Beloved - All Other Widgets
Quick Links
- Header Right
- Primary Sidebar
- Nav Social Menu
- Site Wide CTA
- Above Blog Content
- Footer Instagram Widget
- Footer 1
- After Entry
Each of these additional widget areas can be found by navigating to Appearance > Widgets.
Header Right
By default, this space is empty. You can use this space for a Navigation Menu widget, an ad banner or social media icons.
Adding a widget to this area will automatically position the logo to the left and the widget content to the right. For more information on setting a navigation menu in this space, see this article.
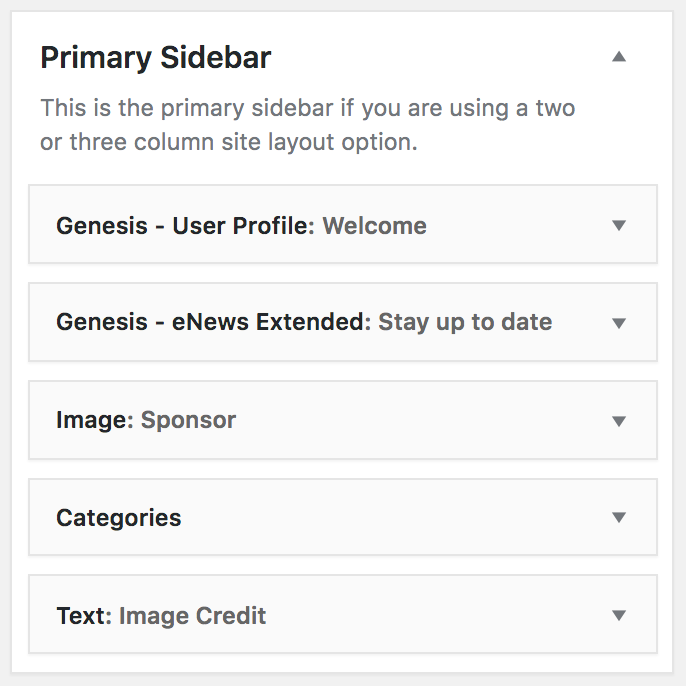
Primary Sidebar
The Beloved theme displays the Primary Sidebar on all posts and pages, excluding the Home Page. The widget settings for the Primary Sidebar are as follows:

More information on setting up the Genesis User Profile widget can be found HERE.
More information on setting up the Simple Social Icons widget can be found HERE.
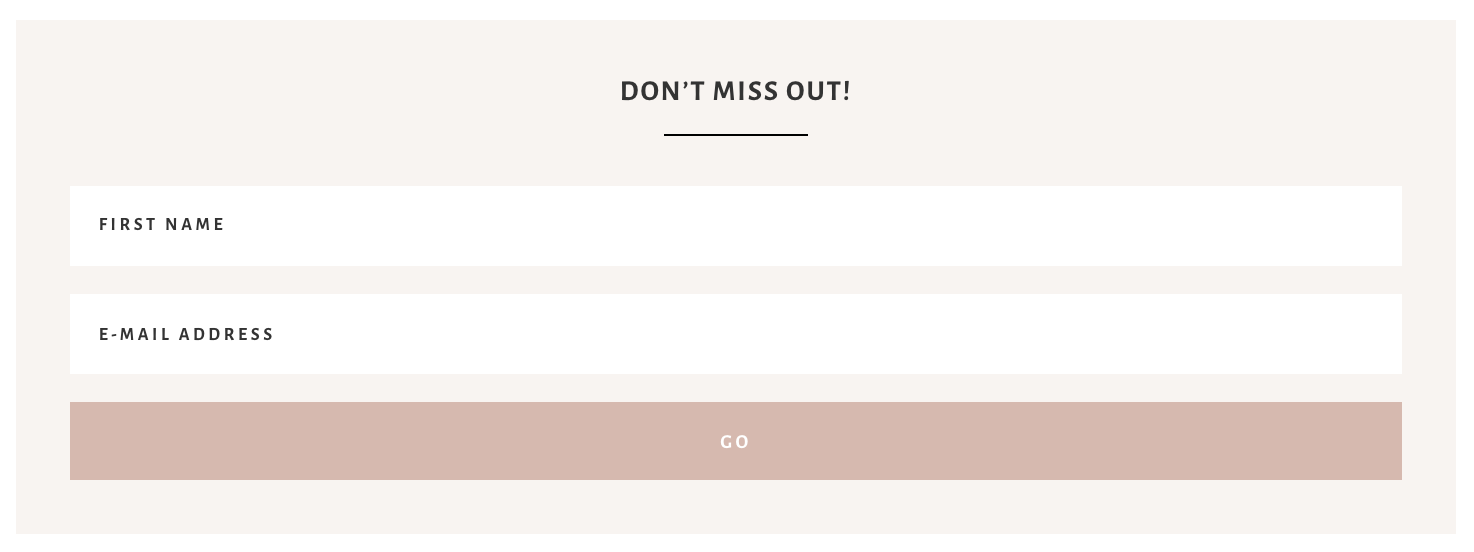
More information on setting up the Genesis eNews Extended widget can be found HERE.
Nav Social Menu
To add social media icons to the top navigation of the site, place a Simple Social Icons widget in the Nav Social Menu widget space. For information on how to set up the social icons, see here.

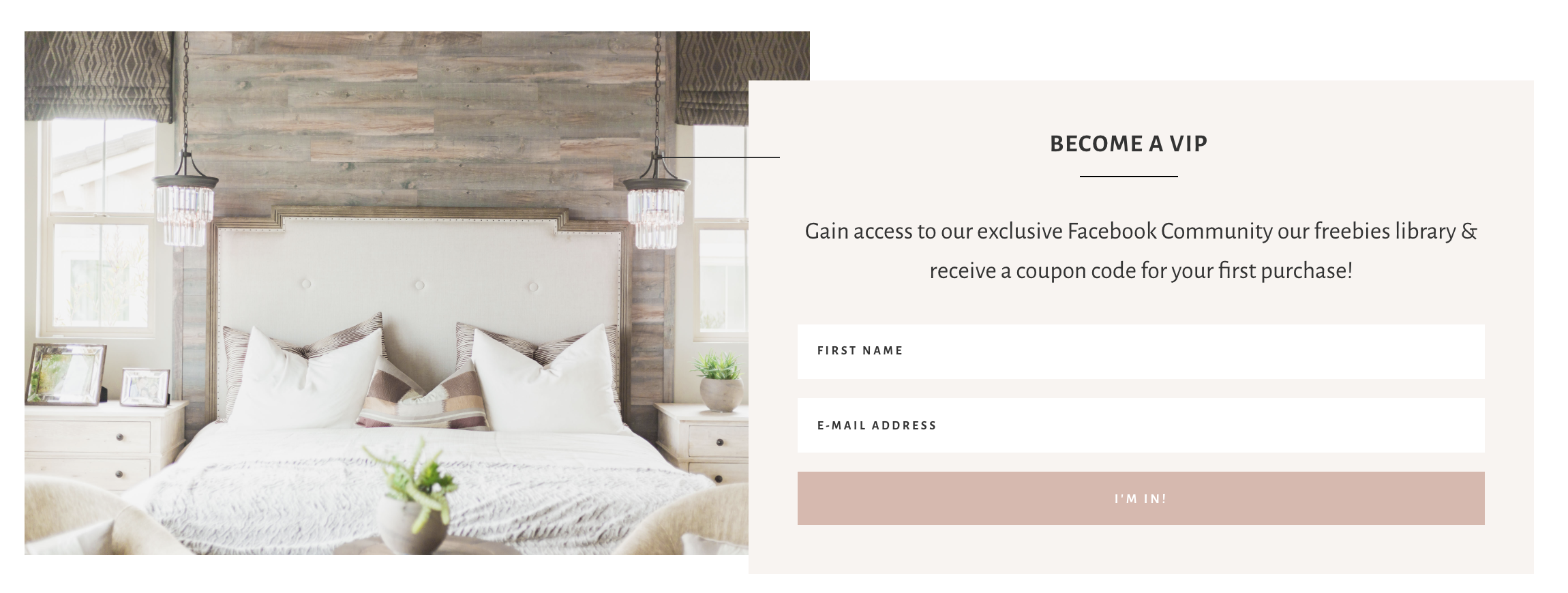
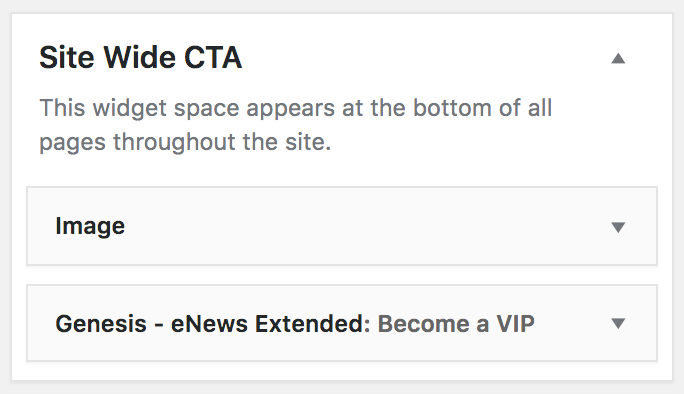
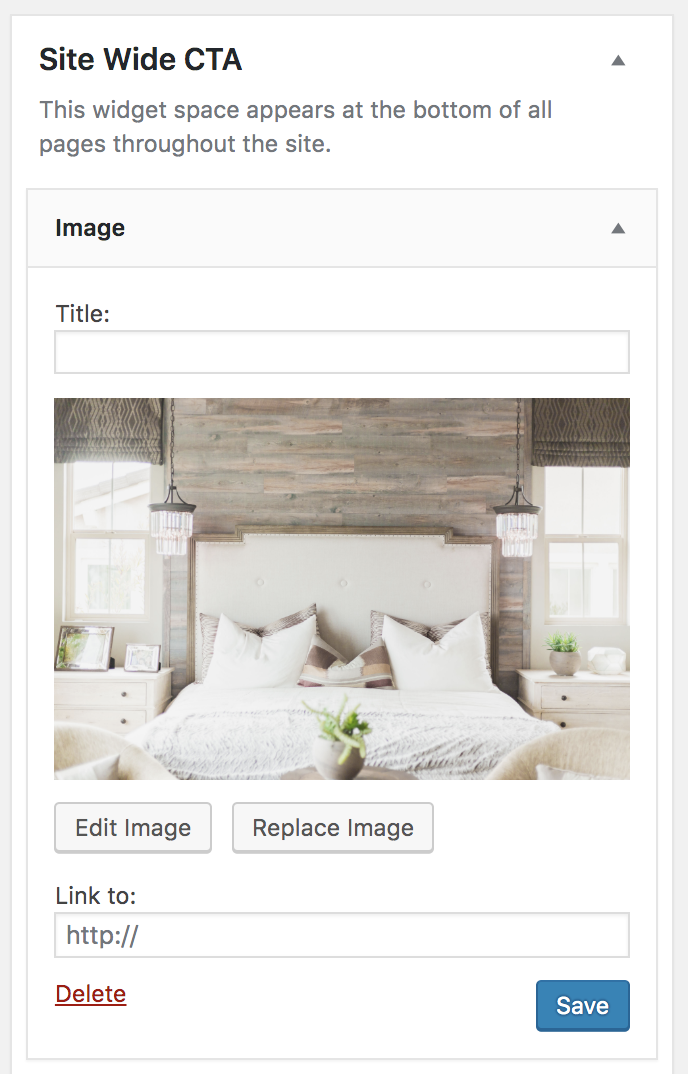
Site Wide CTA

This widget area appears at the bottom of all pages including the home page. This widget area includes an image widget and a Genesis eNews Extended widget.


More information on setting up the Genesis eNews Extended widget can be found here.
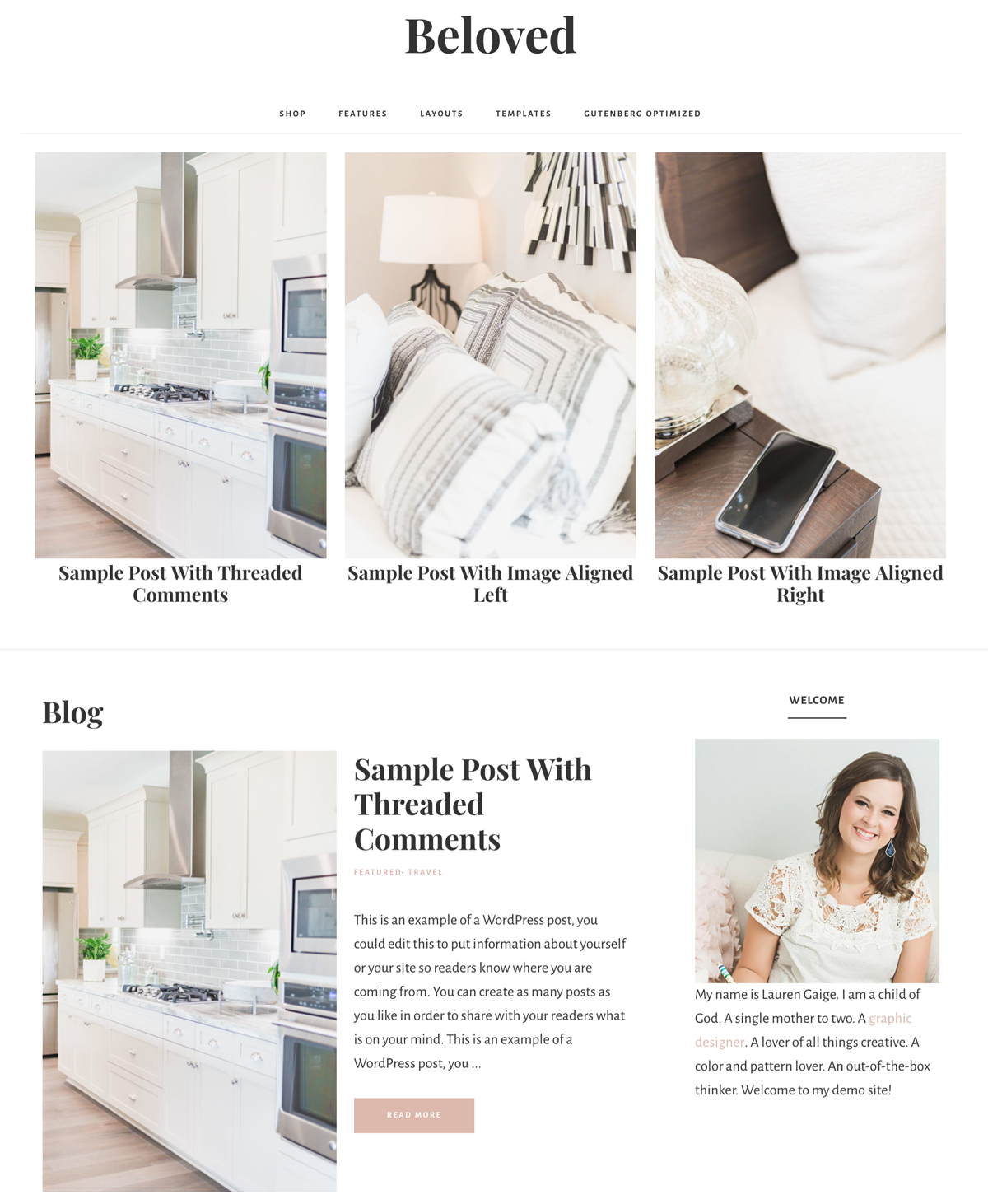
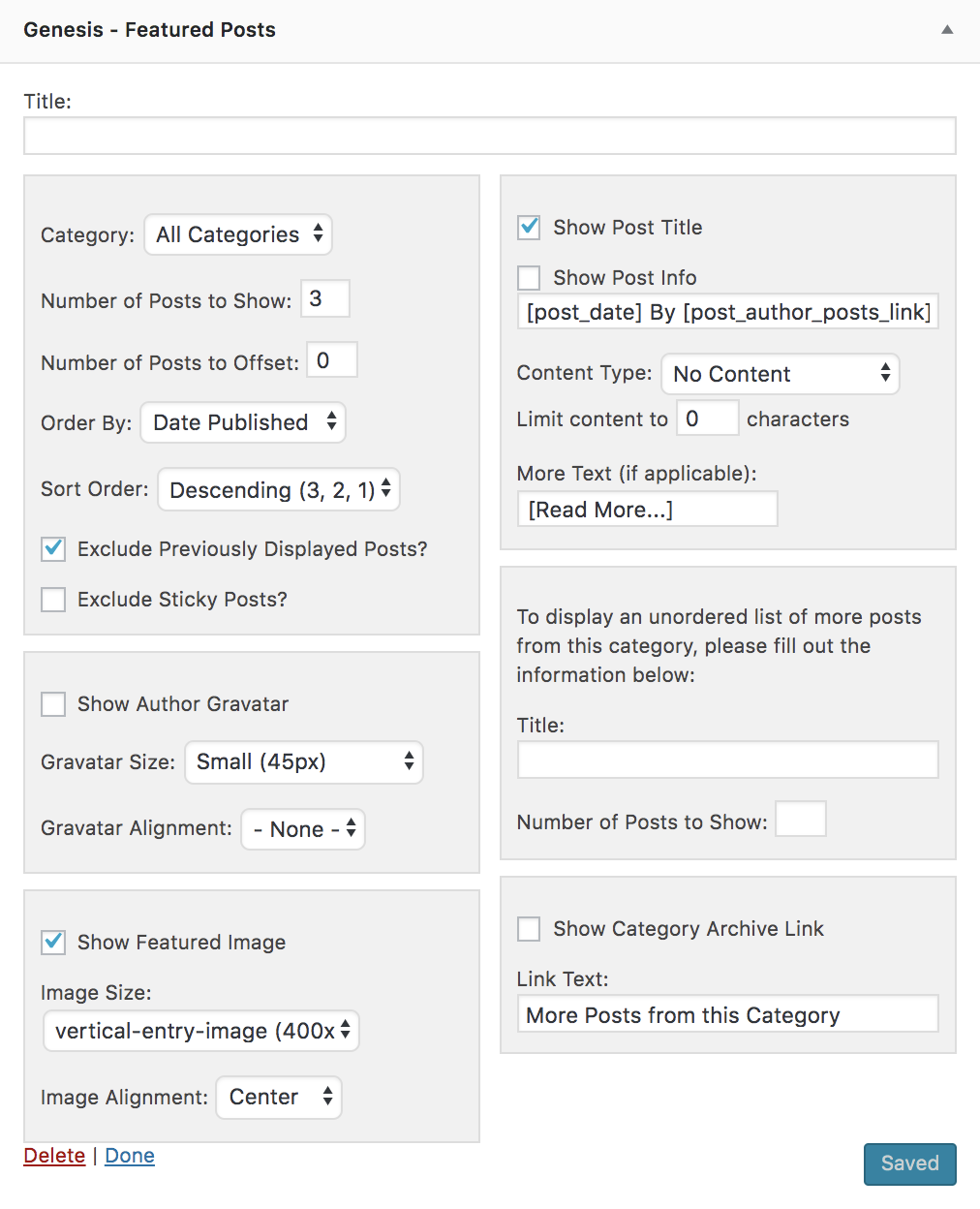
Above Blog Content
The Beloved demo displays a Genesis Featured Posts widget at the top of the blog page.


If you want the blog posts to display without the featured posts at the top, remove the widget.
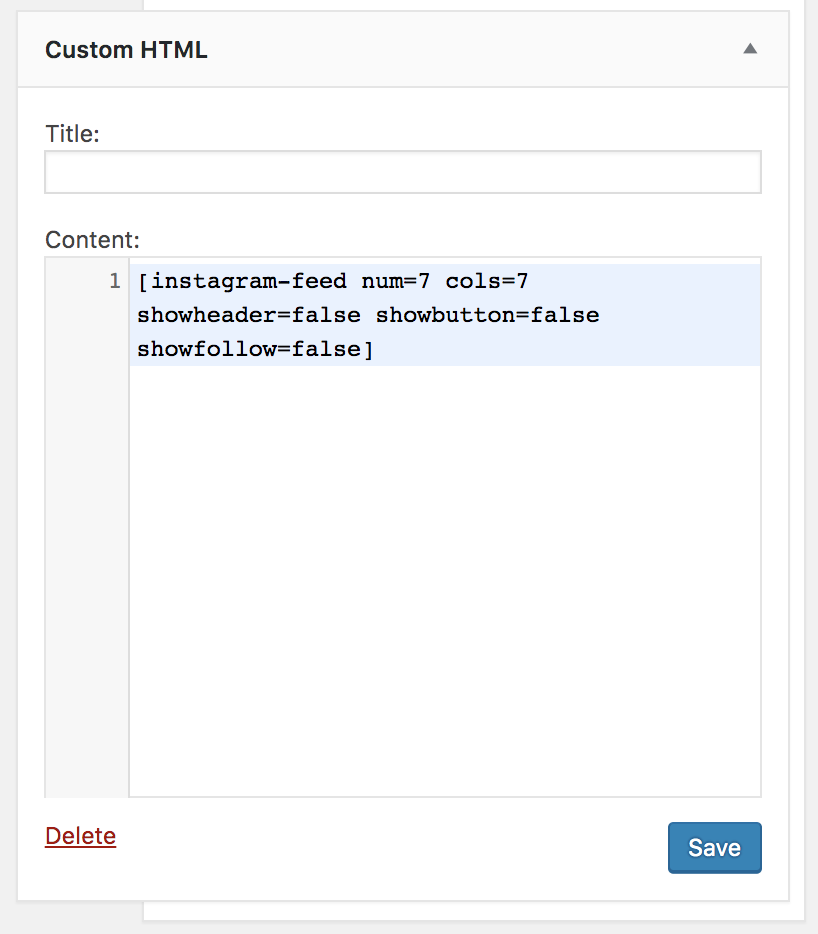
Footer Instagram Widget
The Beloved theme uses the Instagram Feed plugin to import your most recent Instagram posts. For detailed instructions on setting up the Instagram Feed plugin, see THIS TUTORIAL.
To display your Instagram feed in the footer, drag and drop a Custom HTML widget into the Footer Instagram Widget space, using the shortcode shown below.

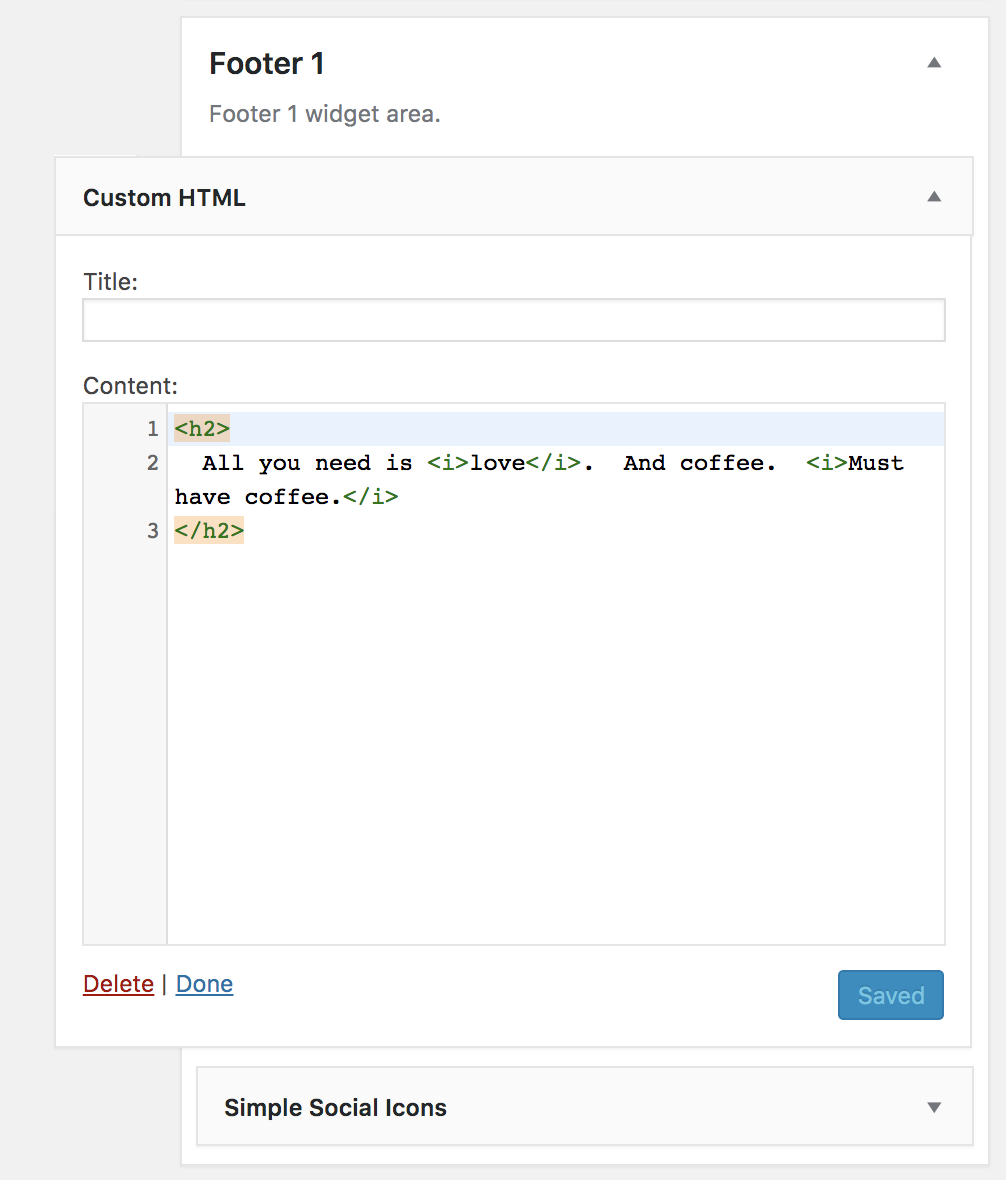
Footer 1

The demo displays a Custom HTML widget and a Simple Social Icon widget. This is NOT a flexible widget space. Multiple widgets will stack, not display in columns.

After Entry
Content placed in the After Entry Widget area will display after single entries. A newsletter signup form is shown in the demo, using a Genesis eNews Extended widget. More information on setting up the Genesis eNews Extended widget can be found here.