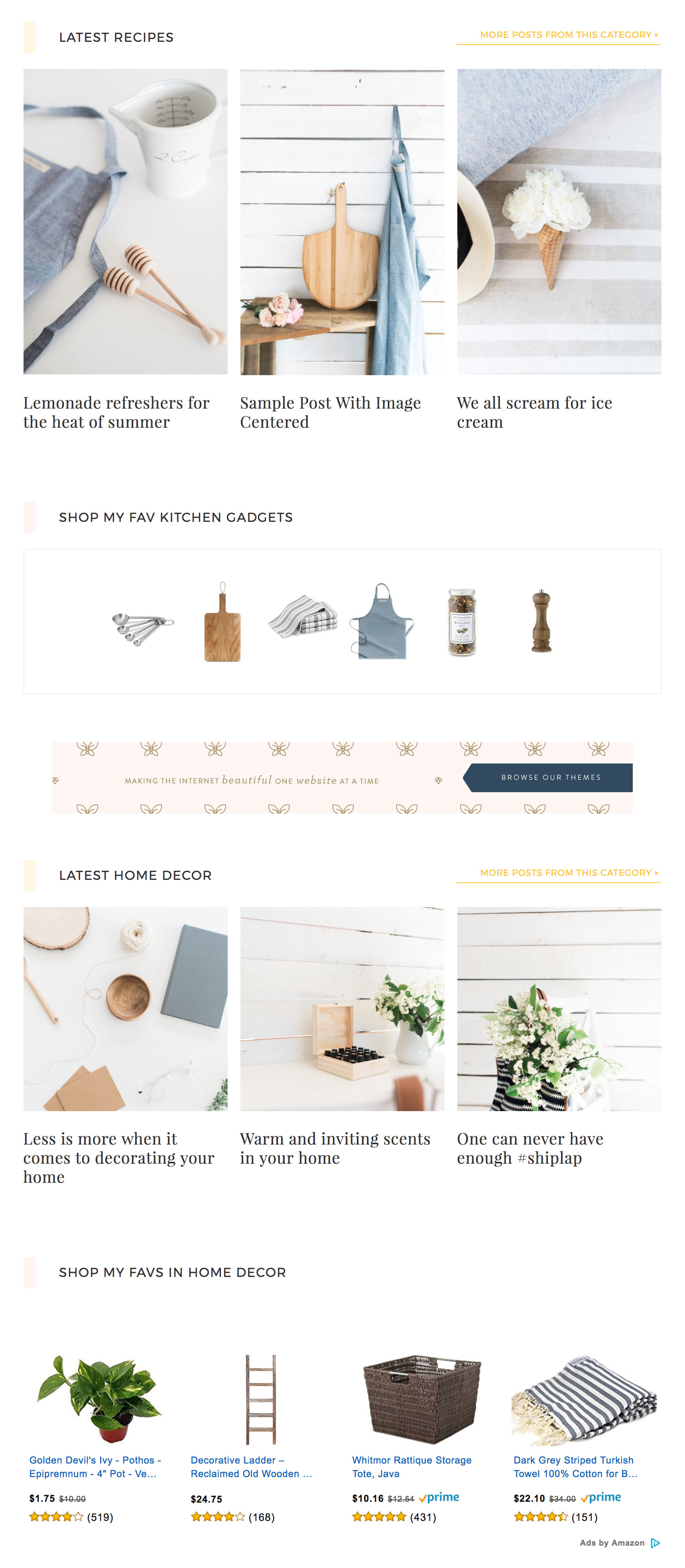
The Home Above Content widget area displays above the "Latest from the Blog" section. The demo shows the WooCommerce Featured Products widget. If the shop is not installed, a Genesis Featured Posts, Genesis Responsive Slider, or Soliloquy Slider can alternately be used in this space.



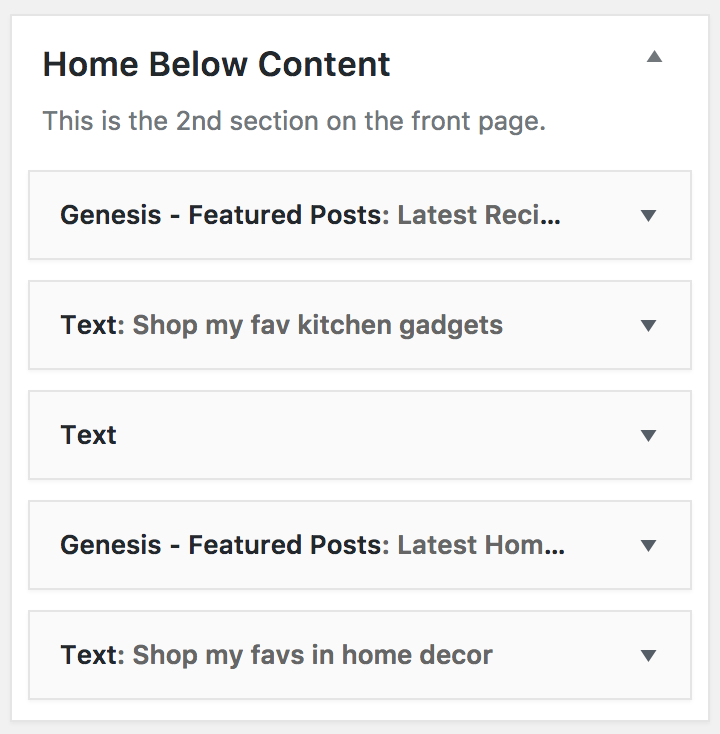
Home Below Content
The Home Below Content area is displayed below the "Latest From the Blog" section. This area can be customized with a variety of widgets including Genesis Featured Posts, Genesis Responsive Slider, Soliloquy Slider, Text widgets for Rewards Style or Amazon affiliate codes, as well as ads.

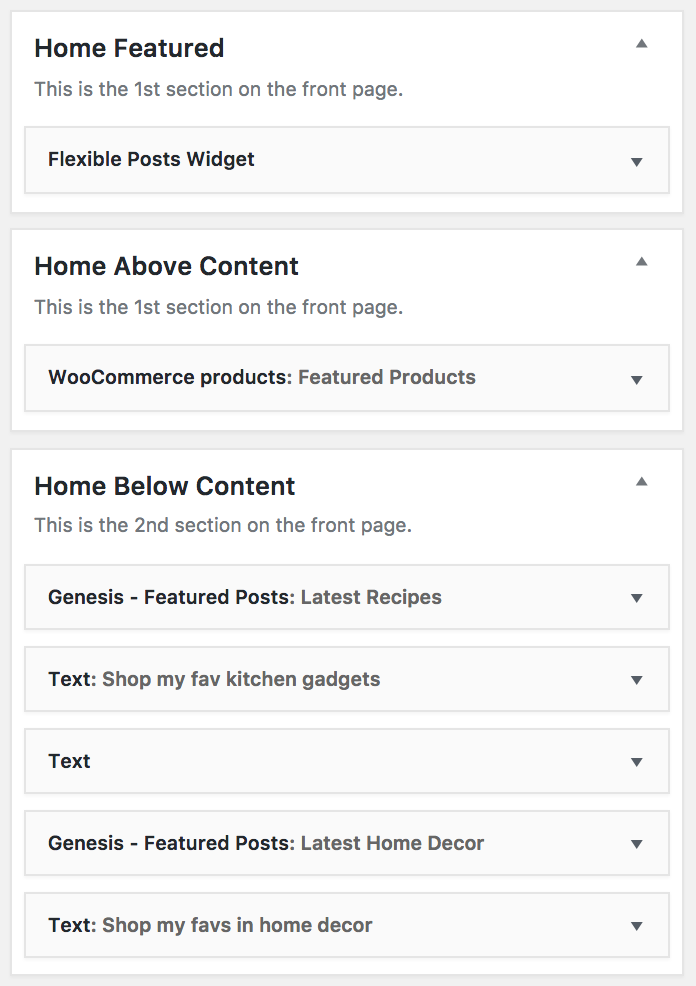
The demo is setup as shown below:

Note: The text widgets as shown in the demo Home Below Content Widget area are not automatically installed with the Demo Content.