Darling - Navigation Menu
Navigate to Dashboard > Appearance > Menus and click on “Create a Menu.”
Select the items you wish to add to the menu, and click “Add to Menu”. Drag and drop the items into the order you wish them to appear.
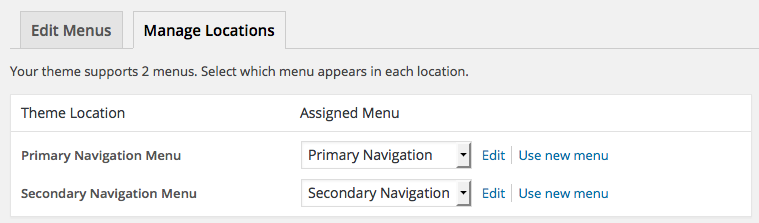
Assign the menu to a Theme Location at the bottom of the menu.
In the Darling theme, the navigation at the top is your Secondary Navigation. The Primary navigation is displayed below the header.

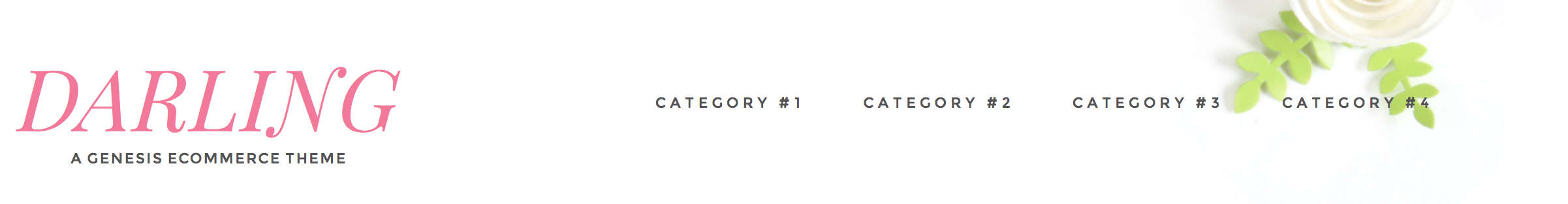
How do I put the navigation to the right of the logo?
By default, this isn't shown on the demo site. You can add a navigation menu to the Header Right widget space in order to have a navigation menu to the right of your logo. Here is what it would look like:

Add a Navigation Menu widget to the Header Right widget space, and choose the navigation menu from the drop down.

How do I add icons to the navigation menu?
Navigate to Appearance > Menus.
Click the Screen Options tab in the upper right corner.
It will then drop down.
Make sure you have a checkmark next to CSS Classes.
You can add a CSS class to any of the items on your navigation menu. Darling comes pre-styled to add a star, heart, or shopping cart icon by using the class of star, heart, or cart.
![]()