Refined - Navigation Menus
The Refined theme has several options available for navigation:
- Position the logo in the center with the navigation above and/or below
- Split the navigation with the logo in the center
- Position logo to the left with navigation to the right
- Footer navigation
This video tutorial shows how to set up the Navigation Menus in their different locations:
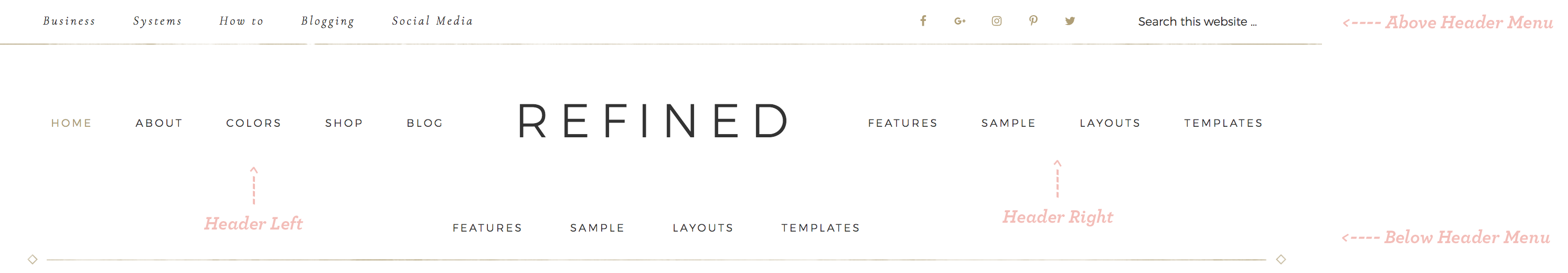
Here is a diagram to help understand which menus go where:

Creating your first navigation menu
The video found here will walk you through how to create your first navigation menu. After the menus have been created you will assign them to a display location based on the options below.
Position the logo in the center with the navigation above and/or below
Navigate to Dashboard > Appearance > Menus and click on “Manage Locations”. Set the menu from the drop down links next to Above Header Menu and Below Header Menu.
Also, navigate to Appearance > Widgets > Header Right and remove any widgets in that area.

Split the navigation with the logo in the center
Navigate to Dashboard > Appearance > Menus and click on “Manage Locations”. Set the menu from the drop down links next to Header Left and Header Right.

Position logo to the left with navigation to the right
To have the header logo left aligned with a navigation menu on the right, navigate to Appearance > Widgets. Drag and drop a Navigation Menu widget in the Header Right widget area. Leave the Title area blank and select a menu for this area. You will also want to make sure that no menus are set to locations under Dashboard > Appearance > Menus >Manage Locations.

Note: In order for the Simple Social Icons to display from the Nav Social Menu widget, a menu must be created and assigned to the Above Header Menu position. This menu can be empty.
Note: It is not possible to have a "sticky" navigation with Refined.