Darling - Slider Setup
This theme uses the Soliloquy Lite plugin, which can be obtained here or by searching in
Dashboard > Plugins > Add New.
You do not need to upgrade to the Pro version of this plugin to use it as shown in our demo. However, you are more than welcome to purchase it if you’d like access to more of it’s features.
Install and activate the plugin.
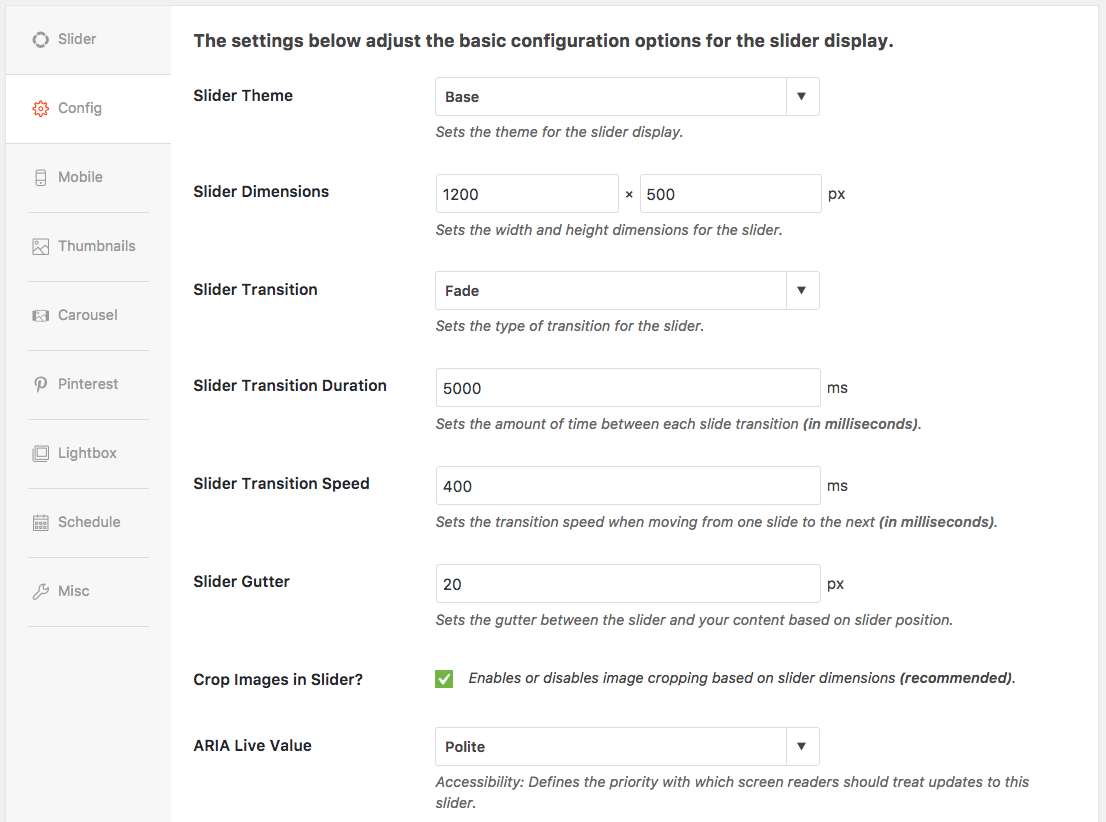
Give the new slider a name then click the Config tab and use the settings from the screenshot below.

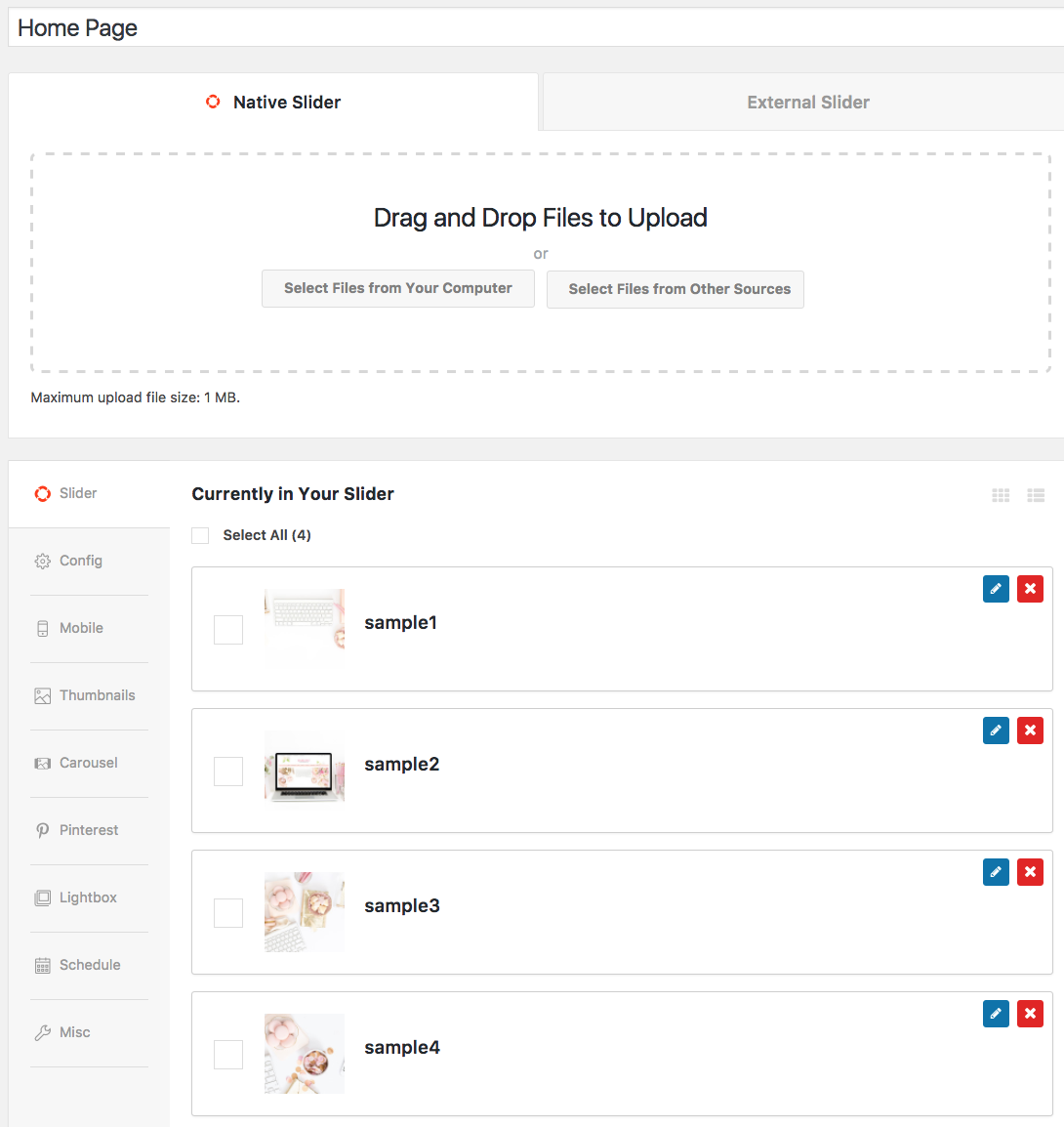
Once configured, add images under the Images tab.

Add a Text Widget to the Home Top Slider or Home Top Left widget area and paste in your unique shortcode from the slider you created.

- If you will be using the full width Slider, you’ll place your Text widget within the Home Top Slider widget space, and set your slider dimensions at 1200×500.
- If you will be using the slider on the left, you’ll place your Text widget within the Home Top Left widget space, and set your slider dimensions at 800×500.
If you’re more familiar with the Genesis Responsive Slider plugin, Darling has also been configured to work with this plugin as well.
The Genesis Responsive Slider Plugin can be obtained here or by searching in
Dashboard > Plugins > Add New.
Install and activate the plugin
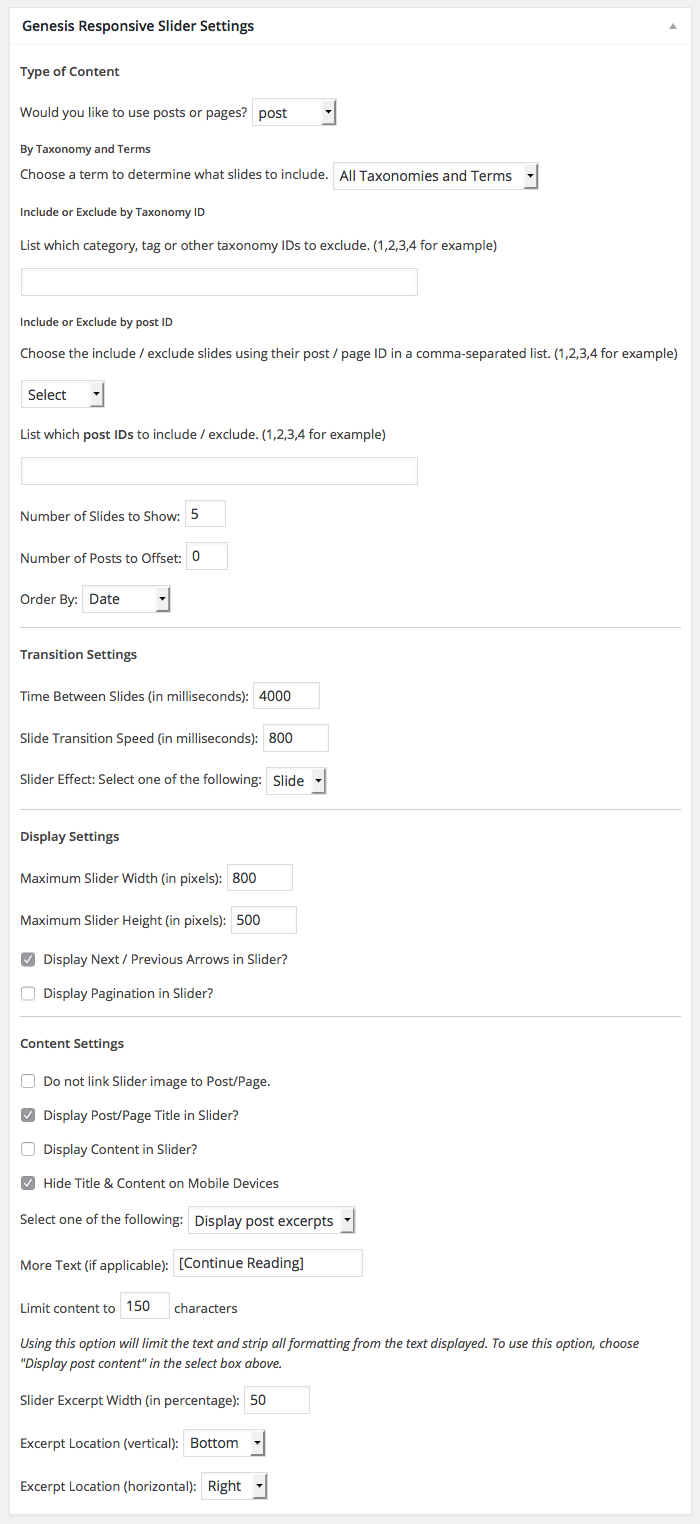
Configure the slider settings (Dashboard > Genesis > Slider Settings) as shown in the screenshot below.
Visit Dashboard > Appearance > Widgets and drag a Genesis-Responsive Slider widget to the Home Top Slider or Home Top Left widget area.

- If you will be using the full width Slider, you’ll place your Text widget within the Home Top Slider widget space, and set your slider dimensions at 1200×500.
- If you will be using the slider on the left, you’ll place your Text widget within the Home Top Left widget space, and set your slider dimensions at 800×500.