Market - Home Page Setup
If this is a brand new site, please begin with the Quick Start Guide.
Quick Links
- Home Page at a Glance
- Home Slider Overlay
- Front Page 1
- Front Page 2
- Front Page 3
- Front Page 4
- Front Page 5
- Widget Above Content
- How do the Flexible Widget Spaces Work?
Home Page Layout
The home page is comprised of 7 widget areas:
- Home Slider Overlay
- Front Page 1
- Front Page 2
- Front Page 3
- Front Page 4
- Front Page 5
- Widget Above Content
Here is an overview of all the widget areas and what widgets will go in them:

Home Slider Overlay
For detailed instructions on setting up the slider, see this.

Front Page 1
The Front Page sections are all set up as flexible widget spaces. With these, all of the first widgets will extend full width across the page.

The Front Page 1 area is the area with the three images.
 In this section, the first TEXT widget is completely blank simply for the purpose of aligning the images properly. The other three boxes are configured as follows:
In this section, the first TEXT widget is completely blank simply for the purpose of aligning the images properly. The other three boxes are configured as follows:

Front Page 2
NOTE: The "WooCommerce Products" widget is now titled "Products List."

Front Page 3
 This top widget is for the title area:
This top widget is for the title area:
 This next widget is to place the images. For a full tutorial on how to insert an image into a TEXT widget, see this post.
This next widget is to place the images. For a full tutorial on how to insert an image into a TEXT widget, see this post. 
The PSD files for these image layout are included in your Images folder within your theme files. If you'd like to use your own images, the image size is 1200 x 794.
Front Page 4

Front Page 4 section is the About the Designer section. It’s configured as follows:
 And a further breakdown of the bottom two widgets:
And a further breakdown of the bottom two widgets:


Front Page 5
The front page 5 section in the demo is empty, but could be configured to simulate any of the homepage areas mentioned above.
Widget Above Content
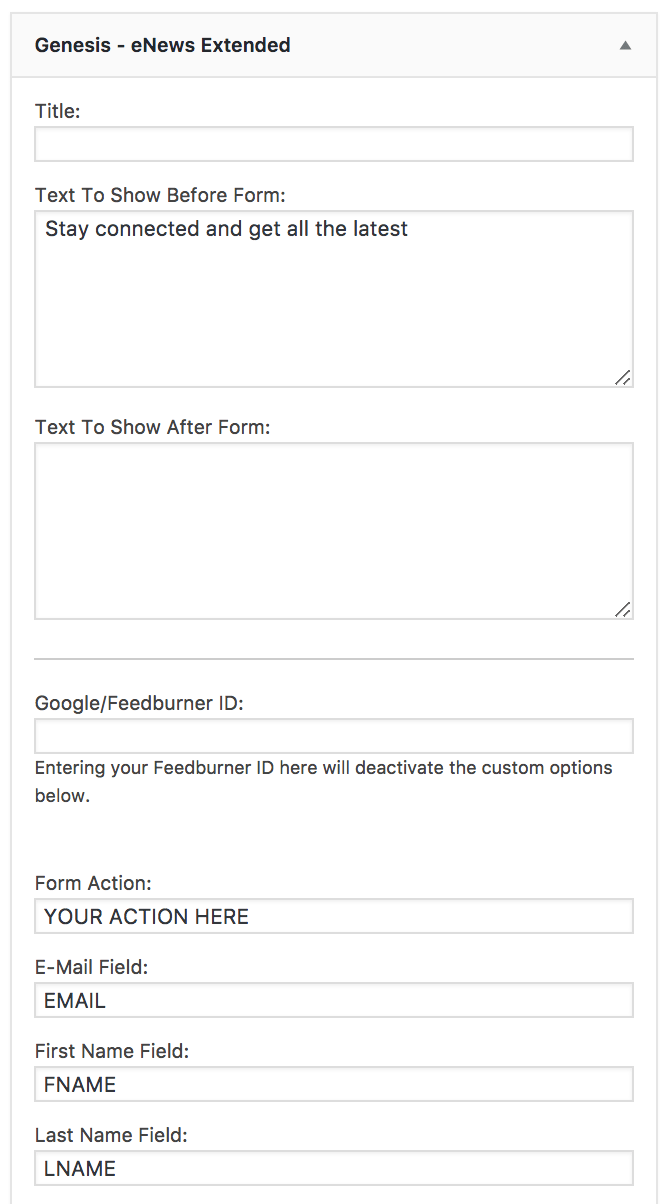
This is the eNews widget that appears toward in the center, above the featured products section on the homepage and at the top of the site on all other pages.


How do the flexible widget spaces work?
All of the Front Page widget spaces are flexible. They will resize automatically depending on the number of widgets in that particular section. Here is a grid to show you how they look configured according to active widgets:
