Glam - Slider Setup
This theme uses the Genesis Responsive Slider Plugin. The Genesis Responsive Slider Plugin can be obtained here or by searching in Dashboard>Plugins>Add New.
- Install and activate the plugin
- Configure the slider settings (Dashboard>Genesis>Slider Settings) and set your dimensions to 700 x 400. You can also hit the Reset Settings option in the top right and save and this will default to all the correct settings from our theme demo.
- Visit Dashboard>Appearance>Widgets and drag a Genesis- Responsive Slider widget to the Home Slider widget area.
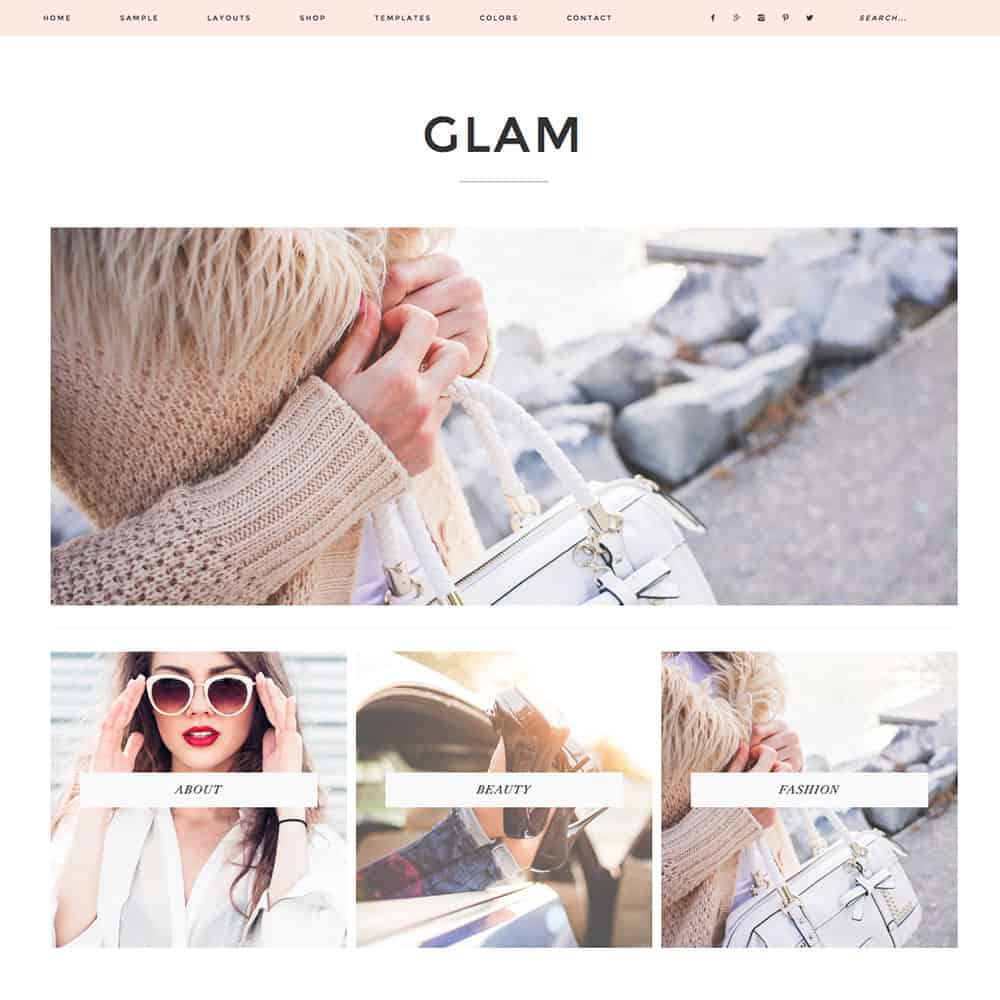
As a secondary option, if you’d like your slider to look like this:

You will use the Soliloquy Lite plugin, which can be obtained here or by searching in Dashboard>Plugins>Add New.
You do not need to upgrade to the Pro version of this plugin to use it as shown in our demo. However, you are more than welcome to purchase it if you’d like access to more of it’s features.
- Install and activate the plugin.
- Give your new slider a name (i.e., Home Slider) then click the Config tab and set your image dimensions to 1200 x 400.
- Once configured, you can add your images under the Slider tab. It may take a moment for the image to populate.
- Publish the slider then copy the shortcode for that slider.
- Lastly, navigate to Appearance > Widgets, add a TEXT Widget to the Home Slider widget area and paste in the unique shortcode from the slider you created.