Captivating - Slider Setup
Sliders are an optional feature in the Captivating theme. They can be used in any of the Home widget areas.
Genesis Responsive Slider
 Drag a Genesis - Responsive Slider widget to any of the Home widget areas, or the Above Blog Content widget area (for the Custom Blog Template.) The Home Featured widget area is shown below.
Drag a Genesis - Responsive Slider widget to any of the Home widget areas, or the Above Blog Content widget area (for the Custom Blog Template.) The Home Featured widget area is shown below.

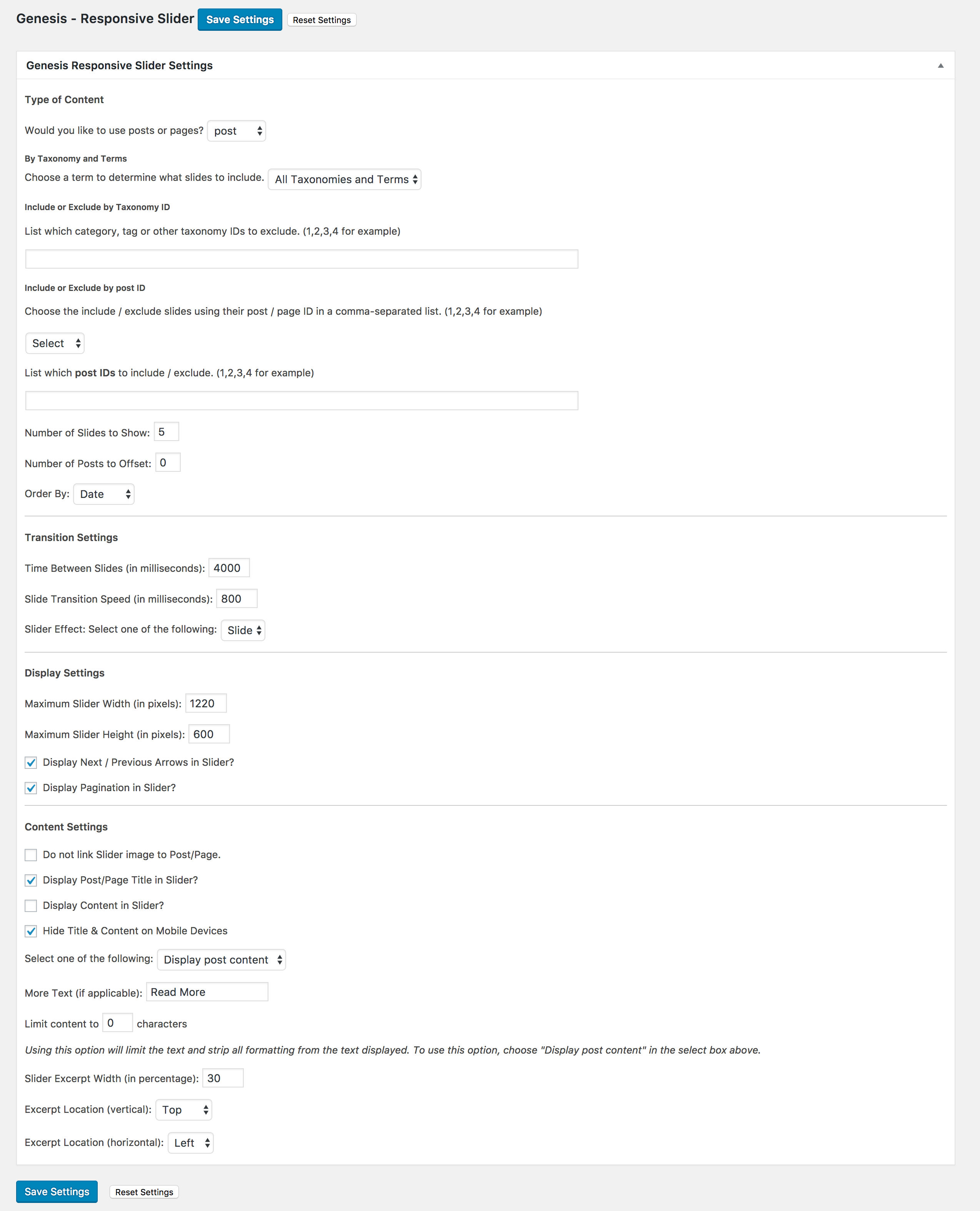
These settings can be found in Genesis > Slider Settings.
The settings shown below are for the Home Featured and Above Blog Content widget areas.

To use the Genesis Responsive Slider in the Home Above and/or Home Below Content widget areas, change the Maximum Slider Width to 800px and Maximum Slider Height to 400px.
Soliloquy Slider

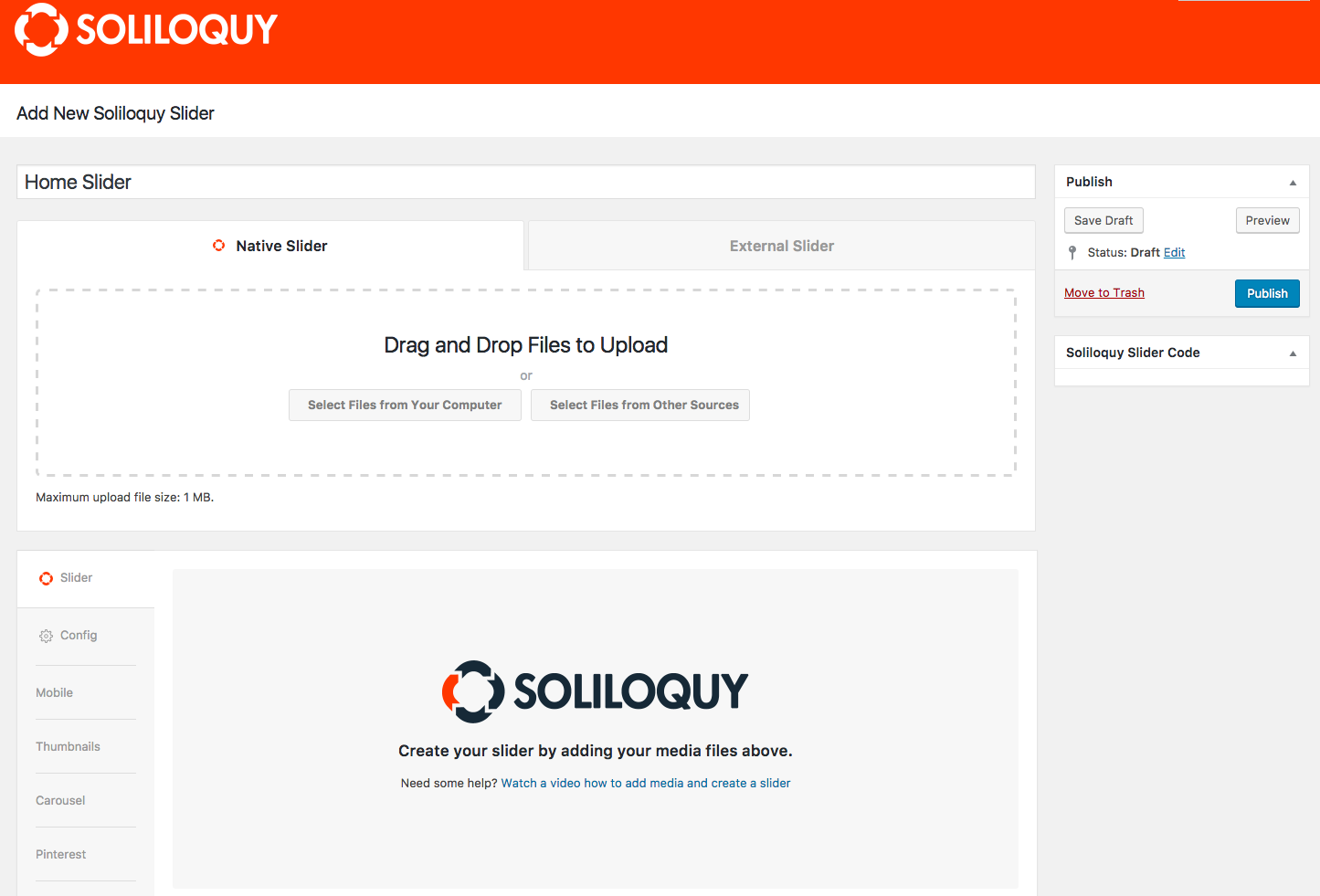
- On the left side of the dashboard hover over Soliloquy and click on Add New.
- Give your new slider a name.
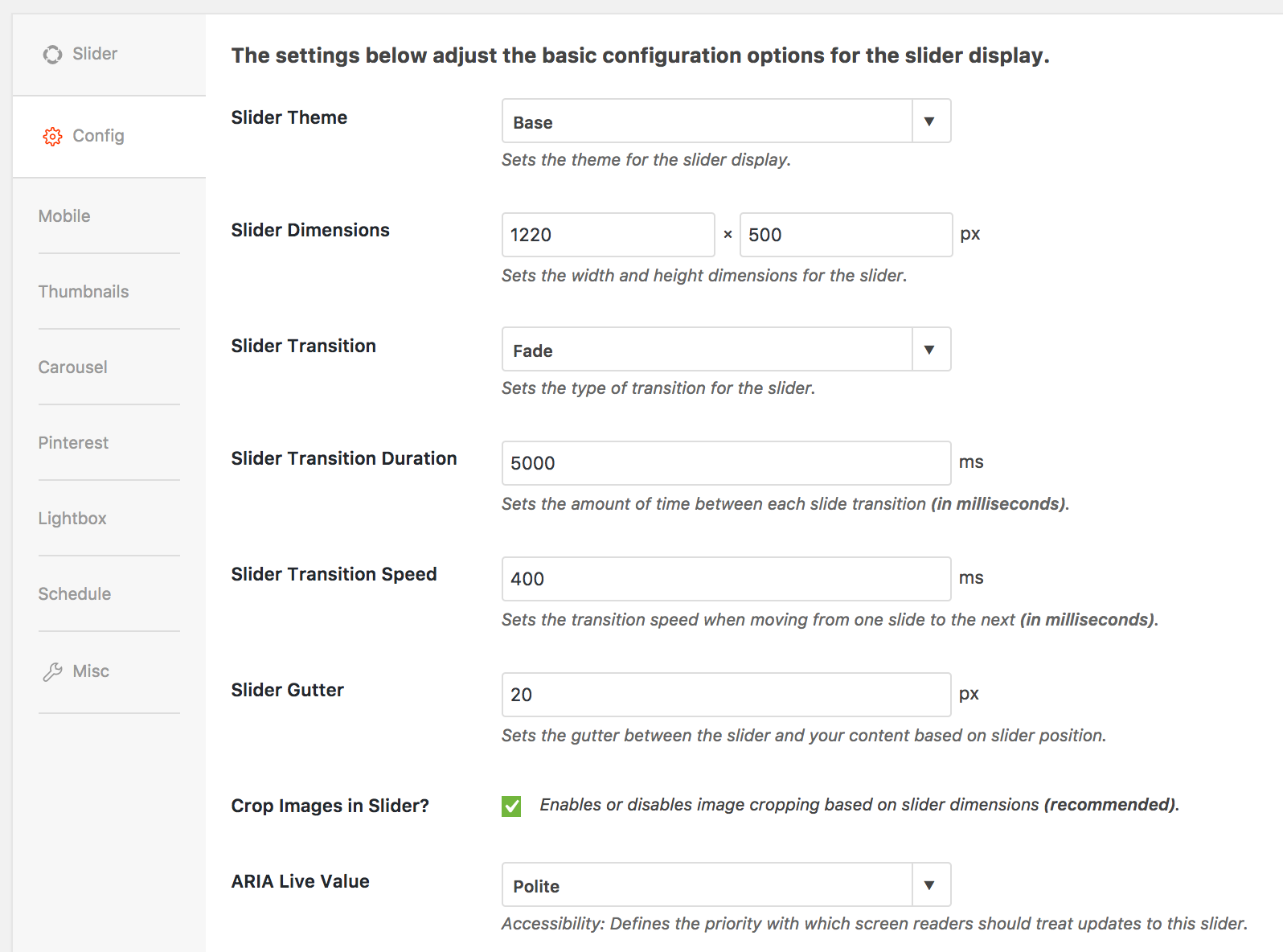
- Click the Config tab and use the settings from the screenshot below.


For a full width slider (Home Featured and/or Above Blog Content widget areas) set the width at 2200px.
To fit the width of the content area (Home Above and/or Home Below Content widget, set the width at 1200px.
4. Once configured, you can add your images under the Slider tab.
NOTE: When you add the images, it may take a full minute for the images to actually show in the settings. Also, if it happens to show two of the same image, that's okay. Once you publish, that second one will go away. There have been a few glitches with this plugin recently.
This Slider does not have to include multiple images. You can use several images or just one static image.
Assign a Custom HTML widget to the widget area.

Paste the shortcode from the Soliloquy slider in the content field and save.