Darling - Home Page Setup
If this is a brand new site, please begin with the Quick Start Guide.
Quick Links
Home Page at a Glance
The home page is comprised of 5 widget areas:
- Home Top Slider
- Home Top Left
- Home Top Right
- Home Flexible
- Home Featured
Here is an overview of all the widget areas and what widgets will go in them:

Home Top Slider
For more details on how to set up your slider, you'll want to see this.

Home Top Left
By default, this space isn't shown in our demo, but you can position your slider to the left and a welcome message or something similar to the right versus having a full width slider.
For more details on how to set up your slider, you'll want to see this.

Home Top Right

Home Flexible
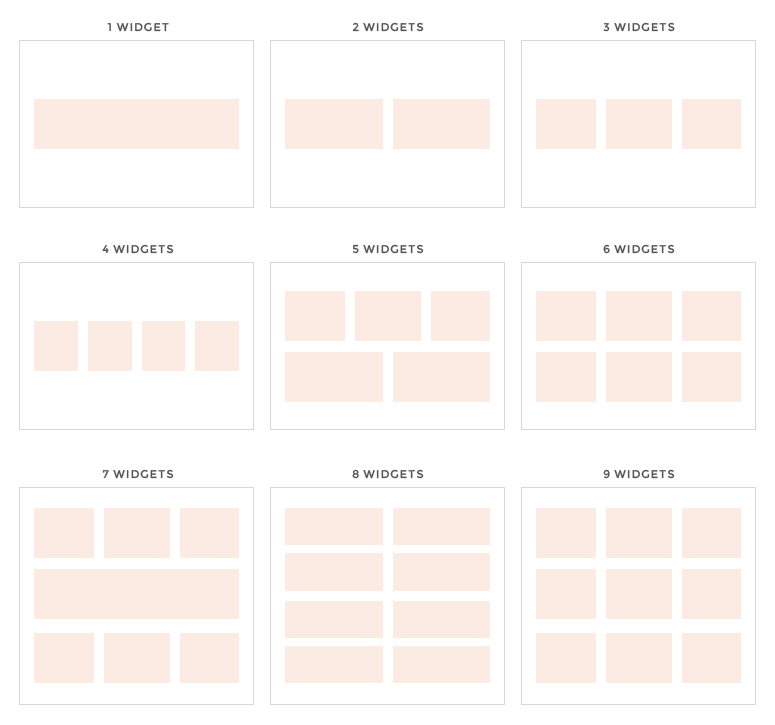
This space is completely flexible, which means you can add as many widgets as you'd like and it will adjust accordingly.
More information about how the flexible widget spaces work is found below.
Every widget in this space will be set exactly the same as the screenshot below. The only thing you'll change is the Page it's linked to.

I have provided the graphics used in the demo to upload as your featured image for these different pages. You’ll find them in the images>extras folder of your theme files. See this tutorial on how to set your featured images.

Here is a chart of how things will format based on the amount of widgets you place.

Home Featured
Here is a screenshot of all the widgets in this space. You can organize this section however you wish.
The second TEXT widget here, is simply there for a title space above the blog posts at the bottom of the home page.

Genesis – Featured Posts Widget

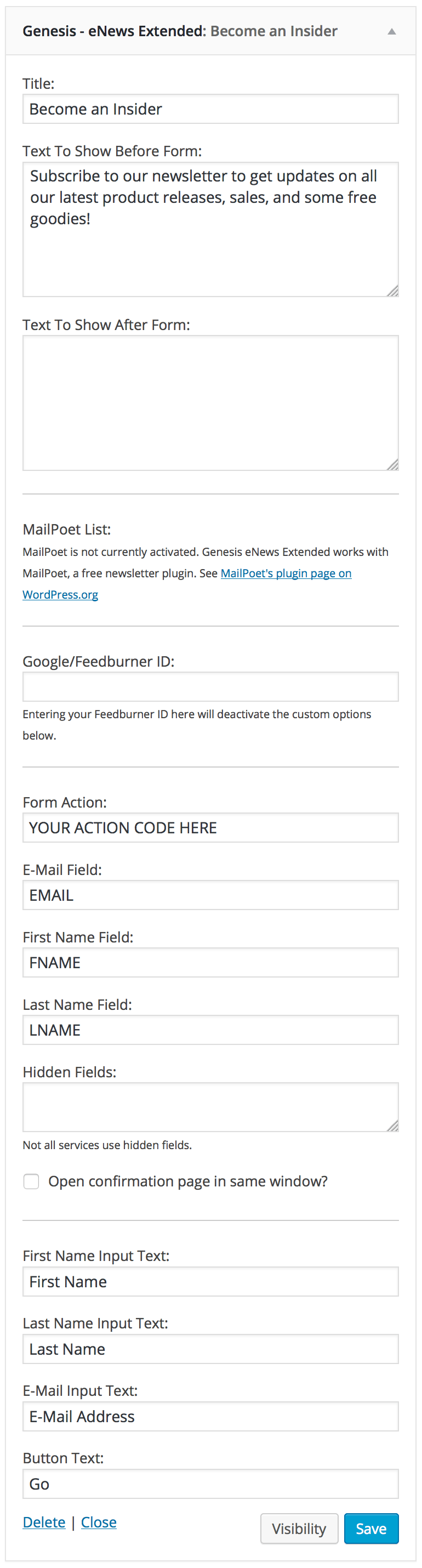
Genesis – Enews Extended Widget
To setup this widget for Mailchimp, follow this tutorial, and for ConvertKit, follow this tutorial.

Latest from the Blog title widget
