Refined - All Other Widget Areas
Quick Links
- Header Right
- Primary Sidebar
- Announcements
- Nav Social Menu
- Site Wide CTA
- Category Index
- Above Blog Content
- Footer Instagram Widget
- Flexible Footer
- After Entry
Each of these additional widget areas can be found by navigating to Appearance > Widgets.
Header Right
By default, this widget space is empty. You can add a navigation menu, an ad banner or your social media icons. For more information on setting a navigation menu in this space, see this article.
Primary Sidebar
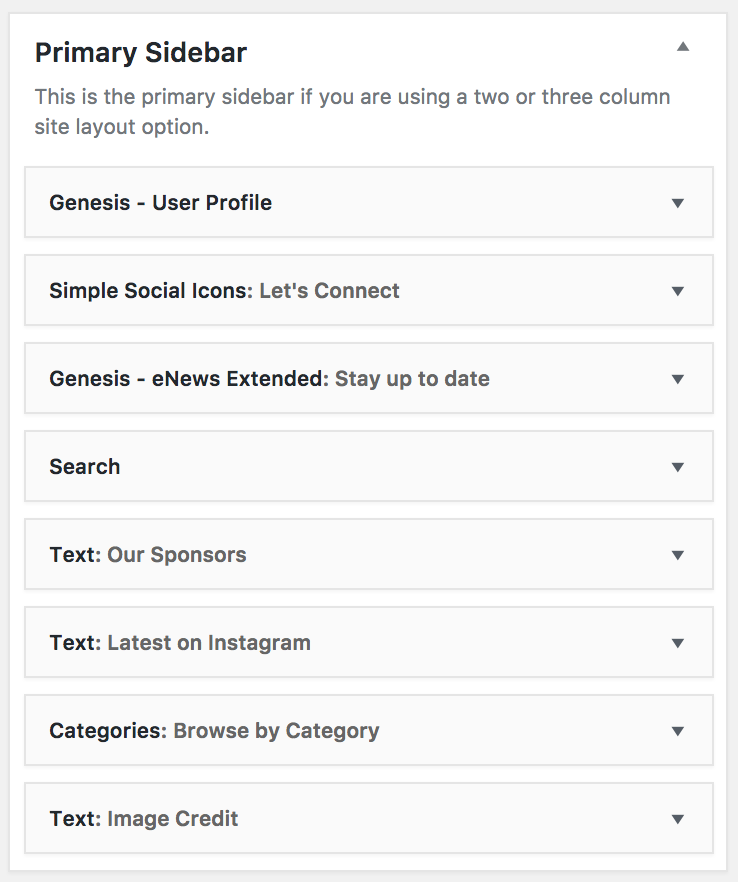
The Refined theme displays the Primary Sidebar on all pages, including the Home Page. The widget settings for the Primary Sidebar are as follows:

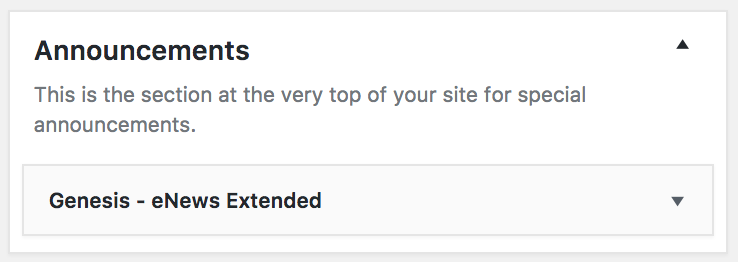
Announcements
Make announcements site-wide with the sticky announcement bar featured at the top of the theme.

You can add a text widget to the Announcement Widget, as shown below. This is what is displayed in the demo.

This is the code to add a button to the text widget:
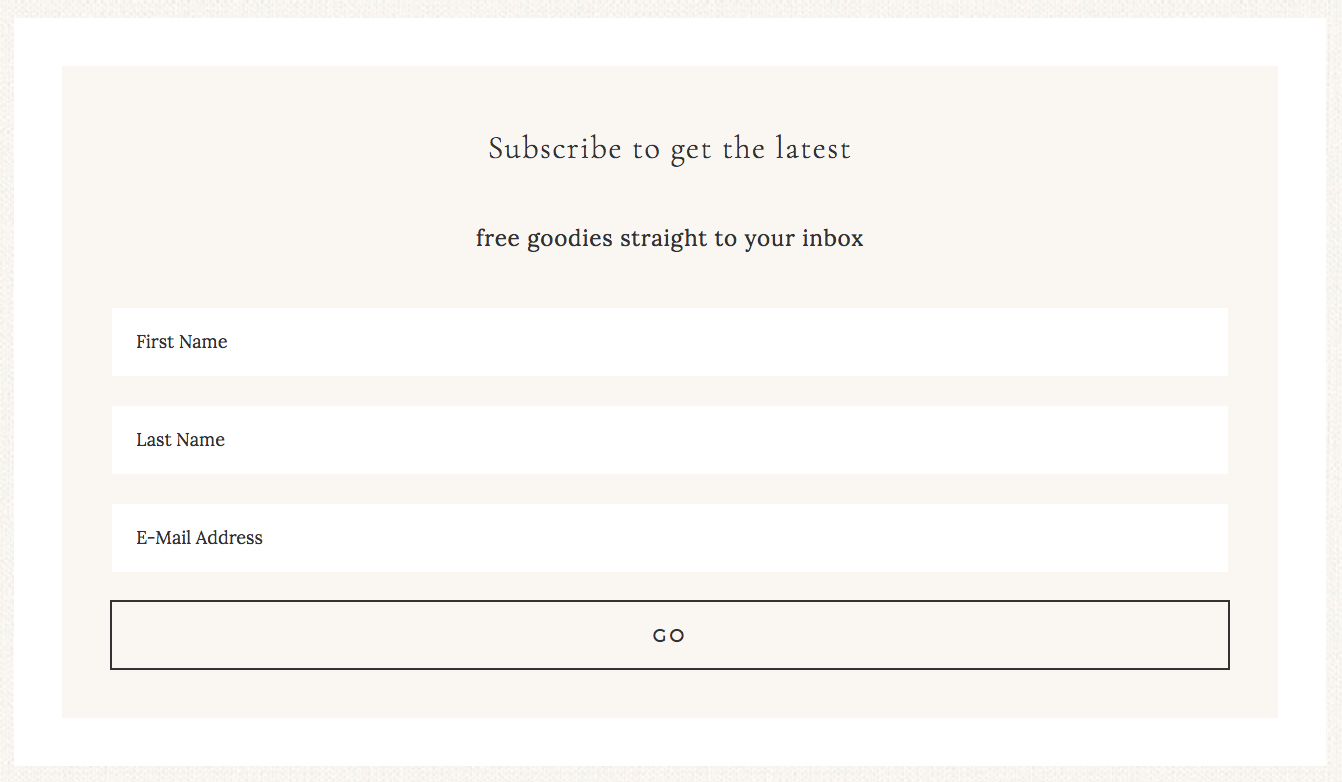
You can also place a newsletter sign up box using a Genesis - eNews Extended widget.

Nav Social Menu
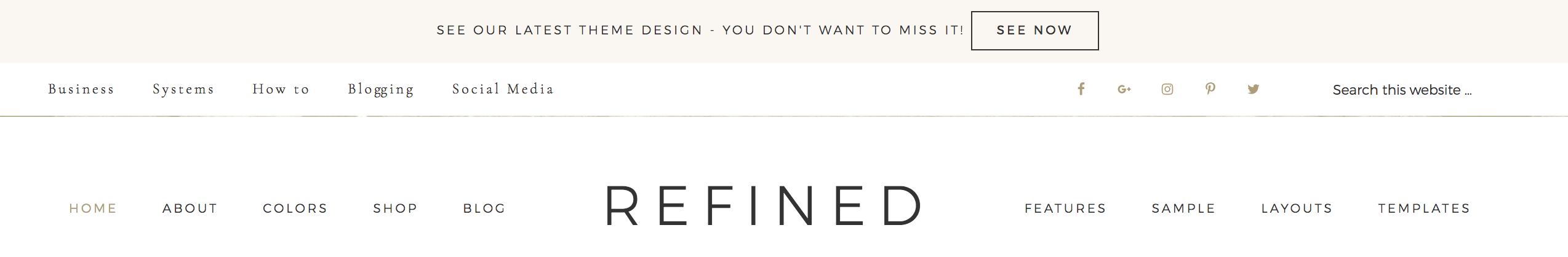
To add your social media icons to the top navigation of your site, you’ll place a Simple Social Icons widget into the Nav Social Menu widget space. For information on how to set up the social icons, see here.

Site Wide CTA
This widget area appears between the 2nd and 3rd home page widget spaces, as well as at the bottom of all other pages. This space could be used for an ad banner or an email newsletter signup, as shown in the demo.

Category Index
The Category Index displays your categories in an organized manner. See this tutorial for instructions on setting up this feature.
Above Blog Content
The Above Blog Content widget displays the featured images on the Custom Blog page. See this tutorial for instructions on setting up the Custom Blog page template.
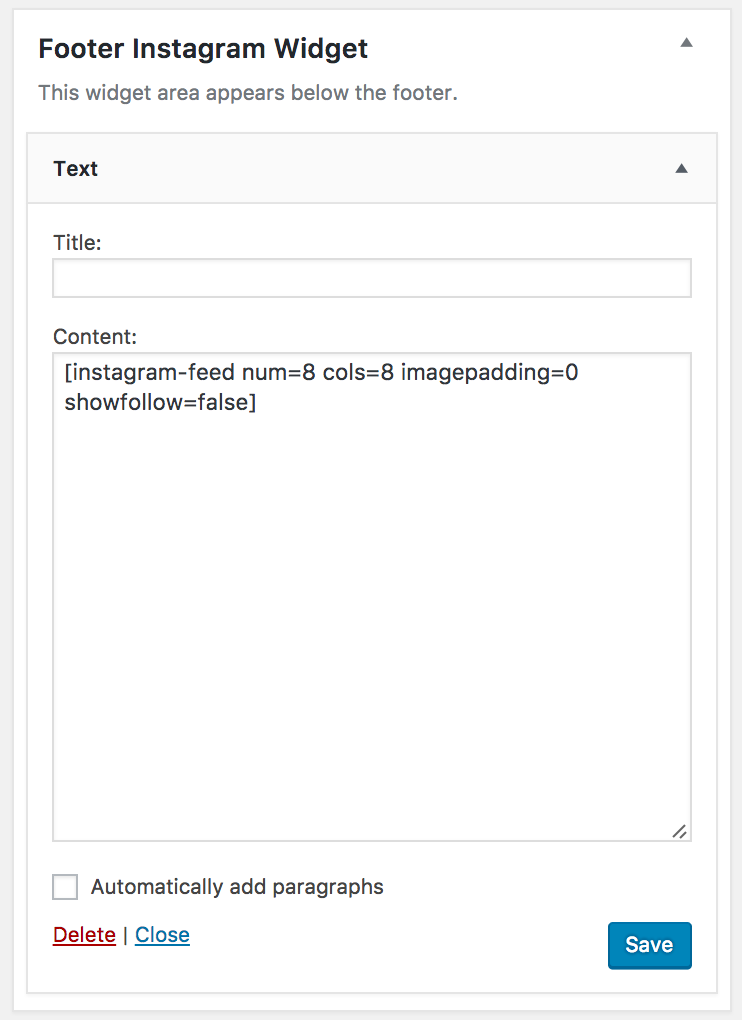
Footer Instagram Widget
The Refined theme uses the Instagram Feed plugin to import your most recent Instagram posts. For detailed instructions on setting up the Instagram Feed plugin, see THIS TUTORIAL.
To display your Instagram feed in the footer, drag and drop a Text widget into the Footer Instagram Widget space, using the shortcodes shown below.

Flexible Footer
The Flexible Footer widget section appears below the Instagram Feed and above the Site Footer Credits. The first widget space will always extend to 100% of the width.
This widget area is flexible. The layout will resize automatically depending on the number of widgets in that particular section. Here is a grid to show you how they look configured according to active widgets:

After Entry
Content placed in the After Entry Widget area will display after single entries. A newsletter signup form is shown in the demo.