Beloved - Home Page Widgets / Blogger Format
If this is a brand new site, please begin with the Quick Start Guide.
Quick Links
Home Page at a Glance
Note: If you are building a new site and have gone through the Widget Import step, these widgets will already be in place. We do recommend that you go through this tutorial to become familiar with the placement, format and capabilities of these widgets.
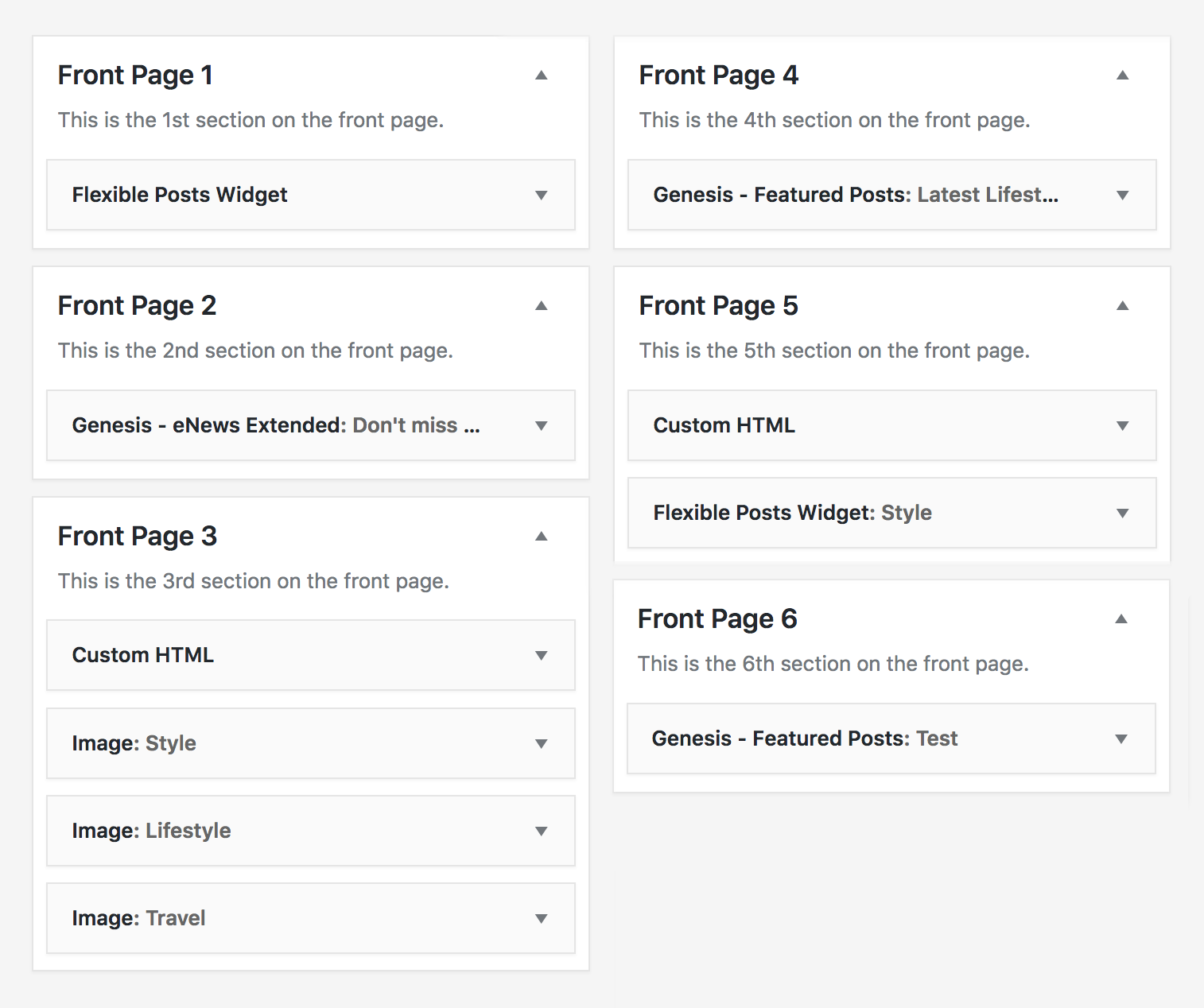
The home page is comprised of 6 widget areas:
- Front Page 1
- Front Page 2
- Front Page 3
- Front Page 4
- Front Page 5
- Front Page 6
These widget areas can be found by navigating to Appearance > Widgets.
Here is an overview of the Home Page widget areas and what widgets can go in them.


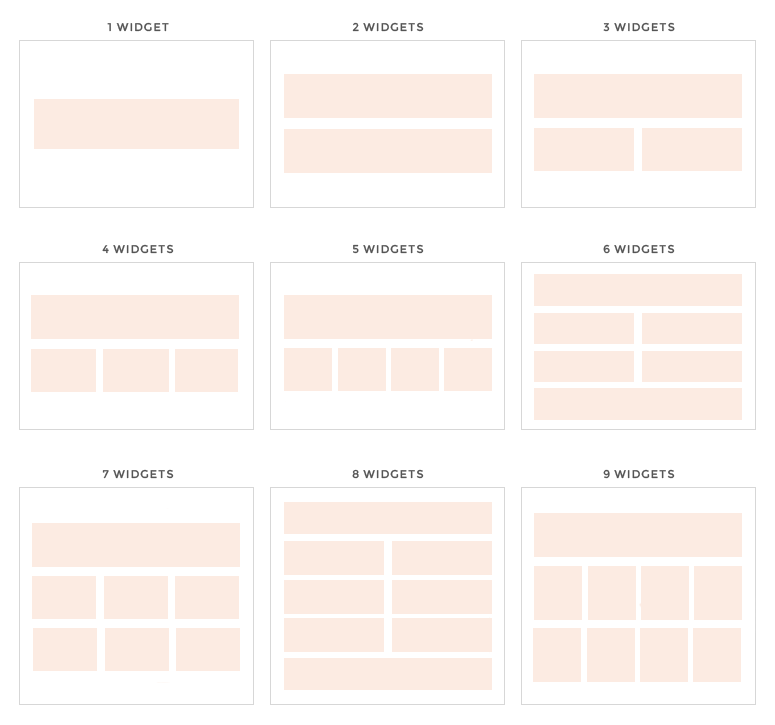
All Front Page widget areas are flexible. The first widget extends full width across the page. These widget areas can be customized with a variety of widgets including Genesis Featured Posts, Genesis Featured Pages, Genesis Responsive Slider, Soliloquy Slider, Text, Custom HTML widgets for Rewards Style or Amazon affiliate codes, as well as ads. Widgets will resize automatically depending on the number of widgets in that particular section.
The grid below shows the configuration according to active widgets:

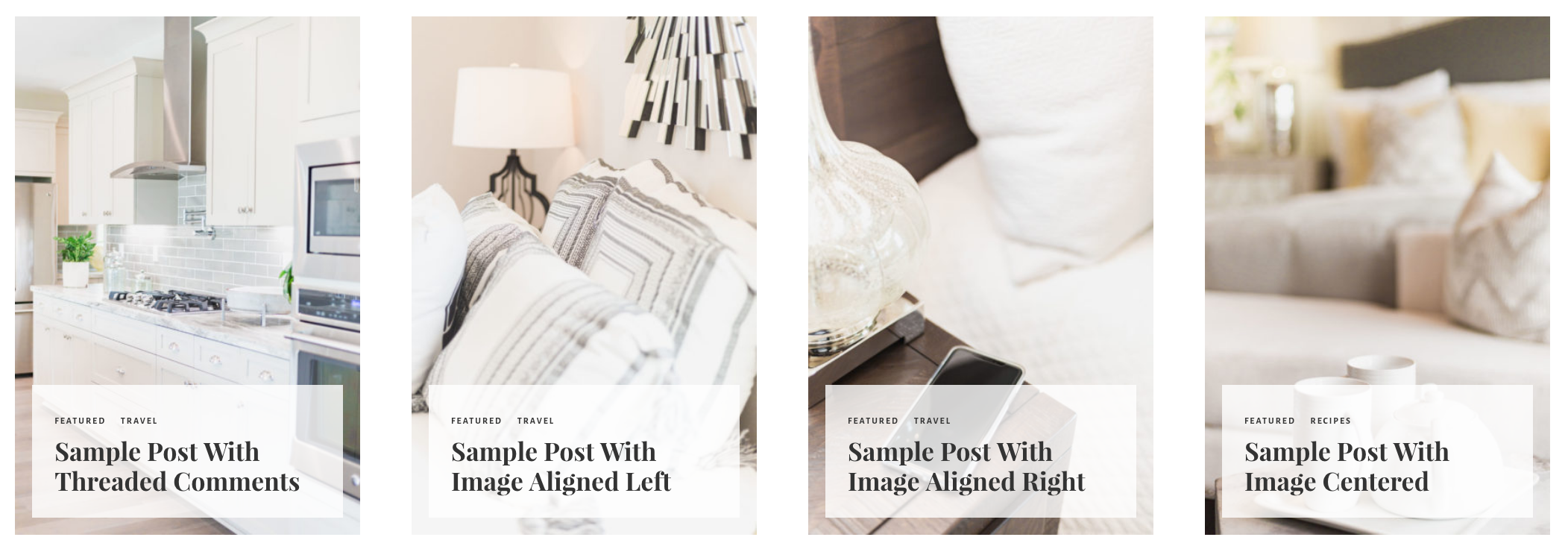
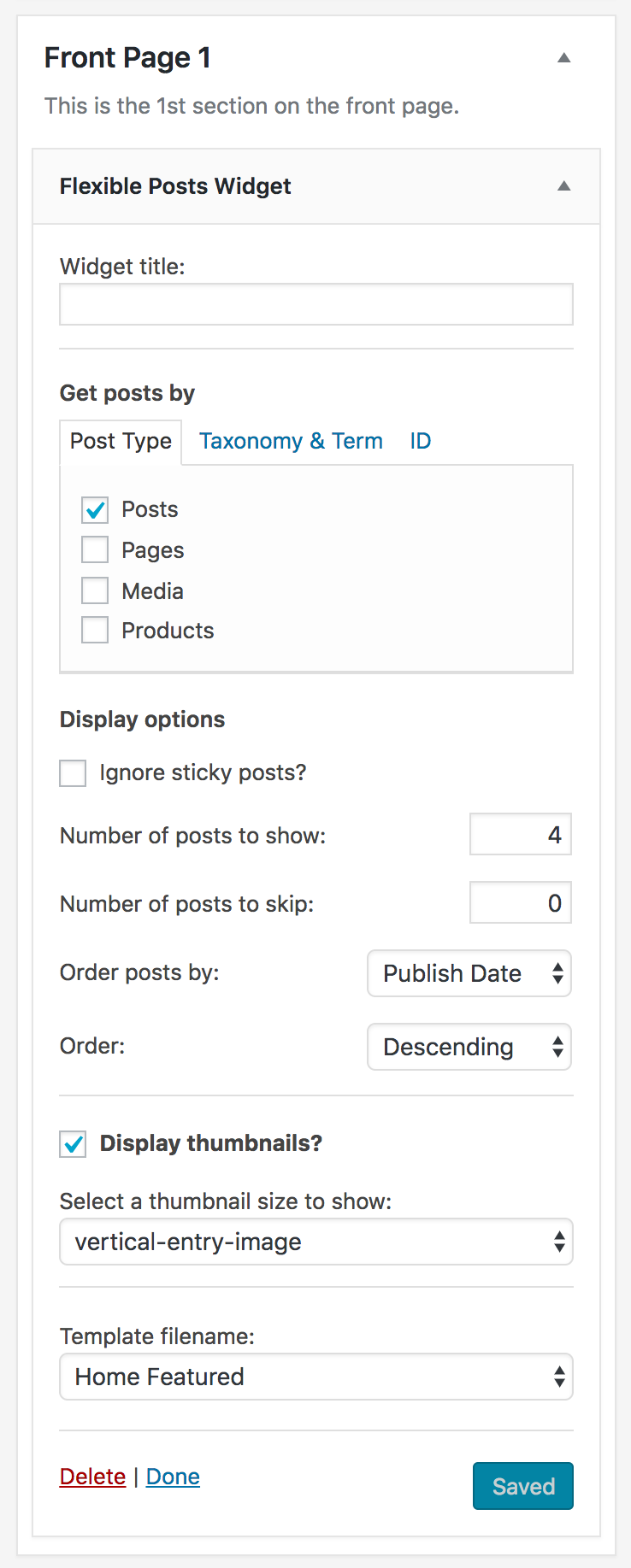
Front Page 1

The Front Page 1 widget area uses a Flexible Posts Widget in the demo, configured as shown below:

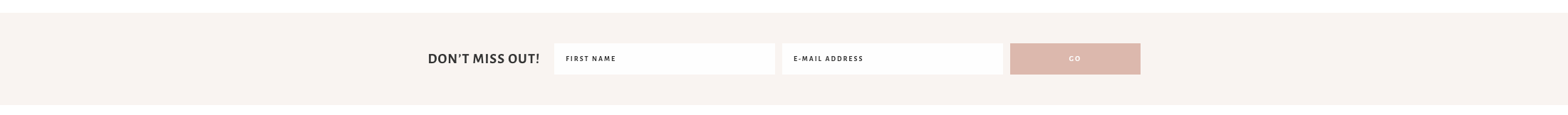
Front Page 2
 <="" p="">
<="" p="">
The Front Page 2 widget area displays a Genesis eNews Widget in the demo. For detailed setup instructions, see this tutorial: How To Setup the Genesis eNews Widget.
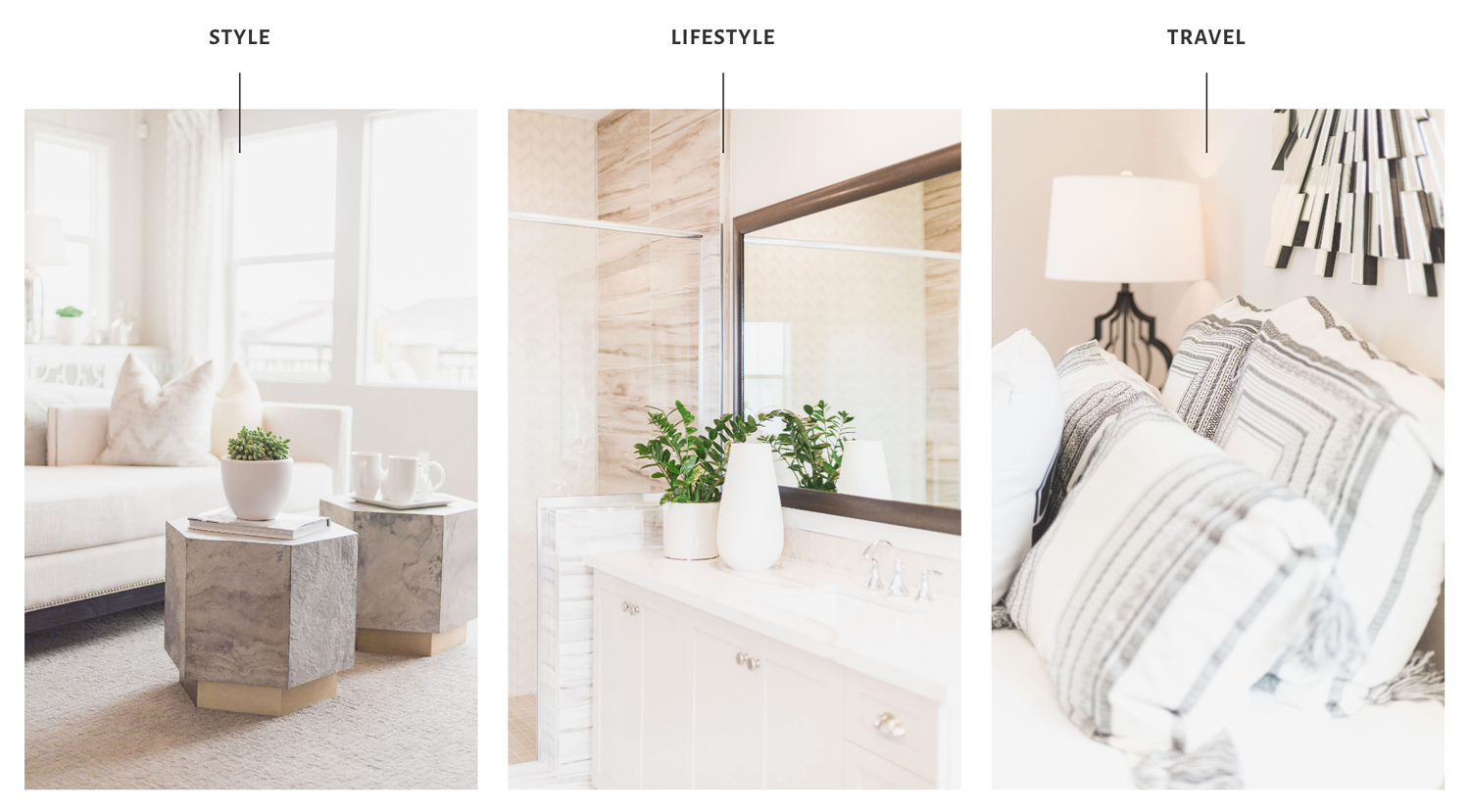
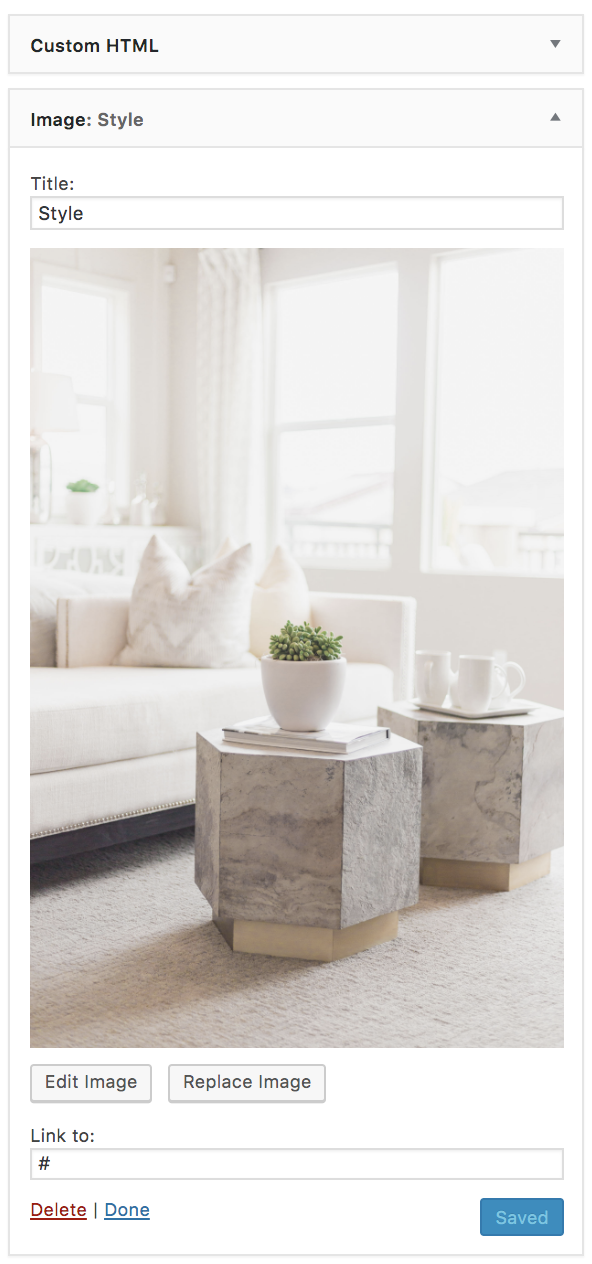
Front Page 3

The Front Page 3 widget area displays a Custom HTML widget and three Image widgets in the demo. The Custom HTML widget is empty and is set for alignment purposes only

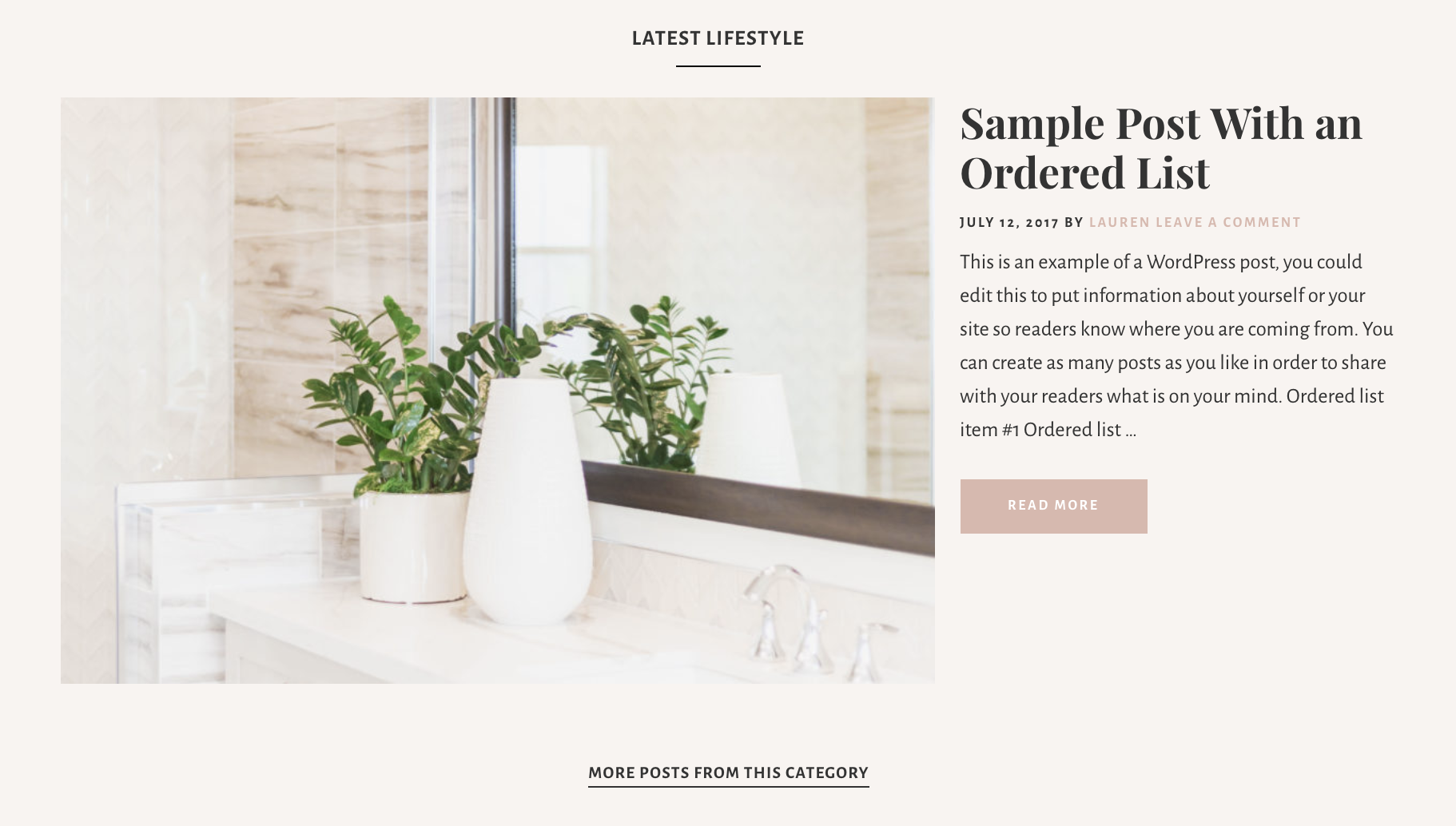
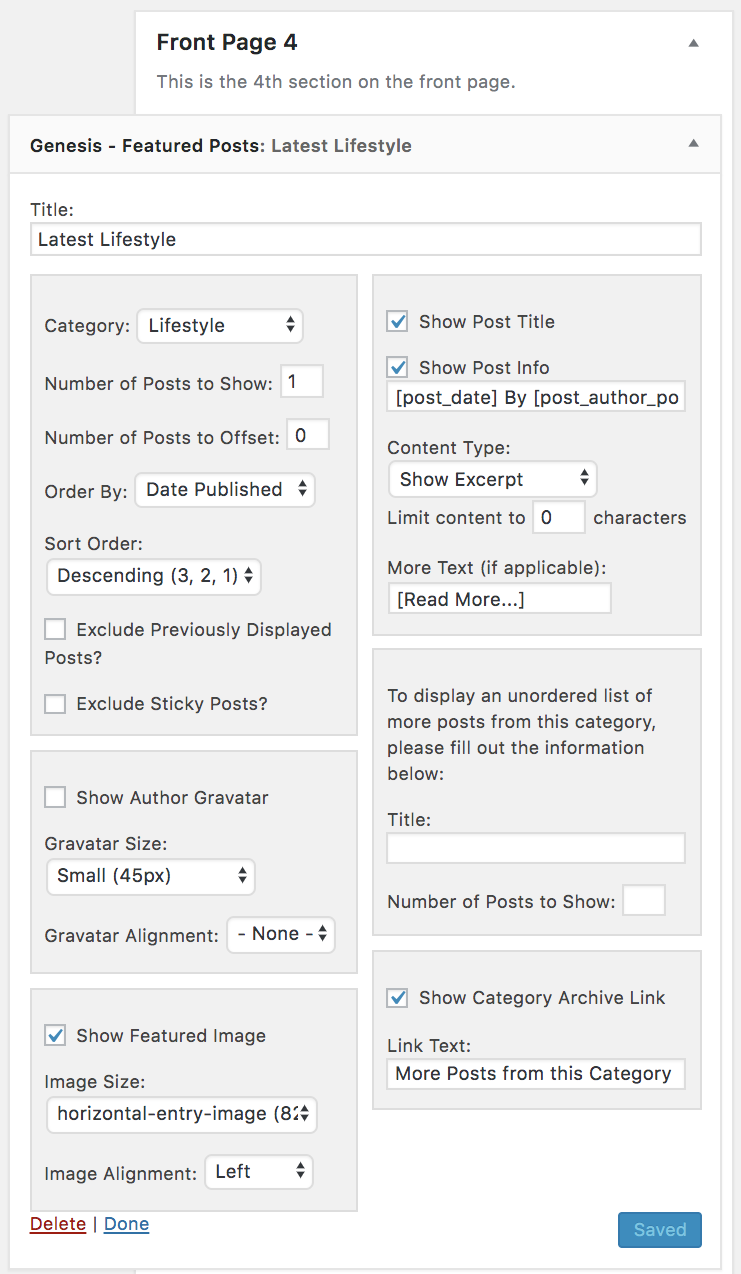
Front Page 4

The Front Page 4 widget area displays a Genesis Featured Posts widget in the demo.

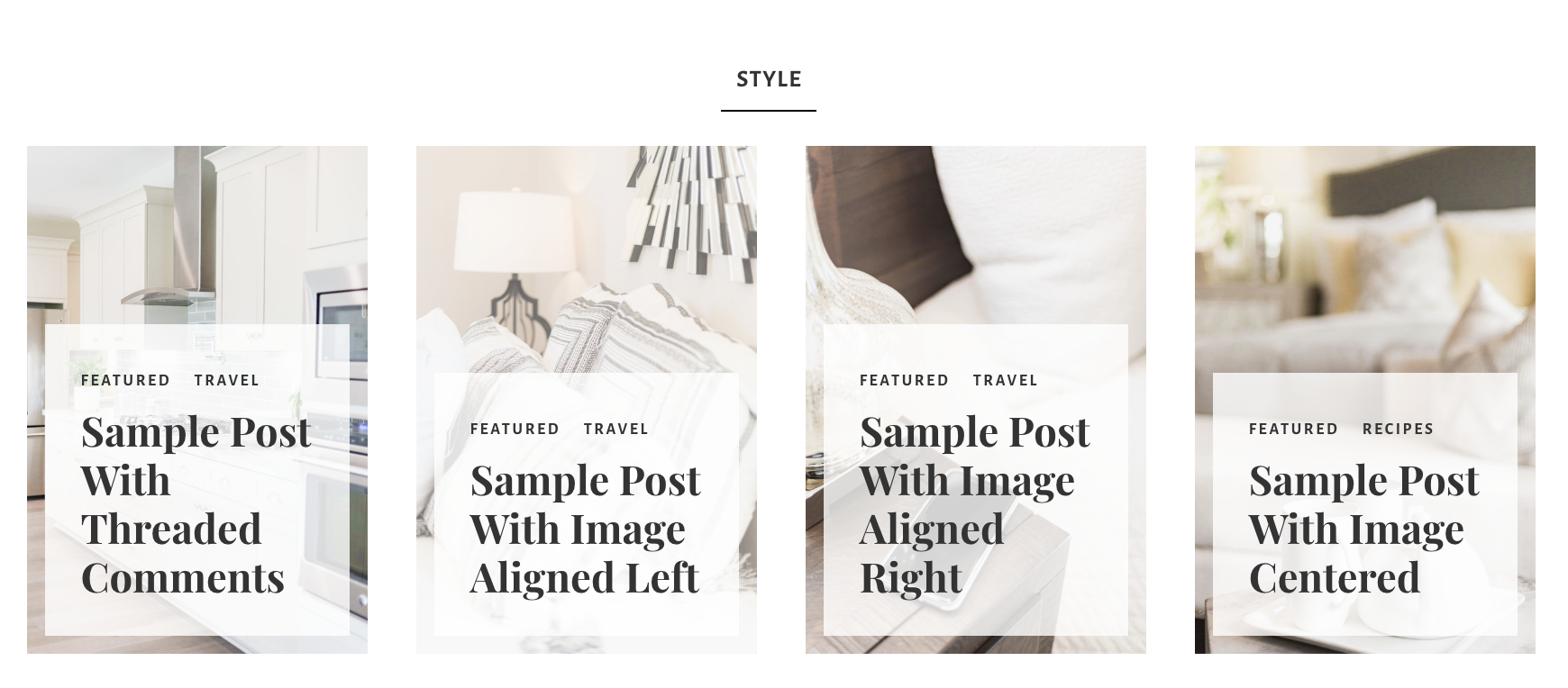
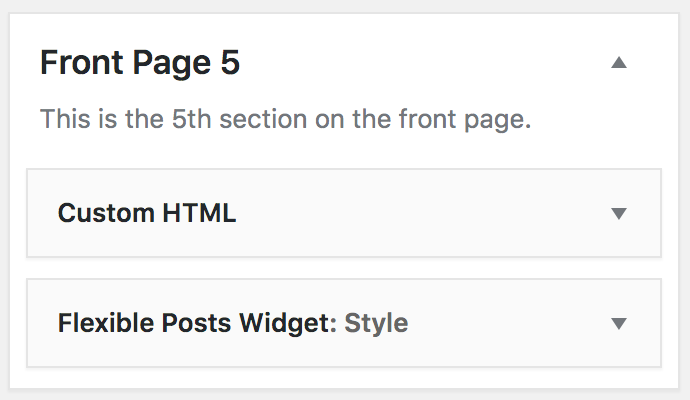
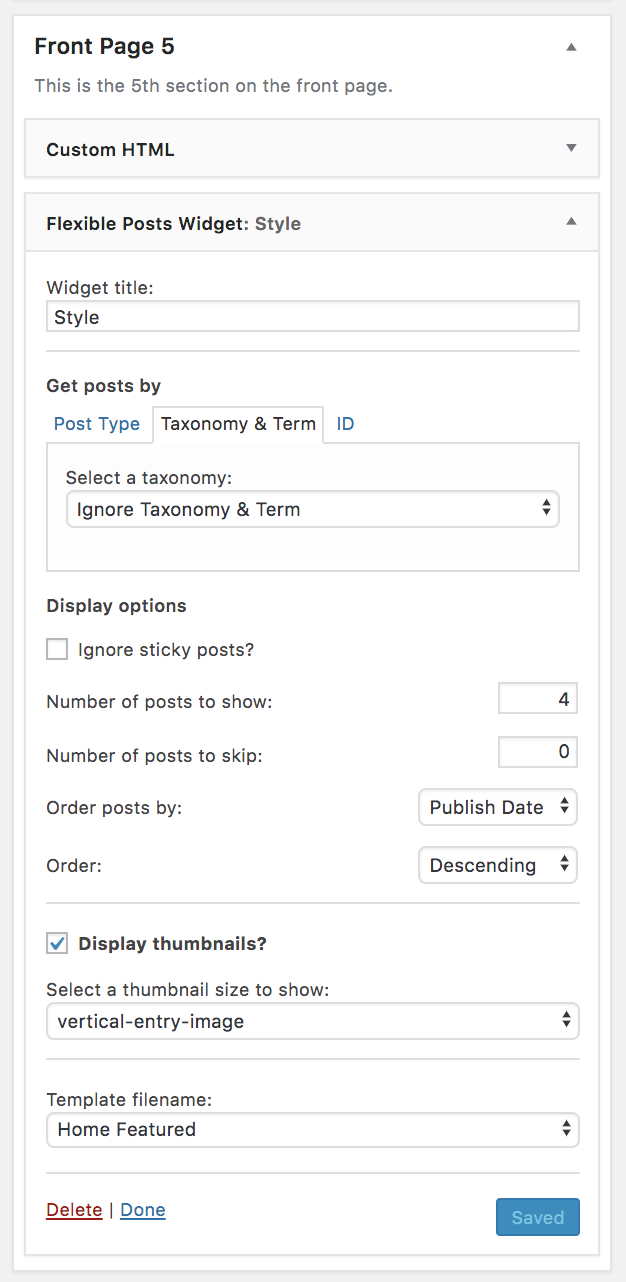
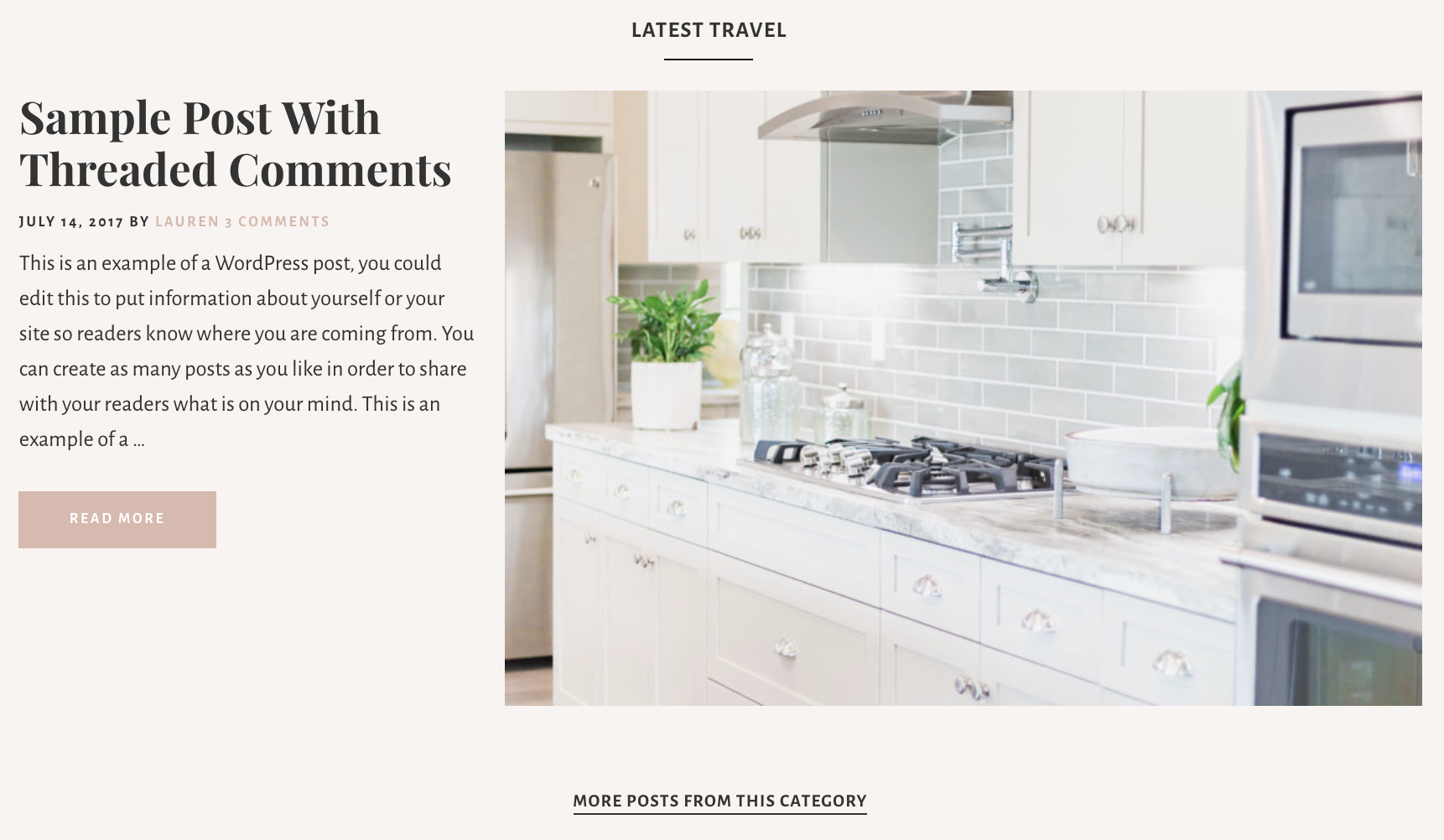
Front Page 5

The Front Page 5 widget area uses a Custom HTML widget and a Flexible Posts Widget in the demo. The Custom HTML widget is empty, and used for alignment purposes only.


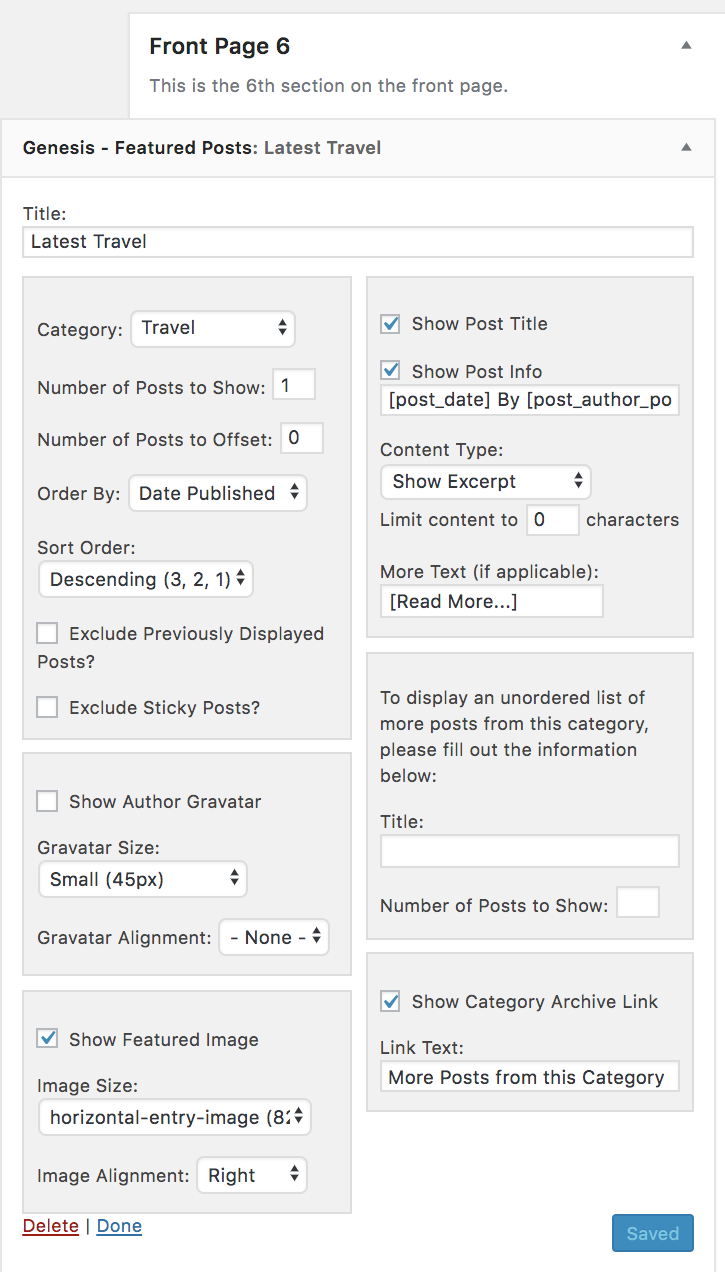
Front Page 6

The Front Page 6 widget area displays Genesis Featured Posts Widget in the demo.